Howdy folks,
Last week I blogged about the preview of our new multi-factor authentication service and shared information on how to enable it for use with your Windows Azure Active Directory. Since then, I received a number of questions from developers asking for information on how to write applications that called the service directly. So this week Steve Dispensa, one of the founders of PhoneFactor has written a blog (below) demonstrating how to use our SDK to do that. We're thrilled to have Steve on the team. He is a Partner Development Manager and leads our multi-factor authentication engineering team now that he's joined Microsoft.
Best regards,
Alex (twitter: Alex_A_Simons)
---------------------------------------------
Greetings everyone,
Today I’m going to spend some time talking about the Active Authentication SDK. The SDK allows you to add MFA natively to your application, with no external dependencies other than the Active Authentication cloud service. This gives you complete control over how the service integrates with your application, so you can tailor the user experience precisely to your needs.
There are a variety of scenarios where integration using the SDK might be particularly helpful. For example, the SDK is often a good fit for customer-facing apps such as an online banking application or a cloud app. Or, if your application includes a user database that isn’t in Active Directory, the SDK may be a good choice.
The SDK supports a variety of languages, including .Net (C# and VB.Net), Java, Perl, PhP, and Ruby. It provides a thin wrapper around the backend cloud service. The structure of the API is quite simple – you make a single function call to the SDK, passing in parameters like the phone number to call, the PIN number to validate (if any), and the mode (phone call or SMS), along with a few additional pieces of housekeeping information like the license key. All SDK calls turn directly into Web Services calls to the cloud service, and those requests are secured via a client certificate that is issued to you during registration. The SDK includes a basic sample program in each supported language illustrating its use.
There are a couple of things to keep in mind when using the SDK. First of all, unlike the Active Authentication feature in Windows Azure Active Directory, the SDK doesn’t store any of your users’ information. That means that you have to provide a database of users’ phone numbers, PIN numbers, and other related settings. The SDK doesn’t provide off-the-shelf enrollment or user management functionality, either, so you’ll need to build these functions into your application if you need them.
To get started, log into your Windows Azure account and navigate to Active Directory. Click on “Active Auth Providers” and then “Create a New Active Authentication Provider.”
Now, select the usage model you want. For customer-facing applications with a large number of users, the per-authentication model is probably your best bet, whereas for internal enterprise applications, the per-user model is a better fit. From there, click “Create” and, when provisioning is complete, click on the “Manage” button at the bottom of the screen.
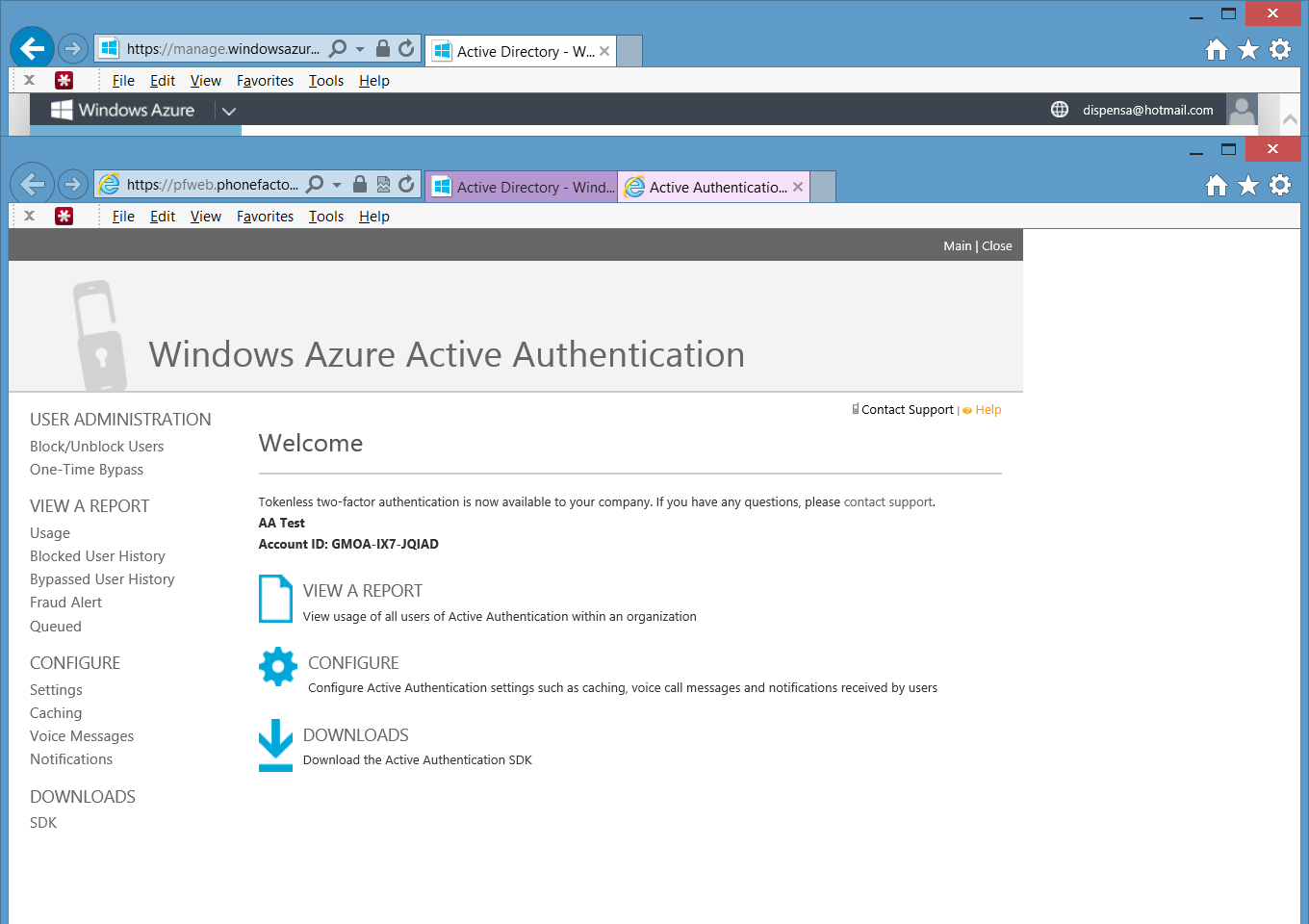
That will open the Active Authentication Management Portal, which will allow you to configure the details of the way the Active Authentication service works for your account. The first thing to do, though, is to download the SDK. Click on “Downloads” and choose the SDK language of your choice. I’ll work with the C# .Net 2.0+ SDK.
Once downloaded, extract the files and take a look at the SDK package. You’ll see a README file with instructions on getting going, as well as a file documenting the return values from the SDK functions and a sample illustrating how to use the SDK. You’ll also see the SDK files themselves, including a private certificate generated specifically for you during the SDK download process. Don’t lose or disclose this file; it’s your key to ensuring the security of your communications with the cloud service.
Let’s start with a basic ASP.Net application with c# server-side logic. Here’s the listing for the Web client code:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Active Authentication Demo</title>
</head>
<body>
<h1>Windows Azure Active Authentication Demo</h1>
<form id="form1" runat="server">
<div style="width:auto; float:left">
Username: <br />
Password: <br />
</div>
<div>
<asp:TextBox id="username" runat="server" width="100px"/><br />
<asp:Textbox id="password" runat="server" width="100px" TextMode="password" /><br />
</div>
<asp:Button id="btnSubmit" runat="server" Text="Log in" onClick="btnSubmit_Click"/>
<p><asp:Label ID="lblResult" runat="server"></asp:Label></p>
</form>
</body>
</html>
One interesting thing to note is the fact that there is virtually no requirement to customize the application’s user interface for MFA. A big benefit of Active Authentication is its out-of-band nature – the second factor happens without needing to modify the existing login interface. The SDK gives you the ability to provide whatever user experience you choose, but it’s worth remembering that you may not have to make any changes at all.
Now for the server-side code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
// Step 1: Validate the username and password
if (username.Text != "dispensa" || password.Text != "password")
{
lblResult.ForeColor = System.Drawing.Color.Red;
lblResult.Text = "Username or password incorrect.";
}
else
{
// Step 2: Perform second-factor authentication
// Set up the Active Authentication details. These would normally
// come from your user database.
PfAuthParams pfAuthParams = new PfAuthParams();
pfAuthParams.Username = username.Text;
pfAuthParams.Phone = "4259999999";
pfAuthParams.Mode = pf_auth.MODE_STANDARD;
// Point the SDK to the appropriate client certificate to use.
// NOTE: This file contains the client certificate's private key,
// and must be stored with appropriate file permissions.
pfAuthParams.CertFilePath = "c:\cert_key.p12";
// Perform the second-factor authentication
int callStatus;
int errorId;
if(pf_auth.pf_authenticate(pfAuthParams, out callStatus, out errorId))
{
lblResult.ForeColor = System.Drawing.Color.Green;
lblResult.Text = "Active Authentication Login successful.";
}
else
{
lblResult.ForeColor = System.Drawing.Color.Red;
lblResult.Text = "Active Authentication failed.";
}
}
}
}
The changes for MFA were all made in the code block following the “Step 2” comment above.
The code starts by setting up a PfAuthParams object with a few parameters. The full range of settings is shown in the SDK sample, but you only need to worry about the subset of the settings your app cares about.
From there, you simply pass that object to pf_authenticate(). The return value will indicate success or failure of second-factor authentication, and additional call result information will be available in the two out parameters (the result codes are documented in the call results file included in the SDK).
And… that’s it! As you can see, a minimal implementation can be done in a dozen lines, although in the real world, things like more sophisticated error handling, additional database code, or an enhanced UI experience may be in scope.
I’ve been working with the C# SDK, but the others work in basically the same way. While the SDK isn’t for every situation, it brings an unmatched level of flexibility in integration with your app.
I hope that is helpful. Looking forward to answering your questions or hearing any feedback or suggestions you have!
Regards,
Steve
 Microsoft
Microsoft