Many academic institutions have a desire Ensure students get accessible teaching and learning resources whilst eliminating the need for every student to set up their own environment and not requiring a specific device type for students to use.
In 2019 the VS Code team launched Remote Development extensions, which let you use VS Code locally to develop applications "remotely" on the Windows Subsystem for Linux (WSL), in Docker containers, and on remote physical or virtual machines you manage over SSH.

In 2020, we took another step forward with remote development with GitHub Codespaces, which let you use VS Code locally or in a browser to develop applications on a remote virtual machine that is hosted and managed in the cloud for you.
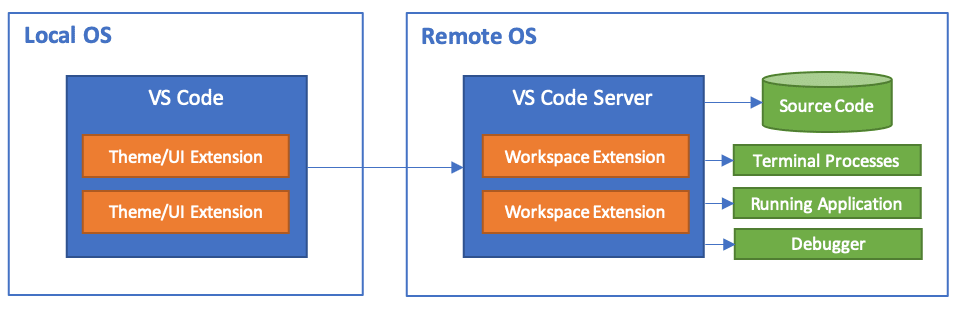
In 2022 we took another step to enable educators with Github Classroom and GitHub Codespaces to allow educators to create an instant, cloud-based development environment that uses a container to provide you with common languages, tools, and utilities for development. If you are eligible for the Codespaces Education benefit, when you enable Codespaces in GitHub Classroom for your organization, GitHub automatically adds a Codespace policy to restrict machine types for all codespaces in the organization to 2 core machines. This helps you make the most of the free Codespaces usage. We can do this because VS Code is, by design, a multi-process application. Conceptually, the front end (where you type your code) runs in one process and a backend service (which hosts extensions, the terminal, debugging, etc.) runs in a separate process.
The Codespaces Education benefit gives verified educators a free monthly allowance of Codespaces hours to use in GitHub Classroom. The free allowance is estimated to be enough for a class of 50 with 5 assignments per month, on a 2 core machine with 1 codespace stored per student. You need to be approved for an educator or teacher benefit. For more information, see "Applying for an educator or teacher benefit." After you have confirmation that you are a verified teacher, visit GitHub Global Campus for Teachers to upgrade the organization to GitHub Team. For more information, see GitHub's products.
In July 2022 we released a private preview of the backend service that makes this all possible, the "VS Code Server," along with a CLI that makes it easy to install, update, manage, and connect to the service. You can install the server wherever you like (a local development machine, a VM in the cloud, etc.) and access it securely through the browser using VS Code for the Web (also known as vscode.dev), without the hassle of setting up SSH or https.
The VS Code experience is an amazing solution for students using loaned devices or NON-PC devices without access to a local IDE setup, since each requires no local setup. Students can launch a codespace for an assignment repository in Visual Studio Code directly in their browser, use a remote or local container or connect to VS Code Server, and begin developing right away without needing any further configuration.
Getting Started
For assignments with complex setup environments, teachers can customize the dev container configuration for a repository's codespaces. or a remote VC Codes Server. This ensures that when a student opens with the development environment configured by the educator. As the service that you use to securely connect to the VS Code Server is in private preview, you'll need to request access through a signup form. You'll receive an email, hopefully only within a few weeks, once you can start using the service.
At that point, here are step-by-step instructions to quickly get up and running:
-
Install the VS Code Server on your remote machine (or wherever you want to develop against).
Note: There are different install commands for different remote architectures, which you can review in the server documentation. This post will set up the VS Code Server in a Windows Subsystem for Linux (WSL) instance, which provides a true, isolated Linux environment on Windows and can serve as our "remote", isolated machine.
Run the following command in a WSL terminal:
wget -O- https://aka.ms/install-vscode-server/setup.sh | sh -
Start the VS Code Server by running the following command in your WSL terminal:
code-serverTip: Run
code-server -hto see all the available commands to launch and manage the server. -
Your WSL distro will communicate with vscode.dev through a secure tunnel, which allows you to connect to your computer from vscode.dev, no matter what network you're on.
You'll be provided a device code and URL to authenticate your GitHub account into the VS Code Server's secure tunneling service.
Please enter the code 7644-1186 on https://github.com/login/deviceAuthenticate into the tunneling service by entering the device code at the provided auth URL.
-
If this is your first time launching the VS Code Server from this WSL instance, you'll be prompted to enter a name for your connection. The CLI will suggest a fun default "adjective-noun" name (examples shown below), which you can choose to accept too.
? What would you like to call this machine? (elegant-pitta) > -
After authenticating and providing a machine name, the CLI spins up a server instance and generates a vscode.dev URL. To connect to your WSL instance, you can open this URL on any device.
Note: You can also connect to your WSL instance directly from vscode.dev: Open the Command Palette (
F1) in vscode.dev and run the command Remote Server: Connect to Remote.
Congratulations, you've successfully installed and run the VS Code Server! The connection is fully established once you visit the generated vscode.dev link. Your WSL distro's files should be present in the VS Code Explorer, and you can start coding against it from vscode.dev.
We look forward to hearing how your using Remote Container, GitHub Codespaces and or VS Code Server.
You can learn more about it, including the architecture, other commands, implementation details, and scenarios, in its documentation and intro video. If you have any issues or feedback, please file an issue in the VS Code Remote Development GitHub repo, and you can Tweet us your thoughts @code.
Learn more about using GitHub Codespaces with GitHub Classroom
You can use GitHub Codespaces as the preferred editor in your assignments to give students access to a browser-based Visual Studio Code environment with one-click setup.
Updated Jul 22, 2022
Version 4.0Lee_Stott Microsoft
Microsoft
 Microsoft
MicrosoftJoined September 25, 2018
Educator Developer Blog
Follow this blog board to get notified when there's new activity