- Home
- Content Management
- Discussions
- Need Recommendations for an enhanced Image Gallery web part
Need Recommendations for an enhanced Image Gallery web part
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 21 2021 08:38 AM
Background:
Our art person had a image gallery that was implemented in Flash that plugged into on-prem SharePoint pretty well because that would accept HTML files and just render them. The image gallery would show details of the art pictures like the author and a description when clicking on it. Fast forward to today and Flash is dead. The gallery is essentially dead now and we have all the assets (images, XML configurations, etc) and need to implement something similar in SharePoint Online.
I could use some recommendations for any third-party or open source SharePoint Online webparts that create an image gallery by pointing the webpart at a document library or folder that will show additional column details (like Artist, Description) with the image.
Thanks!
- Labels:
-
Image Gallery
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 21 2021 09:29 AM
There is Image Gallery web part in SharePoint online, but it might not help you with all your requirements.
Check this free SPFx web parts developed by community members which might help you to get started with developing the web part which will satisfy your requirements:
- Filterable Image Gallery
- Image Gallery Built with Adaptive Cards
- Image Slider from Photo Gallery using Taxonomy Filter
Or 3rd party web part if it helps: nodevision - image-gallery
Please click Mark as Best Response if my post helped you to solve your issue. This will help others to find the correct solution easily. It also closes the item. If the post was useful in other ways, please consider giving it Like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 21 2021 10:11 AM - edited Jan 21 2021 10:42 AM
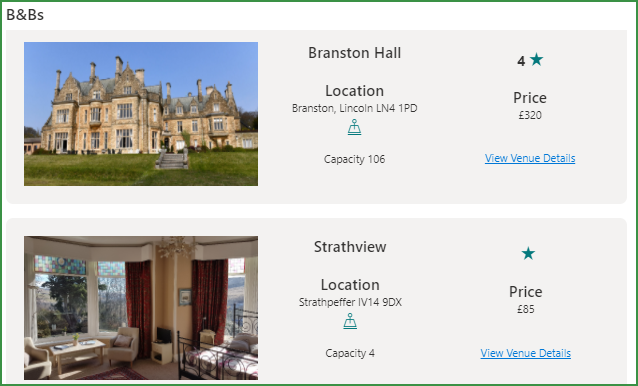
SolutionHi Timothy (@Timothy Balk) , I don't think you need to look at any 3rd party solution and there isn't a web part that will do what you want unless you use SPFx (which is not allowed for use at our company and might not be at yours). But there is JSON list view formatting which will do the job nicely and one example I did is shown below.
For an example have a look at https://github.com/pnp/sp-dev-list-formatting/tree/master/view-samples/tile-layout-example-with-imag... and a list of examples is at https://github.com/pnp/sp-dev-list-formatting/tree/master/view-samples
Rob
Los Gallardos
Microsoft Power Automate Community Super User
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 21 2021 12:17 PM
Thanks for the suggestions! I forget that the PnP has more than just PowerShell scripts in it. I appreciate the suggestions and will do my best to start exploring the PnP space for ideas when I encounter things like this in the future.
I think for this - the JSON list view formatting will be the quickest to implement this. Similar to the screen in @RobElliott 's post, I can set a thumbnail image with the details of the Artist and Description off to the side and include a link to view a larger image of the piece of art.
If the gallery owners are not satisfied with that... well, that solution will float me until I could use/modify the PnP image gallery web parts or I could create a PowerApp for the gallery. I found this playlist showing how to implement something that would work for this as well.
PowerApps Art Project - YouTube
Again, Thank you!!!
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 21 2021 10:11 AM - edited Jan 21 2021 10:42 AM
SolutionHi Timothy (@Timothy Balk) , I don't think you need to look at any 3rd party solution and there isn't a web part that will do what you want unless you use SPFx (which is not allowed for use at our company and might not be at yours). But there is JSON list view formatting which will do the job nicely and one example I did is shown below.
For an example have a look at https://github.com/pnp/sp-dev-list-formatting/tree/master/view-samples/tile-layout-example-with-imag... and a list of examples is at https://github.com/pnp/sp-dev-list-formatting/tree/master/view-samples
Rob
Los Gallardos
Microsoft Power Automate Community Super User