- Home
- Content Management
- Power Apps and Power Automate in SharePoint
- PowerApps customizing SharePoint form - Multiple lines of text column showing HTML
PowerApps customizing SharePoint form - Multiple lines of text column showing HTML
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 07 2018 06:15 AM
When customizing a custom list using PowerApps, my multiple line of text fields no longer behave as expected. In the forms they turn into single line of text and start displaying HTML in the output. I have managed to set the field behaviour to 'Edit multi-line text' which helps a bit, but it still returns HTML output, and there does not seem to be an option to have rich text editing in the new/edit forms.
Please give me tips on how to work with multi-line fields using PowerApps for SharePoint lists. Also tell me if there is an option for using the normal SharePoint new form and just modifying the view form?
Thx
- Labels:
-
PowerApps
-
SharePoint
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 08 2018 05:29 AM
If the field is connected to a text column in Sharepoint make sure the Sharepoint column is set to Plain Text, not Rich Text.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 08 2018 05:43 AM - edited Jun 08 2018 05:44 AM
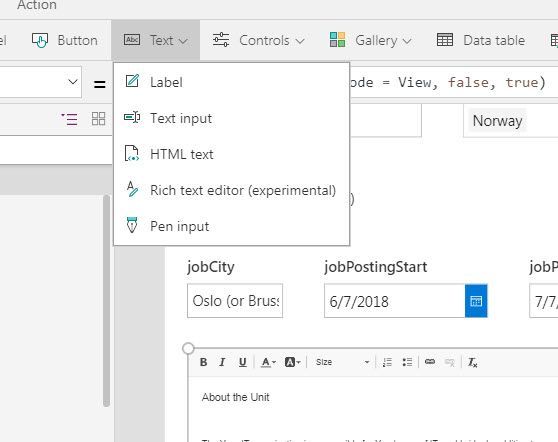
Done some more work on this today and found that if I add a new text field of type HTML text and then bind it to the datacard of the multi line column, then the HTML output displays as I want. The original datacard can thereafter be set to hidden. Having to use plaintext would not fulfill my needs.
My next step is to find out how to be able to edit this, still keeping the formatting. While searching for the HTML field I also came across a new 'Rich text editor (experimental)' field which I am now testing out. Plan is to show the read only field on the view form and the editor when form is in new or edit modes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 18 2018 09:28 PM
Hello,
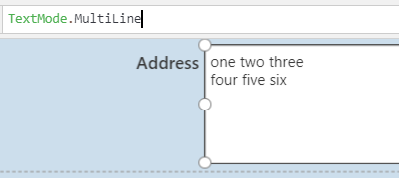
try setting the Mode property of the DataCardValuexx to
TextMode.MultiLine
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 23 2020 09:12 AM