First published on MSDN on Jun 09, 2016
Azure Functions lack some of the features that the other Web Apps support. For example, a Visual Studio project template is not available yet. The following are some tips for getting started with Azure Functions that have helped me.
To illustrate, I am going to build upon a simple web service. Take a look at Introducing Azure Functions to get started. This post starts after a simple function has been created based on the HttpTrigger template:

Testing a HttpTrigger function:
A Rest client like the Firefox plug-in RESTClient can be used to test the function by POSTing to the given url and including a Content-Type of application/json:

Visual Studio Server Explorer:
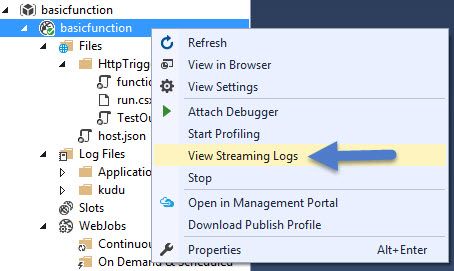
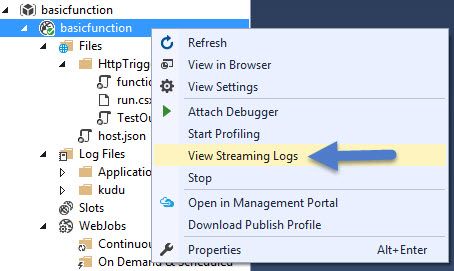
The Server Explorer in VS is a great way to gain insight into the function. Illustrated below shows the basic layout of the function. Notice how each function is contained in a separate folder:

A couple of things to quickly point out is you can gain a quick glimpse of the activity of the function by using View Streaming Logs.

This is a simple way to get a measure of what your function is up to:

FTP Access:
A convenient way to access the content of the function is to use FTP. Here are the steps to set this up on the application. First go to the functions App Service Settings:

And then setup up the credentials for the ftp deployment user:

There are more sophisticated ftp clients available but for convenience, I will sue windows explorer. First copy the ftp hostname, the Azure portal makes it simple as shown below:

and enter the credentials when prompted:

Visual Studio as an editor:
Let's say we want to modify the function to have a configurable message. First I will create an app setting with our custom message:

Next we will do is use VS to access the run.csx file by double clicking the file in the VS Server Explorer. Notice the (Remote) in the tab. This indicates that if we make changes these will be uploaded to Azure:

To add the message, we will add a using System.Configuration statement, retrieve the setting and append to our message. The changes are highlighted below:

For a list of the assemblies available, see Azure Functions developer reference .
Accessing external packages:
One last tip is accessing external packages. First create a project.json file in the function's folder using the ftp client. The location is illustrated below:

The content of an empty project file is shown below:
A great feature of VS and Azure integration is the editor provides guidance is selecting the package and version. For example, if the latest newtonsoft package is being entered:

Summary
These are some tips on getting familiar with Azure Functions. Hope this is helpful!
Authored by Jeffrey Chilberto
Azure Functions lack some of the features that the other Web Apps support. For example, a Visual Studio project template is not available yet. The following are some tips for getting started with Azure Functions that have helped me.
To illustrate, I am going to build upon a simple web service. Take a look at Introducing Azure Functions to get started. This post starts after a simple function has been created based on the HttpTrigger template:

Testing a HttpTrigger function:
A Rest client like the Firefox plug-in RESTClient can be used to test the function by POSTing to the given url and including a Content-Type of application/json:

Visual Studio Server Explorer:
The Server Explorer in VS is a great way to gain insight into the function. Illustrated below shows the basic layout of the function. Notice how each function is contained in a separate folder:

A couple of things to quickly point out is you can gain a quick glimpse of the activity of the function by using View Streaming Logs.

This is a simple way to get a measure of what your function is up to:

FTP Access:
A convenient way to access the content of the function is to use FTP. Here are the steps to set this up on the application. First go to the functions App Service Settings:

And then setup up the credentials for the ftp deployment user:

There are more sophisticated ftp clients available but for convenience, I will sue windows explorer. First copy the ftp hostname, the Azure portal makes it simple as shown below:

and enter the credentials when prompted:

Visual Studio as an editor:
Let's say we want to modify the function to have a configurable message. First I will create an app setting with our custom message:

Next we will do is use VS to access the run.csx file by double clicking the file in the VS Server Explorer. Notice the (Remote) in the tab. This indicates that if we make changes these will be uploaded to Azure:

To add the message, we will add a using System.Configuration statement, retrieve the setting and append to our message. The changes are highlighted below:

For a list of the assemblies available, see Azure Functions developer reference .
Accessing external packages:
One last tip is accessing external packages. First create a project.json file in the function's folder using the ftp client. The location is illustrated below:

The content of an empty project file is shown below:
{ "frameworks": { "net46":{ "dependencies": { } } } }
A great feature of VS and Azure integration is the editor provides guidance is selecting the package and version. For example, if the latest newtonsoft package is being entered:

Summary
These are some tips on getting familiar with Azure Functions. Hope this is helpful!
Published Feb 12, 2019
Version 1.0chilberto
Iron Contributor
Joined April 26, 2018
Microsoft Developer Community Blog
Follow this blog board to get notified when there's new activity