Guest blog by Sebastian-Valentin Burlacu, Microsoft Student Partner

I am in my second year of computer science at University College London. I have been passionate about technology my whole life, thus I have been programming and researching this field for several years. The country from where I come from is Romania. Therefore, moving to London was a huge opportunity for me to discover new places, meet people from different backgrounds and attend several important events such as hackathons, tech conferences and talks.
I chose to become a programmer because I know this way I can give back to the community through the software I develop. I believe in hard work and I am always eager to improve myself and further learn about new technologies. I am a team player, I love to be part of or coordinate large group teams and build projects through shared communication, cooperation and dedication. Until now, I have been gaining more experience with web development (HTML5/CSS, JavaScript, NodeJS and PHP), mobile app development (Java, Swift and a little bit of C#), problem-solving and memory management (C/C++), functional programming(Haskell) and some Python. I am also interested in machine learning and blockchain technology.
For further information, you can find me on my LinkedIn profile , GitHub or my personal website .
Introduction
In the following post, you will learn how to develop a basic Xamarin iOS app connected to a Microsoft Azure database.
The main goals of this tutorial are:
· Learn how to use Microsoft Azure to develop a Xamarin iOS app with a database.
· Learn how databases store data (introduction to table operations).
· Further develop your C# skills.
· Discover some interesting NuGet packages.
Some requirements before we start:
· Have a Windows/Linux/MacOS operating system on your machine.
· Install Microsoft Visual Studio/Xamarin Studio with iOS/Android/Windows development package.
· Have a basic understanding of how to use one of the IDEs.
· Intermediate level of C# (knowledge about classes, design patterns, objects, inheritance, abstraction, polymorphism).
· Basic understanding of how a Xamarin application works and how it is different from other mobile development softwares.
· Have a vague idea about what databases are.
The app we are going to build is a basic list/even app in which you write some data into the text field and then send it to the database. The item will then be displayed in the table.
The IDE we are going to use is Microsoft Visual Studio Community 2017 for Mac. The source code of this project can be found here .
The application will work as following:
1. The user opens the application
2. The user writes the event that he wants to save for later in the text box
3. After that the user presses the “+” button which will save the information in the database.
4. (Optional) The user can swipe left on an event and then click the “complete” button which will delete the item from the list.
Why choose Xamarin and Microsoft Azure to make a database-connected mobile application?
First of all, whether you want to become a full-stack mobile app developer or just learn something new, Xamarin is one of the top choices. It is a great cross-platform development software, one of the best on the market, and it is free and open-source! What does cross-platform mean? As a mobile app developer, if you wanted to have your application built on all platforms (Windows, iOS, Android) you would have to adapt your code for all of them. However, with Xamarin you can now write a single code in C# and get almost full compatibility on all platforms. Another advantage is that the Xamarin online documentation is well written and structured, up to date and thus you can find all the information needed on their official website.
Secondly, Microsoft Azure is a one of the most recent and performing cloud computing platforms. It offers a variety of services, one of which is the database online hosting feature. As previously using this service for one of my web applications, hosting the database on their platform was straight forward and the process of doing it did not take long.
Building the application
1) Configure the database
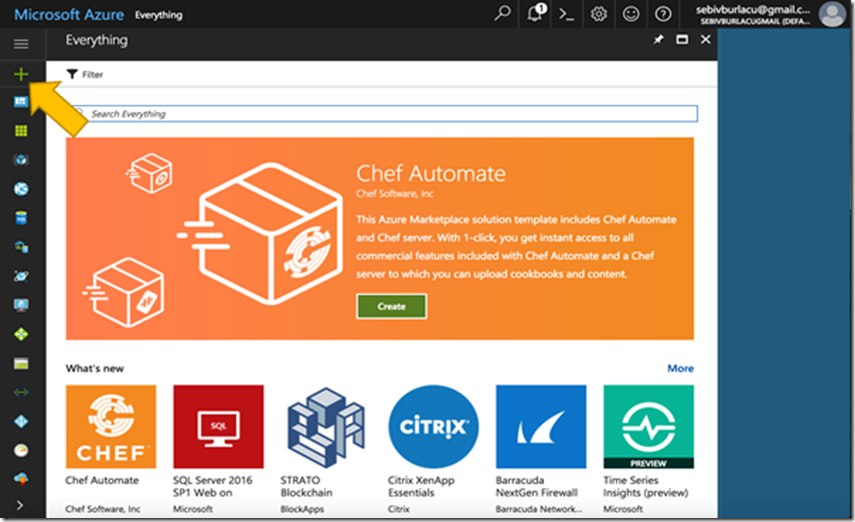
We’ll start by going to https://azure.microsoft.com/ and create a free account. After logging in, you will see the main dashboard as shown below:

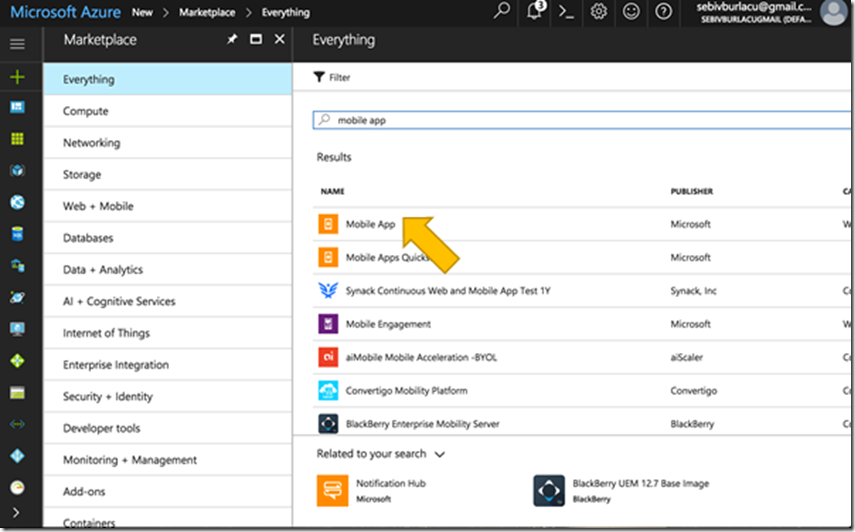
All you need to do now is click on the “+” sign from the upper left corner and search “mobile app”.
And now select “Mobile App” and click “Create”.

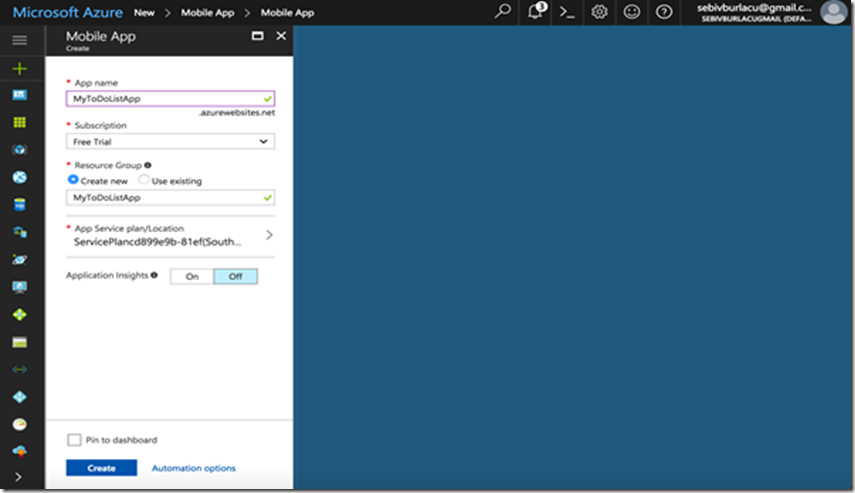
After this step, you will be required to add your “App name”, “Subscription”, the “Resource Group” and the App Service plan and location. I will use “MyToDoListApp” for the name of the app and resource group and for the rest just default settings. After this click “Create”.
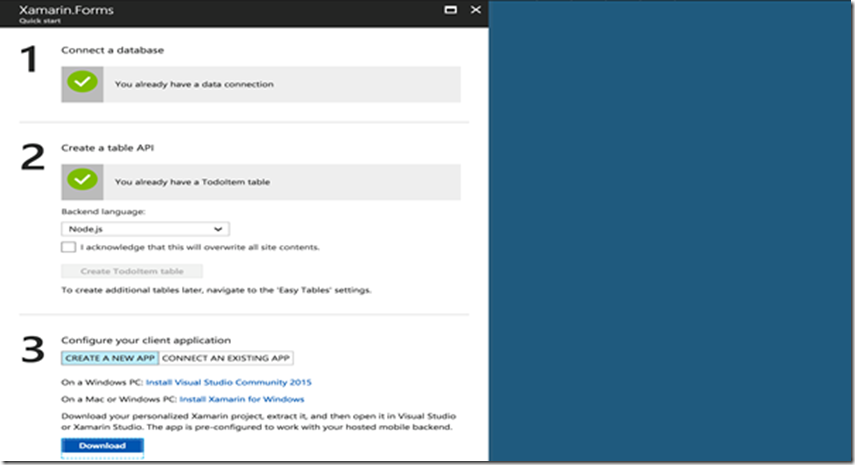
Now go on the “All resources” button from the left bar and select your application name from the list. Under the “ Deployment ” section, go on the “Quickstart” menu and select Xamarin.Forms which is the type of our cross-platform mobile application. Now you will have to complete the following sections in order to deploy your application.

So now go on to the first section “ Connect a database ” and click “ Add ”. Select the type of the database to be “ SQL Database ” and then go to the next tab and configure the required settings for the SQL Database. Create the new database and enter all the required settings (name of the database, server name and account details for admin, location for the server to be hosted).

Now that you have created your database, you will need to create a table API (the second section). Select Node.js as the backend language and select the box “I acknowledge that this will overwrite all site contents”, then click on the “Create TodoItem table” button. A table is the way a database structures and stores data. “ToDoItem” is only a name given to the table, it can be whatever you want, but for the purpose of this tutorial we will use the default one. You can now just download the standard template by clicking on the “Download” button.
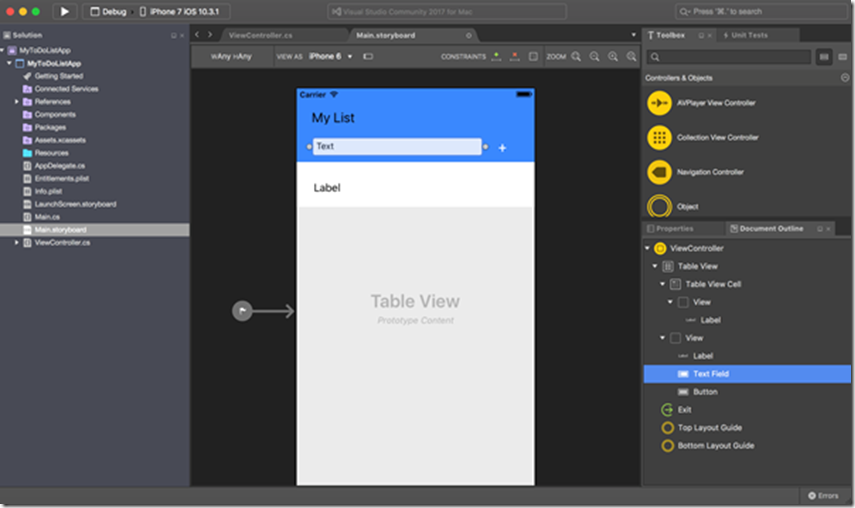
Now open the application using Microsoft Visual Studio and then depending on which platform you want to run the right click on the project à Set As Startup Project à Select debugger and emulator you want to use à Run & Start Debugging.
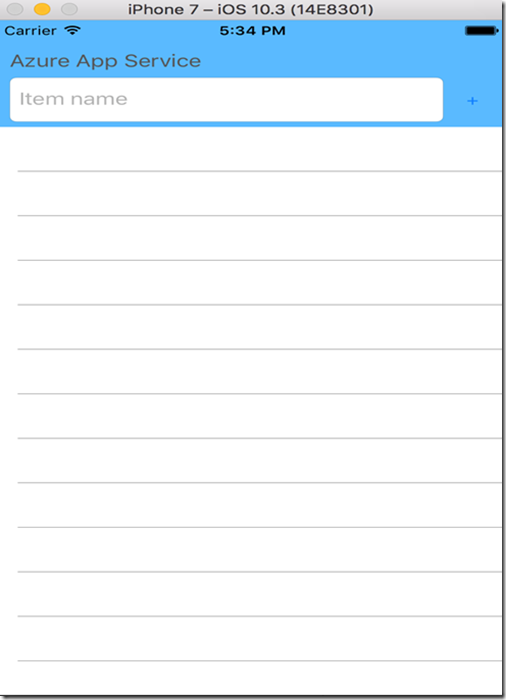
The app should look like this (on iOS):

You can now write the event you want to remember and then click the “+” button which will store the item in the database. As an option, you can swipe left on the item and click “complete” which will delete the item from the database.
If you run all three simulators and write an event in the text field in one of the applications, you will observe the fact that the database is synchronized on all platforms since all three are connected to the same Azure Mobile Service.
You can now edit the application however you want, change the UI or functionality, add more tables and display different data and more. I, for example, did something similar with almost the same structure for the code

Let’s talk about what all these files do in our main project:
In “ ToDoItem.cs ” are specified the attributes of the item that is stored in the database (the one you write in the text field).
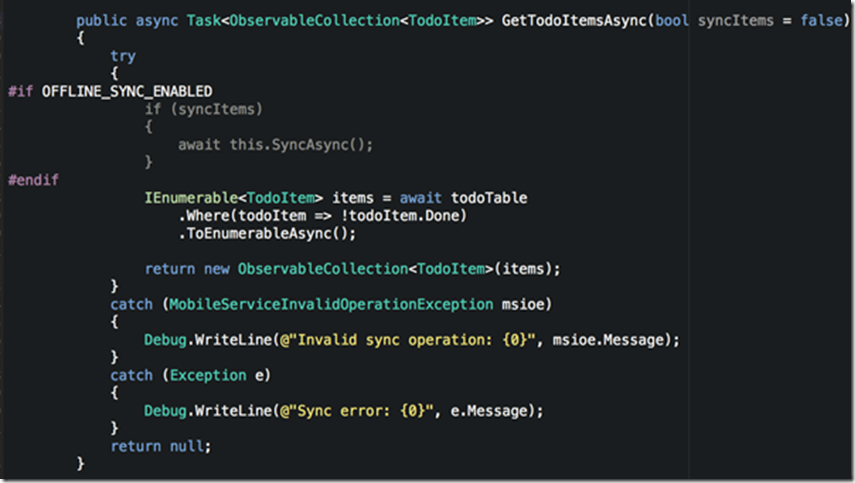
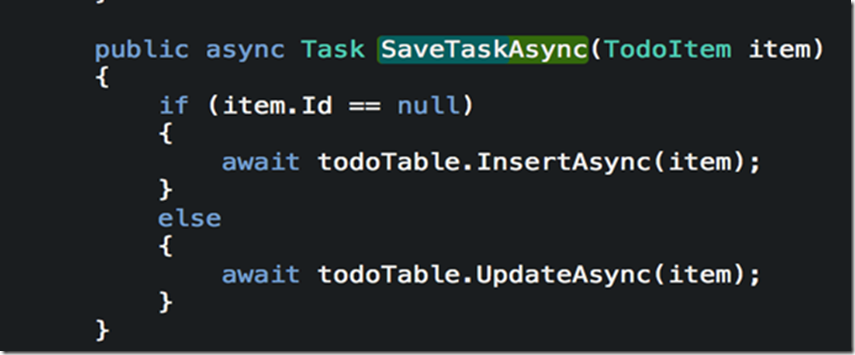
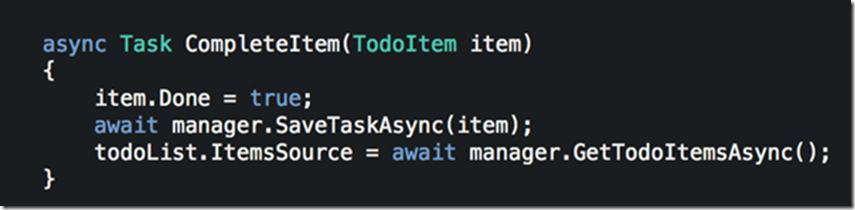
In “ ToDoItemManager.cs ” are all the required methods that you need to edit the database (table):
1) Querying:

2) Inserting & Updating:

3) Deleting (located in ToDoList.xaml.cs):

In “ ToDoList.xaml.cs ”: defines the user interface and subviews interactions using markup rather than code.
Differences between a normal app and Xamarin.forms :
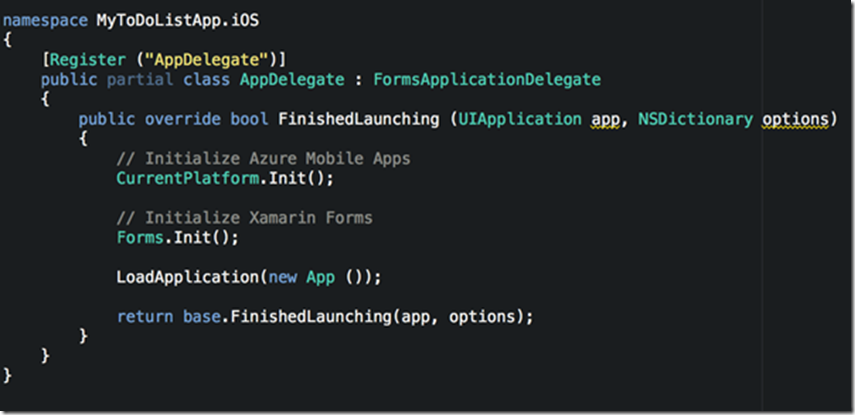
You also need to make some changes for each platform project. Let’s take for example the iOS platform , the AppDelegate class should look something like this:

The first call initializes Azure, the second one Forms, and the other ones load the application and returns it with its parameters.
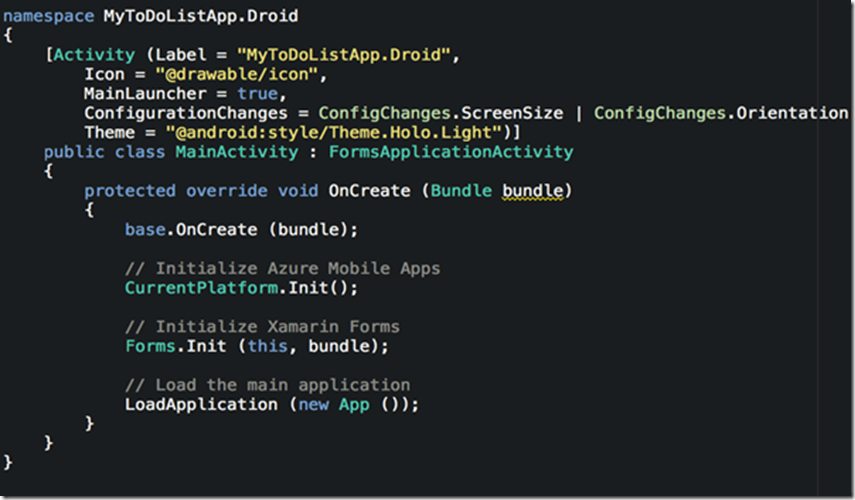
On Android, it should look something like this:

Which has the same effect as the on iOS, just with the extra definitions before the MainActivity class.
Some notes if you wanted to build your own application from scratch:
· Have the same name of the app on your local machine as well as on Azure
· First create the Azure Mobile Service (database, server and table with desired backend language)
· Make sure you add the Azure Mobile SDK package in your project (if it’s a Xamarin.forms app then add it to all platform projects).
· Have an itemTable.cs class to define the properties of the object you want to add in your database
· Define a Itemservice.cs file in which you add all interaction of the application with the Azure Mobile Service
How to develop patterns and practices for cross-platform mobile development
If you are planning to develop mobile applications on the Xamarin platform, you need to keep in mind some important aspects about a cross-platform application. The goal you are searching for when developing such an application is code reusability and native experience on all main mobile platforms (iOS, Android and Windows Phone).
Some important points:
· Use C# : Learn and understand C#, then try and implement your application in this language. The code written in C# can be easily ported to iOS and Android using Xamarin.
· Utilize design patterns : MVC (Model/View/Controller) and MVVVM (Model/View/ViewModel) are the most common ones. Determine then which parts of your application will use native interface elements and then divide your application into “ Core ” and “ UI ”.
· Build native UIs :
- iOS : UIKit API
- Android : Android.Views
- Windows : XAML/Blend’s UI designer
- Mac : Storyboards
Increase code reusability:
- Xamarin Plugins
- NuGet packages
- SQLite package: local SQL storage
- Separate reusable code into a core library
Some other important rules:
· Use built in #ifdef compiler flags
· Use Unicode (UTF-8) for all APIs
· Build the source code directly on all platforms
· Don’t avoid pre-built applications as they offer a well-structured application from which you can learn the basics of a cross-platform app
Other resources
If you are looking to expand your knowledge on this type of applications, do not hesitate to check out the following links:
· CoffeCups App (good example of a Xamarin.Forms app with similar structure as the one from above)
· Your First App - Mac Edition
· Authenticating Users with Azure Mobile Apps
· Add push notifications to your Xamarin Apps
· Push Notifications with Notification Hubs for Xamarin Apps
 Microsoft
Microsoft