First published on TECHNET on Nov 30, 2017
This post is a contribution from Jing Wang, an engineer with the SharePoint Developer Support team
One of our customers wanted to hide the App Launcher in On-premise SharePoint 2016 farm. The requirement was to make this happen on all sites in the farm, including existing sites and new sites.
This blog demonstrates how to hide the App Launcher across the farm using a Delegate Control.
Finding the control ID to hide
First, let us use IE developer tool to find the id of the html element of the App Launcher.

We can see that the id for the html button for the App Launcher is O365_MainLink_NavMenu. We can use CSS to hide this control.
Implementing the delegate control
We need to implement a custom user control and register it for the out of the box delegate control "AdditionalPageHead".
The Delegate Control “AdditionalPageHead” is used in the out of the box master pages, for example, seattle.master and oslo.master.
<asp:ContentPlaceHolder id="PlaceHolderAdditionalPageHead" runat="server" />
<SharePoint:DelegateControl runat="server" ControlId="AdditionalPageHead"
AllowMultipleControls="true" />
<asp:ContentPlaceHolder id="PlaceHolderBodyAreaClass" Visible="true" runat="server" />
Below is the detailed steps of implementation and deployment:
Step 1
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Assembly Name="Microsoft.Web.CommandUI, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="UserControl_HideAppLauncher.ascx.cs" Inherits="hideAppLauncher.ControlTemplates.hideAppLauncher.UserControl_HideAppLauncher" %>
<style>
#O365_MainLink_NavMenu{display:none;}
</style>
Step 2
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
</Elements>
<Control Id="AdditionalPageHead" Sequence="1000" ControlSrc="~/_controltemplates/15/hideApplauncher/UserControl_hideApplauncher.ascx" />
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Control Id="AdditionalPageHead" Sequence="1000" ControlSrc="~/_controltemplates/15/hideApplauncher/UserControl_hideApplauncher.ascx" />
</Elements>
Testing the Delegate Control
Adding an empty element will cause a new Feature to be added to the Features folder in the project automatically. This feature will include the above Element "SetDelegateControl".

Do F5 test for this solution now, make sure it does hide the App Launcher on the site where the feature is activated.

Deploying the feature as Farm scoped feature
By default the feature for the delegate control is scoped as Web. Hence the App Launcher will be hidden only on the web where the feature has been activated. To hide the App Launcher on all the sites across the SharePoint Farm we can deploy the feature as a Farm scoped feature.
Retract the deployed solution from the SharePoint Farm.
Go to the Project, select the Feature, change the Feature Scope from default “Web” to “Farm”, and verify the manifest file on second Tab.

Build and publish the solution to hideApplauncher.wsp file.
Then add the solution package to SharePoint farm with SharePoint powershell command -
add-spsolution

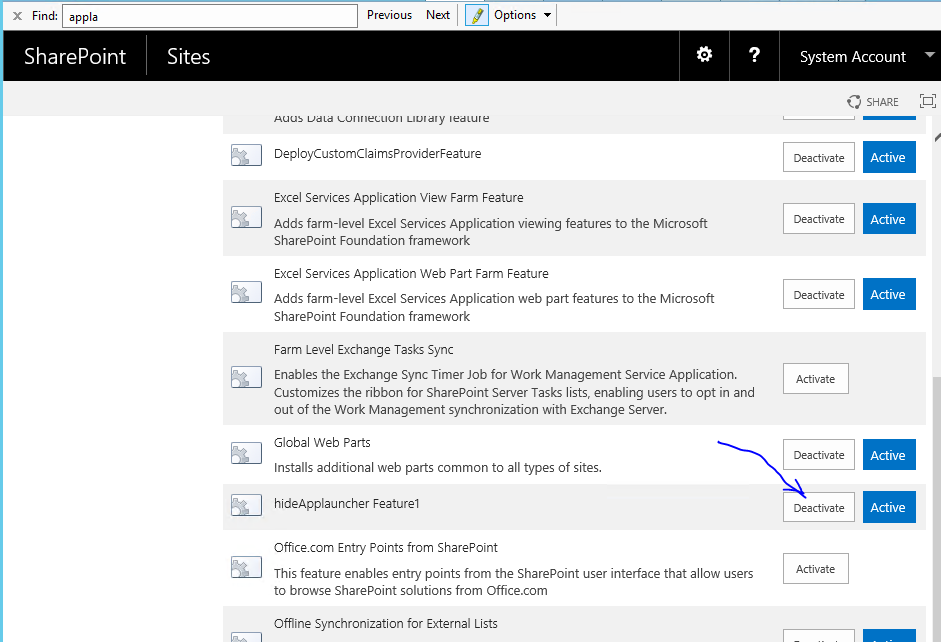
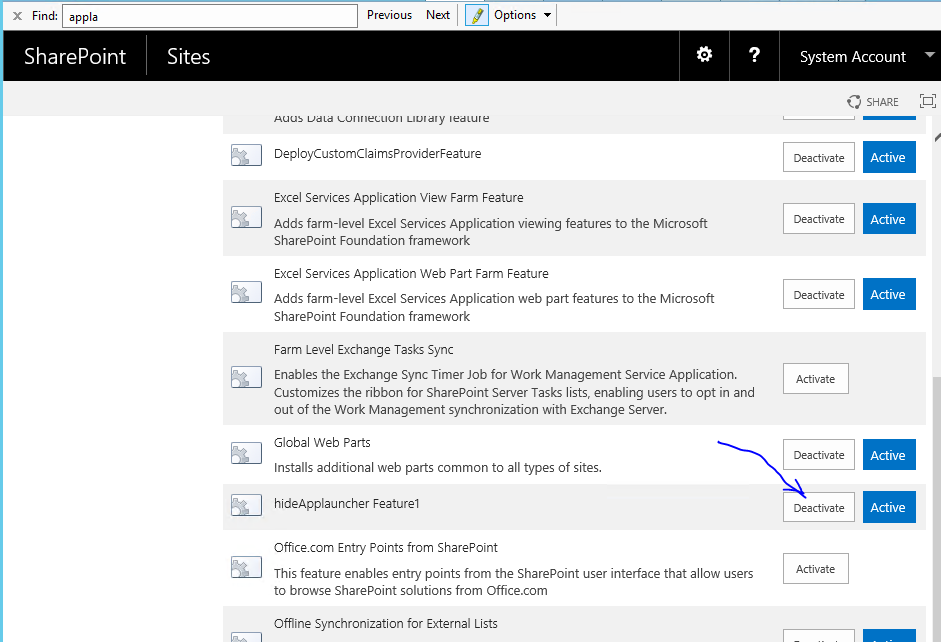
Deploy the solution in Central Administration - System Settings - Manage farm solutions,
select the newly added solution and Deploy it.

You will see the Applauncher disappear right away, even for the Central Admin site

With this solution, farm administrator only needs to deploy one farm solution and manage one farm feature.
You can turn the Farm feature off to unhide the App Launcher.

Also, you can switch the Feature scope to other levels, like Site or Web Application as your business requirement needs.
This post is a contribution from Jing Wang, an engineer with the SharePoint Developer Support team
One of our customers wanted to hide the App Launcher in On-premise SharePoint 2016 farm. The requirement was to make this happen on all sites in the farm, including existing sites and new sites.
This blog demonstrates how to hide the App Launcher across the farm using a Delegate Control.
Finding the control ID to hide
First, let us use IE developer tool to find the id of the html element of the App Launcher.

We can see that the id for the html button for the App Launcher is O365_MainLink_NavMenu. We can use CSS to hide this control.
Implementing the delegate control
We need to implement a custom user control and register it for the out of the box delegate control "AdditionalPageHead".
The Delegate Control “AdditionalPageHead” is used in the out of the box master pages, for example, seattle.master and oslo.master.
<asp:ContentPlaceHolder id="PlaceHolderAdditionalPageHead" runat="server" />
<SharePoint:DelegateControl runat="server" ControlId="AdditionalPageHead"
AllowMultipleControls="true" />
<asp:ContentPlaceHolder id="PlaceHolderBodyAreaClass" Visible="true" runat="server" />
Below is the detailed steps of implementation and deployment:
Step 1
- Create a new SharePoint 2016 - Empty Solution
- In solution Explorer, select the newly created project , right click on it, Add - New Item - select "User Control", name it as "UserConrol_HideApplauncher".
-
There will be a folder generated under ControlTemplates, folder name took after the project name "hideApplauncher", inside there is the template file "UserConrol_HideApplauncher.ascx:
The Default content is in the ascx file will be as below
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Assembly Name="Microsoft.Web.CommandUI, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="asp" Namespace="System.Web.UI" Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="UserControl_HideAppLauncher.ascx.cs" Inherits="hideAppLauncher.ControlTemplates.hideAppLauncher.UserControl_HideAppLauncher" %>
- Add this style to end of the file and save the file.
<style>
#O365_MainLink_NavMenu{display:none;}
</style>
Step 2
- Add an Empty Element to the project and use it to register above newly created User Control for OOB Delegate Control with Id "AdditionalPageHead". Please note that it is important to add an Empty Element file instead of a Module from the new Project item dialog else you will face issues when changing the scope of the feature to Farm.
- Right click on the Project in Solution Explorer, Add New Item, choose "Empty Element", name it as "SetDelegateControl".
- The newly generated element's default Elements.xml has below content.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
</Elements>
-
Add this inside the Elements tag:
<Control Id="AdditionalPageHead" Sequence="1000" ControlSrc="~/_controltemplates/15/hideApplauncher/UserControl_hideApplauncher.ascx" />
-
The final xml should look as below
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Control Id="AdditionalPageHead" Sequence="1000" ControlSrc="~/_controltemplates/15/hideApplauncher/UserControl_hideApplauncher.ascx" />
</Elements>
Testing the Delegate Control
Adding an empty element will cause a new Feature to be added to the Features folder in the project automatically. This feature will include the above Element "SetDelegateControl".

Do F5 test for this solution now, make sure it does hide the App Launcher on the site where the feature is activated.

Deploying the feature as Farm scoped feature
By default the feature for the delegate control is scoped as Web. Hence the App Launcher will be hidden only on the web where the feature has been activated. To hide the App Launcher on all the sites across the SharePoint Farm we can deploy the feature as a Farm scoped feature.
Retract the deployed solution from the SharePoint Farm.
Go to the Project, select the Feature, change the Feature Scope from default “Web” to “Farm”, and verify the manifest file on second Tab.

Build and publish the solution to hideApplauncher.wsp file.
Then add the solution package to SharePoint farm with SharePoint powershell command -
add-spsolution

Deploy the solution in Central Administration - System Settings - Manage farm solutions,
select the newly added solution and Deploy it.

You will see the Applauncher disappear right away, even for the Central Admin site

With this solution, farm administrator only needs to deploy one farm solution and manage one farm feature.
You can turn the Farm feature off to unhide the App Launcher.

Also, you can switch the Feature scope to other levels, like Site or Web Application as your business requirement needs.
Updated Aug 27, 2020
Version 2.0SPDev_Support
Iron Contributor
Joined April 30, 2019
Microsoft SharePoint Blog
Welcome to the SharePoint Blog! Learn best practices, news, and trends directly from the SharePoint team.