Microsoft Graph API - um gateway para seus dados da nuvem Microsoft
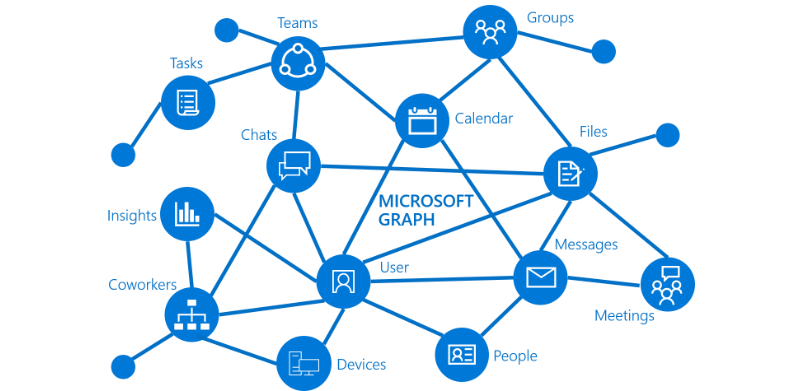
Um gateway é um ponto central, uma porta de entrada para o que se busca. O Microsoft Graph é exatamente isso, disponível na forma de uma API Web RESTFul (https://graph.microsoft.com) permite que você acesse os recursos de serviço da nuvem Microsoft. É um modelo de programação unificado que você pode usar para acessar dados do Microsoft 365, Windows e Enterprise Mobility + Security. Isso significa dizer que podemos acessar e manipular dados de usuários do Azure AD e Azure AD B2C, Serviços principais do Microsoft 365 como Reservas, Calendário, Tarefas, Pesquisa da Microsoft, OneDrive, OneNote, Outlook/Exchange, Pessoas (contatos do Outlook), Planner, SharePoint, Teams, To Do, Insights do Viva entre diversos outros serviços.
Serviços do Microsoft Graph
O Microsoft Graph API é um conjunto de APIs REST e um SDK com os seguintes serviços:
- Serviços principais do Microsoft 365: Reservas, Calendário, Delve, Excel, descoberta eletrônica de conformidade com o Microsoft 365, Pesquisa da Microsoft, OneDrive, OneNote, Outlook/Exchange, Pessoas (contatos do Outlook), Planner, SharePoint, Teams, To Do, Insights do Viva
- Serviços Enterprise Mobility + Security: Análise de Ameaças Avançada, Proteção Contra Ameaças Avançada, Azure Active Directory, Identity Manager e Intune
- Serviços do Windows: atividades, dispositivos, notificações, Impressão Universal
- Serviços Dynamics 365 Business Central

Para saber mais, clique aqui.
Graph Explorer
Se você quiser dar uma olhada no que está disponível nas APIS, se acostumar com as urls, ou só dar uma explorada, comece com essa super ferramenta o graph-explorer. Aproveite para testar os mecanismos de buscas disponíveis no formato OData, com eles podemos limitar resultados com filtros, ordenar consultas, definir campos e muito mais.
Que tal testar essas consultas.
Listar usuários exibindo apenas os campos displayName, mail, identities, otherMails, emailAddress
https://graph.microsoft.com/v1.0/users?$select=displayName,mail,identities,otherMails,emailAddressListar usuários com os campos mail, createdDateTime e filtrar por data maior igual
https://graph.microsoft.com/v1.0/users?$select=mail,createdDateTime&$filter=createdDateTime ge 2022-09-23T12:03:00ZE uma consulta com um filtro para campos do tipo array
https://graph.microsoft.com/v1.0/users?$filter=otherMails/any(c:c eq 'xxxxxx@xxx.com')Contar quantidade de usuários do diretório (Novo para o B2C)
https://graph.microsoft.com/v1.0/organizatiCon/organization-id?$select=directorySizeQuotaPaginação
https://graph.microsoft.com/v1.0/users?$top=5Se o resultado contiver mais resultados, o Microsoft Graph retornará uma propriedade @odata.nextLink com um novo parâmetro
chamado skiptoken
Saiba mais sobre parâmetros de pesquisa aqui
Como as coisas funcionam?
 fluxo comm tokens Oauth 2.0, MSAL AAD e aplicação cliente
fluxo comm tokens Oauth 2.0, MSAL AAD e aplicação cliente
Essas APIs são protegidas por tokens OAuth 2.0, o que significa que podemos gerar todos os tipos de tokens OAuth 2.0 necessários para acessá-las. Esses processos podem ser feitos manualmente apenas com requisições http e podem ser entendidos neste artigo Azure AD Autenticação e Autorização Entendendo os Enpoints OAuth 2.0. No entanto, também podemos usar um SDK chamado MSAL, com o qual as coisas ficam bem mais fáceis.
O id_token é um token que identifica o usuário logado e é obtido quando fazemos um “sign-in” simples em uma aplicação. Ele é usado para autenticar o usuário em outras partes do sistema.
Já o access_token é um token que dá acesso a um recurso, normalmente usado para acessar uma API externa. Ele é usado para autorizar e permitir que um aplicativo acesse recursos protegidos pela API.
Por fim, o refresh_token é usado para obter um novo access_token quando o token atual expira. Ele permite que o aplicativo acesse a API continuamente sem precisar autenticar o usuário novamente.
É importante lembrar que esses tokens devem ser gerenciados com cuidado, pois qualquer pessoa que possua um token válido terá acesso às informações protegidas pela API.
Por onde começar para criar seu próprio aplicativo?
Como todas as aplicações com modelo de autenticação moderno, precisamos passas por três etapas básicas:
- Registrar a aplicação
- Configurar essa aplicação com um segredo e as permissões adequadas aos recursos que queremos interagir
- Com o SDK implementar o código para obter um token de acesso OAuth2.0
Vamos explorar os modelos de autenticação disponíveis para que você possa escolher o fluxo de autenticação adequado. Depois basta escolher um dos serviços citados acima e listar, alterar deletar enfim podemos fazer muita coisa. Eu já automatizei processos com o Azure AD e AD B2C, gestão completa de usuários com acesso condicional e gestão de grupos, integrações com portais de autosserviço, a lista é enorme e as possibilidades são maiores ainda. Basicamente podemos começar pensando sobre os fluxos de autenticação, temos o fluxo de usuários ou um fluxo de aplicativo, no fluxo de usuário as permissões são de delegação e vamos pedir ao usuário para logar na sua conta e consentir uso de dados e ações da nuvem Microsoft. A segunda maneira é autorizar um aplicativo a fazer determinadas tarefas sem a necessidade do uso de um usuário.
Modelos e Autenticação
- Obter tokens de autenticação para um usuário (delegação)
- Serviço
Vamos lá! Eu usei uma aplicação console para fazer a maior parte dos exemplos e sugiro você começar registrando a aplicação.
Vamos começar registrando as aplicações no Azure AD
- No menu Registro de Aplicações clique em Novo Registro
- Crie registros de aplicações para representar suas implementações suas aplicações clientes (console, WebApp) ou Servidoras(API), nesse caso é importante definir a plataforma, por exemplo uma aplicação de plataforma web, que precisa de uma url de retorno https://localhost:44343/signin-oidc (por exemplo) e uma aplicação de plataforma Mobile e desktop com url de retorno http://localhost
- Anote o Id do Aplicativo (client_id) de cada aplicação
- A aplicação Cliente precisa de uma (client_secret) Segredo, faça isso no menu Certificados e Segredos, Novo segredo do Cliente na aba segredos do cliente
- Agora vamos em Permissões de APIs e clicamos em adicionar uma Permissão, escolhemos Ms Graph permissões de aplicação para fluxos de aplicação e em permissões delegadas para fluxos de usuários
- Damos consentimento de Administrador nessas relações
Usando apenas HttpClient para um fluxo de Aplicação (Client Credencial)
Vamos fazer um exemplo simples sem SDK para entender melhor o conceito, podemos usar um simples HttpClient para interagir com a API, como no exemplo abaixo.
private static readonly HttpClient client;
...
private static async string GetAccessTokenToApplicationWithHttpClient()
{
var response = await client
.RequestClientCredentialsTokenAsync(new ClientCredentialsTokenRequest
{
Address = $"https://login.microsoftonline.com/{tenant}/oauth2/v2.0/token",
ClientId = clientId,
ClientSecret = clientSecret,
Scope = "https://graph.microsoft.com/.default"
});
return response.AccessToken;
}Depois com esse token podemos acessar algum recurso por exemplos usuários.
private static async GraphModel Getusers(string accessToken)
{
var result = new GraphModel();
var url = "https://graph.microsoft.com/v1.0/users";
using (HttpClient userClient = new HttpClient())
{
var requestUser = new HttpRequestMessage(HttpMethod.Get, url);
requestUser.Headers.Authorization = new AuthenticationHeaderValue("Bearer", accessToken);
HttpResponseMessage responseUser = await userClient.SendAsync(requestUser);
responseUser.EnsureSuccessStatusCode();
var data = await responseUser.Content.ReadAsStringAsync();
result = System.Text.Json.JsonSerializer.Deserialize<GraphModel>(data);
}
return result;
}Essa aplicação (clientId), precisa ter permissão de acesso ao Graph API, algo como o que segue nessa tela.
 Aqui acessando a aplicação em questão, podemos definir quais permissões são necessárias para da operação que desejamos fazer, para saber mais sobre as permissões necessárias para listar usuário segue esse link permissões.
Aqui acessando a aplicação em questão, podemos definir quais permissões são necessárias para da operação que desejamos fazer, para saber mais sobre as permissões necessárias para listar usuário segue esse link permissões.
Nessa outra documentação temos uma Referência completa de permissões para o Microsoft Graph API.
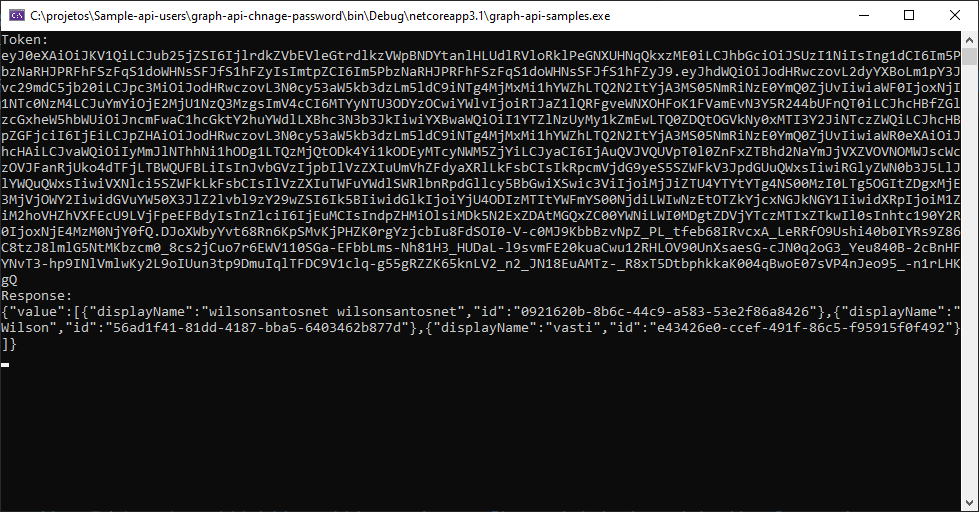
Ao executar o código acima podemos mostrar o token obtido.

Tela da aplicação console
Usando o SDK para um Fluxo de Usuário
Normalmente quando falamos de MSAL, estamos falando de pacotes desse guarda-chuvas Microsoft.Identity, de acordo com cada plataforma vamos tendo especializações tais como web, client etc.
Install-Package Microsoft.Identity.ClientPodemos usar uma aplicação console para abrir o browser e fazer a autenticação de um usuário, para isso usamos ó código abaixo.
var app = PublicClientApplicationBuilder.Create(clientId)
.WithAuthority(new Uri($"https://login.microsoftonline.com/{tenant}"))
.WithRedirectUri(redirectUri)
.Build();Essa classe faz parte do MSAL e permite que um token seja obtido para a aplicação em questão, isso não é feito de forma explicita, mas é isso que está acontecendo por baixo dos panos.
Existem algumas especificidades sobre abrir uma janela em um aplicativo console que podem ser vistas aqui
Basicamente precisamos configurar uma aplicação com plataforma “Mobile and desktop applications” e cadastrar a url de retorno como http://localhost

Imagem da tela de registro de aplicações no portal do Azure AD com as configurações descritas acima
Além de marcar a opção de “Enable the following mobile and desktop flows”
 Imagem da tela de registro de aplicações no portal do Azure AD com as configurações descritas acima
Imagem da tela de registro de aplicações no portal do Azure AD com as configurações descritas acima
Depois passamos a variável app para o sdk do graph, junto com os escopos necessários para o processo que se deseja fazer.
var authenticationProvider = new InteractiveAuthenticationProvider(app, scopes);Agora basta passar o provedor de autenticação para o GraphServiceClient
var graphServiceClient = new GraphServiceClient(authenticationProvider);E então chamar algum recurso como por exemplo
var me = await graphServiceClient.Me.Request().GetAsync();
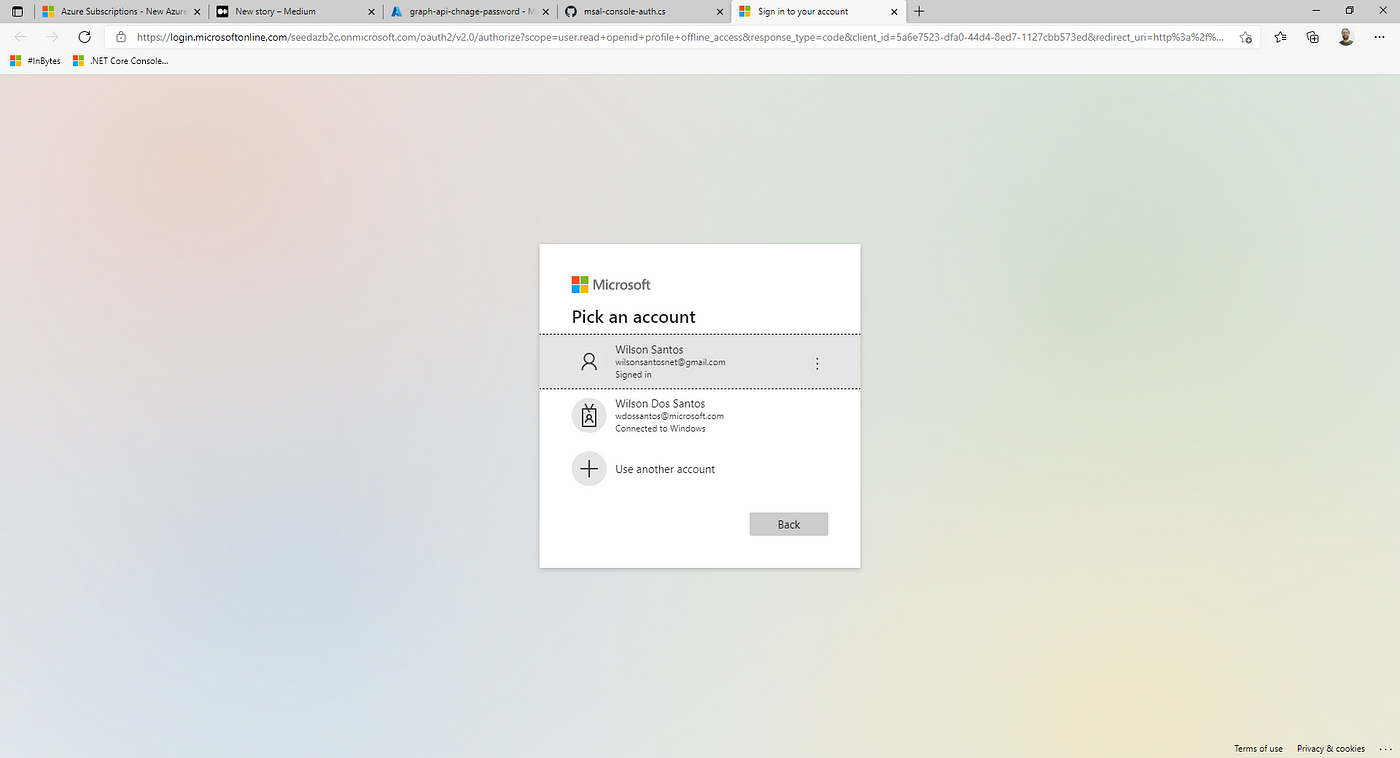
Um navegador será aberto pedindo sua autenticação e depois volta para o App
 Resultado da chamada na api graph API
Resultado da chamada na api graph API
Client Credencial com SDK
E para usar o fluxo de Client Credencial com o SDK do Graph API precisamos da classe ConfidentialClientApplicationBuilder
Perceba que nesse caso passamos um Secret para a construção da instancia como deve ser um fluxo de aplicativo.
var confidentialClient = ConfidentialClientApplicationBuilder
.Create(client_id)
.WithTenantId(tenantId)
.WithClientSecret(client_secret)
.Build();O restante da implementação é um pouco diferente do processo de usuário mas segue o código completo abaixo.
private static async void CallMeGraphAPISDKPrivateClient()
{
var scopes = new string[] { "https://graph.microsoft.com/.default" };
var confidentialClient = ConfidentialClientApplicationBuilder
.Create(client_id)
.WithTenantId(tenantId)
.WithClientSecret(client_secret)
.Build();
GraphServiceClient graphServiceClient = new GraphServiceClient(new DelegateAuthenticationProvider(async (requestMessage) => {
// Retrieve an access token for Microsoft Graph (gets a fresh token if needed).
var authResult = await confidentialClient
.AcquireTokenForClient(scopes)
.ExecuteAsync();
// Add the access token in the Authorization header of the API request.
requestMessage.Headers.Authorization =
new AuthenticationHeaderValue("Bearer", authResult.AccessToken);
})
);
var users = await graphServiceClient.Users.Request().GetAsync();
Console.WriteLine($"{users.FirstOrDefault().DisplayName}");
graphServiceClient.Communications.Request();
}O SDK pode ser usado em qualquer tipo de aplicação com variações quanto a provedor de autenticação, para ter uma ideia de quais provedores de autenticação são usados em cada situação essa documentação é muito útil.
Obter um token para MS Graph em uma aplicação Web
Para isso vamos utilizar o método GetAccessTokenForUserAsync) da interface ITokenAcquisition para obter um token de acesso para a API do Graph.
var accessToken2 = await _tokenAcquisition.GetAccessTokenForUserAsync(new string[] { "https://graph.microsoft.com/User.Read " });Agora vamos usar algumas classes do SDK para passar o token no header da requisição.
OBS: não esqueça de conferir essa documentação sobre os provedores de autenticação para entender qual provedor usar em cada situação.
var authProvider = new DelegateAuthenticationProvider(async (request) =>
{request.Headers.Authorization =
new AuthenticationHeaderValue("Bearer", accessToken2);
});Então passamos o provedor de autenticação na classe GraphServiceClient
var graphClient = new GraphServiceClient(authProvider);E fazemos a requisição dessa forma.
var respostaC = await graphClient.Me.Request().GetAsync();Código final abaixo.
private static async User CallGraphAPISDK(string accessToken2)
{
var authProvider = new DelegateAuthenticationProvider(async (request) =>
{
request.Headers.Authorization =
new AuthenticationHeaderValue("Bearer", accessToken2);
});
var graphClient = new GraphServiceClient(authProvider);
var respostaC = await graphClient.Me.Request().GetAsync();
return respostaC;
}Conclusão
Essas APIs do Graph com certeza tem sido uma salvação para resolver todo tipo de problemas como integrações, serviços de autoatendimento como trocar senha e atualizar dados pessoais, migrações entre outras implementações, a ideia é mostrar que o SDK é muito amigável e funciona em várias plataformas diferentes.
Referências
- Centro de desenvolvimento do Microsoft Graph
- Introdução ao .NET Core — Microsoft Graph
- An introduction to Microsoft Graph for developers
Outros
 Microsoft
Microsoft