- Home
- Content Management
- Discussions
- Conditional Formatting Dependant On Date
Conditional Formatting Dependant On Date
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 11 2023 04:41 AM
Hi all,
I have spent the last few hours trying anything I can find online to try and resolve this with no luck, hoping someone can help!
I want a date column to be green if date today onwards, yellow if in the past 7 days and red if more than past 7 days.
Any help greatly received.
Thanks,
Edd
- Labels:
-
SharePoint Online
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 11 2023 05:14 AM - edited Aug 11 2023 05:17 AM
Solution@Edd_Keogh Use this JSON column formatting for your date column:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"background-color": "=if(Number(@currentField) == 0 , '', if(@currentField < addDays(@now, -7), 'red', if(@currentField < @now, 'yellow', 'green')))",
"padding-left": "14px",
"color": "=if(Number(@currentField) == 0, '', 'white')"
}
}
You can also refer the list column values in JSON using the internal name of column like [$StartDate]. You can get the internal name of your column by following this article: How to find the Internal name of columns in SharePoint Online?
Also, here I have used Number(@currentField) == 0 to check date column is blank or not. You can find other ways to check if date & time column is empty or not at: SharePoint JSON formatting: Check if date & time column is blank/empty
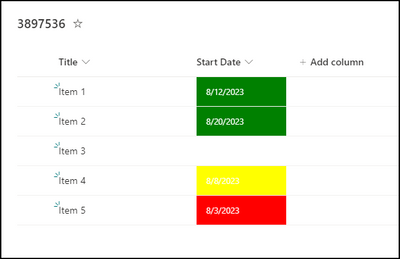
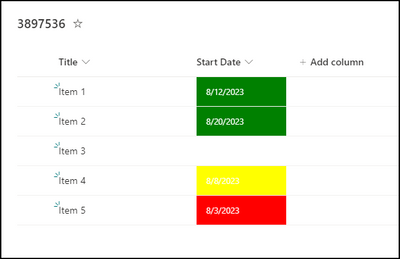
Output:

Please click Mark as Best Response & Like if my post helped you to solve your issue. This will help others to find the correct solution easily. It also closes the item. If the post was useful in other ways, please consider giving it Like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 11 2023 05:20 AM
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 11 2023 05:14 AM - edited Aug 11 2023 05:17 AM
Solution@Edd_Keogh Use this JSON column formatting for your date column:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"background-color": "=if(Number(@currentField) == 0 , '', if(@currentField < addDays(@now, -7), 'red', if(@currentField < @now, 'yellow', 'green')))",
"padding-left": "14px",
"color": "=if(Number(@currentField) == 0, '', 'white')"
}
}
You can also refer the list column values in JSON using the internal name of column like [$StartDate]. You can get the internal name of your column by following this article: How to find the Internal name of columns in SharePoint Online?
Also, here I have used Number(@currentField) == 0 to check date column is blank or not. You can find other ways to check if date & time column is empty or not at: SharePoint JSON formatting: Check if date & time column is blank/empty
Output:

Please click Mark as Best Response & Like if my post helped you to solve your issue. This will help others to find the correct solution easily. It also closes the item. If the post was useful in other ways, please consider giving it Like.