- Home
- Content Management
- Discussions
- List Format View – Background Color from Column
List Format View – Background Color from Column
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 31 2023 12:49 PM - edited Aug 01 2023 10:42 AM
TL;DR
Edit:
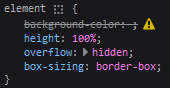
Can anyone explain why this Advanced mode JSON under Format view renders no value for background-color (line 6):
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"formatter": {
"elmType": "div",
"style": {
"background-color": "[$Color]"
},
"attributes": {
"class": "sp-card-container"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-card-defaultClickButton"
},
"customRowAction": {
"action": "defaultClick"
}
},
{
"elmType": "div",
"attributes": {
"class": "ms-bgColor-white sp-css-borderColor-neutralLight sp-card-borderHighlight sp-card-subContainer"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-card-previewColumnContainer"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-card-imageContainer"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "ms-bgColor-neutralLight sp-card-imagePreviewBackground"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=getThumbnailImage([$Image], 400, 400)",
"title": "[$Image.fileName]",
"class": "sp-card-imagePreview"
}
}
]
}
]
}
]
}
]
}
]
}
}
Result:
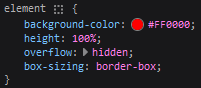
while the following does (line 6):
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"formatter": {
"elmType": "div",
"style": {
"background-color": "#FF0000"
},
"attributes": {
"class": "sp-card-container"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-card-defaultClickButton"
},
"customRowAction": {
"action": "defaultClick"
}
},
{
"elmType": "div",
"attributes": {
"class": "ms-bgColor-white sp-css-borderColor-neutralLight sp-card-borderHighlight sp-card-subContainer"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-card-previewColumnContainer"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-card-imageContainer"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "ms-bgColor-neutralLight sp-card-imagePreviewBackground"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=getThumbnailImage([$Image], 400, 400)",
"title": "[$Image.fileName]",
"class": "sp-card-imagePreview"
}
}
]
}
]
}
]
}
]
}
]
}
}
Result:
I found nothing under https://learn.microsoft.com/en-us/sharepoint/dev/declarative-customization/view-formatting and associated sections indicating any such restriction.
SharePoint Online.
New Experience.
Tiles layout.
Single line of text column called Color.
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 12 2023 09:48 AM
@neophyte I think it should work. Anyway, try using like this once:
"background-color": "=[$Color]"
Make sure you are storing valid color names in the "Color" column like red, green, yellow, etc or the hex color including # like #FF0000.
Also, make sure you are using correct internal name of your color column in the JSON formatting. You can get the exact internal name of your column by following this article: How to find the Internal name of columns in SharePoint Online?
Please click Mark as Best Response & Like if my post helped you to solve your issue. This will help others to find the correct solution easily. It also closes the item. If the post was useful in other ways, please consider giving it Like.