On Teams, Images not being displayed under accordion in adaptive card
I have Power Virtual Agent bot running on Teams. Images are not being displayed(rather displayed as hyperlinks) under accordion in adaptive card. Same content displays images if it is rendered through simple message.
Content containing image rendered through accordion,
Content containing images rendered through simple message,
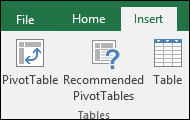
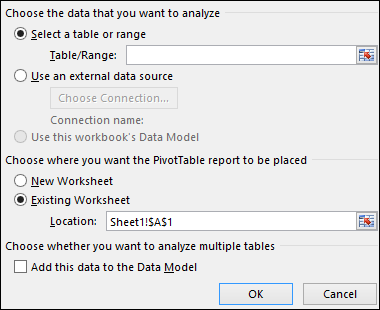
"text": "Content for headline 1 [View Article](https://kdusdemo2.service-now.com/kb_view.do?sys_kb_id=576e28a387f83c10c71db3c2debb3516) \n\n### Introduction\n\nA pivot table is a table of grouped values that aggregates the individual items of a more extensive table within one or more discrete categories.\n\n### Instructions\n\n## How to create a PivotTable in Excel for Windows\n\n1. Select the cells you want to create a PivotTable from.\n\n 1. **Note:** Your data shouldn't have any empty rows or columns. It must have only a single-row heading.\n2. Select **Insert** > **PivotTable**.\n3. \n4. Under **Choose the data that you want to analyze**, select **Select a table or range**. \n5. \n6. In **Table/Range**, verify the cell range.\n7. Under **Choose where you want the PivotTable report to be placed**, select **New worksheet** to place the PivotTable in a new worksheet or **Existing worksheet** and then select the location you want the PivotTable to appear.\n8. Select **OK**.",
If the response is helpful, please click "**Mark as Best Response**" and like it. You can share your feedback via Microsoft Teams Developer Feedback link. Click here to escalate.