- Home
- Content Management
- Power Apps and Power Automate in SharePoint
- Show checkbox once document read?
Show checkbox once document read?
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 26 2020 10:49 AM
Hello,
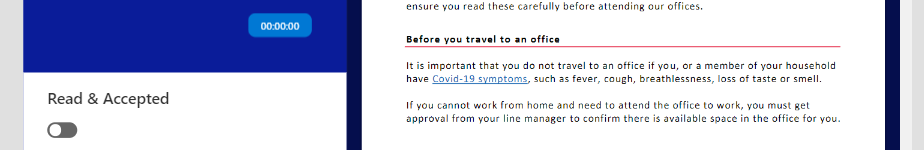
I have created a SharePoint cavnas form in PowerApps where I have a PDF document on the right and a read & accepted checkbox on the left.
Is it possible to not show the Read and Accepted checkbox until the document has been read? Ie, once the user has scrolled to the end of the document?
- Labels:
-
PowerApps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 27 2020 05:30 PM
Hi @Chris Cundy
I've never tried programming the one about scrolling down to the bottom of the document and then showing the confirmation box, but you could use a Timer to enable the Read and Accept toggle box after a set period of time.
I do know some other online compliance platforms use this same concept.
It's easy to implement as you will just have the timer trigger when the PDF loads and then have it enable the toggle when the timer ends.
Hope that gives you something to play with.
Cheers
Damien
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 29 2020 04:36 AM
Hi Damien,
I've added a timer and I've tried the below string to hide the data card that the yes/no control sits under however this doesn't appear to work?
OnTimerStart: 'Read & Accepted_DataCard1'.Visible=false
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 31 2020 06:35 PM
Hi @Chris Cundy
Good work so far, you nearly have it. I would say you should play with Display Mode rather than Visible to get a more effective result.
Here's what I suggest you do:
** Setting the variables **
1. Click onto your screen (the page where your timer and toggle are), in the Advanced tab under the OnVisible action, add Reset(Toggle1), this will reset the toggle you are using it to the off position every time the screen loads. Just change toggle to whatever you called your toggle.
** Configuring the toggle **
2. Click onto the toggle and under the Properties tab, click onto the Display mode label. This will pop out the formula bar just under the menu at the top of your screen. Type varToggleDisplayMode. This will allow you to show the toggle option but prevent the user from changing the toggle option for now until the timer has run its course.
** Configuring the timer **
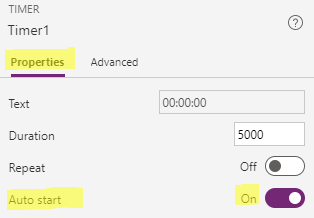
3. Click onto your timer and under the Properties tab, toggle AutoStart to on. This will mean when the screen loads, the timer will begin counting automatically.
4. Click onto your timer and onto the Advanced tab, in OnTimerStart, add Set(varToggleDisplayMode,Disabled) and in OnTimerEnd add Set(varToggleDisplayMode, Edit). When the timer runs, it will ensure that the toggle is Disabled (unable to be changed) and when the timer ends, the toggle will enable so that the user may switch it on to acknowledge the doc.
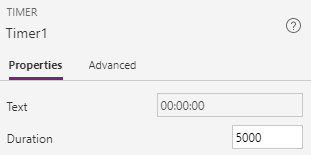
5. If you haven't done this yet, set an appropriate Duration for your timer (e.g. 5000 is 5 seconds, 60000 is 60 seconds, etc).
I hope this helps you to get your app going. Shout out if anything falls over and please let me know how you go with this solution.
Good luck
Damien