- Home
- Content Management
- Discussions
- How to wrap text in a InfoPath form multiple line textbox (in Chrome)?
How to wrap text in a InfoPath form multiple line textbox (in Chrome)?
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 27 2019 04:02 AM - edited Aug 27 2019 07:00 AM
We are using SharePoint online. What I see is that the text in an multiple line textbox is not wrapping to the next line when you reach the end of the textbox. How can I wrap a multiple line textbox in InfoPath? This issue we have only in chrome!
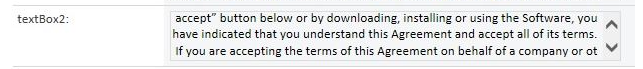
This is the current situation:
This is the expected situation:
- Labels:
-
SharePoint Online
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 02 2019 11:02 AM
There's likely nothing you can do about this, and you should be evaluating replacing this InfoPath form with a PowerApp. Is this a customized-list form or template in form library?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 02 2019 11:32 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 21 2021 11:12 AM
@Dreamsat Idk if this is still and issue but these other replies aren't helpful. Saying "migrate" isn't a solve to your issue. If you're using custom list forms in InfoPath, drop the following in a CEWP/Script Editor web part into your "newifs" "editifs" "displayifs" pages to override the style and fix the text wrapping.
<style type="text/css">textarea{white-space: pre-line !important;}</style>
Haven't found a solve for InfoPath form libraries. These exhibit the same wrapping issue in Chrome/Chromium browsers, but load differently.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 04 2022 03:50 AM