- Home
- Microsoft Edge Insider
- Enterprise
- Re: PDF viewer does not work with JavaScript
PDF viewer does not work with JavaScript
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 22 2020 03:40 AM - edited Jan 22 2020 03:42 AM
Hi
All of our corporate documents are managed in a document solution that generates PDF files from the documents with a specific header in the document stating when they have been requested etc.
This header uses JavaScript build into the PDF which works just fine in Adobe Acrobat Reader, Internet Explorer (as it uses Acrobat Reader) etc.
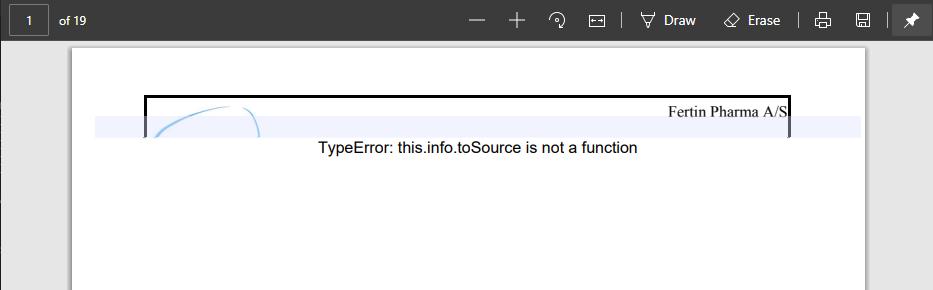
But sadly in Edge it only loads the top of the header on each page and displays an error saying: "TypeError: this.info.toSource is not a function". The rest of each page is missing (see screenshot below)
This means that thousands of documents that cannot be viewed with the build-in PDF viewer in Edge, but we have to manually download the file and then open it in Adobe Reader.
- Labels:
-
Javascript
-
PDF
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 29 2021 09:57 PM
I also have this issue and I'm disappointed to see no one had replied to this. I also found a similar thread here TypeError: this.info.toSource is not a function : chrome (reddit.com). If someone has any solution please post here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dec 09 2021 09:25 AM
If any respite, Firefox is better. Does render the document. But also mentions about the issue, suggesting to use a native app like Acrobat to render outside the browser.
Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 16 2022 03:07 AM
I am facing the same issue. Curious to understand how these files are created. Can you let me know please.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 10 2022 10:28 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 11 2022 11:44 AM
Hi Everyone! There is an entry on the M365 Roadmap for "PDF support for JavaScript and XML Forms Architecture (XFA) based forms" https://www.microsoft.com/en-us/microsoft-365/roadmap?featureid=91541
Would you be able to test on v104 Beta Channel or v105 Canary Channel to see if this issue has been resolved? Download Microsoft Edge Insider Channels
If it is still not working on v104 or v105, do you have a link to a document that will reproduce the issue? Thanks!
-Kelly