- Home
- Microsoft Teams
- Teams Developer
- Utilizing Full Width of Meeting Side Panel
Utilizing Full Width of Meeting Side Panel
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 01 2021 06:19 PM
Hi,
I am exploring in-meeting applications and using token generator app as template. While customizing the UI, I noticed that the actual iframe that gets displayed in the meeting side panel has a width of 280px as compared to 320px mentioned in the docs. My entire React App gets displayed in this frame no matter what. Is there any way I can utilize the full space and get rid of unnecessary margin?
Thanks
Tehreem
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 08 2021 02:13 AM - edited Mar 08 2021 02:14 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 09 2021 04:47 AM
Is there also no way to change the margins around app title? I see a huge chunk of space both above and below the title and 'x' button.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 15 2021 12:50 AM
Hi @tehreemf, Right now this is the default design of the teams. Customization is not allowed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 19 2021 09:47 AM - edited Mar 19 2021 09:48 AM
Check if below article helps: https://docs.microsoft.com/en-us/microsoftteams/platform/resources/removing-tab-margins
Note: This update is in Developer preview
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 19 2021 11:49 PM
Thank you for letting me know about this update. Any idea how I can update to the latest Teams version to see these changes? I'm using developer preview (version 1.4.00.7174 released on March 3). As the document says new changes will be there on March 5th in developer preview, I figured there must be a new update but I'm not able to get it..?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 20 2021 03:10 AM
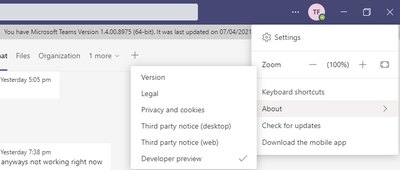
Click on profile icon -> Click on "About" -> Click on Developer preview to see the updates.
You can also verify the same in browser teams client(https://teams.microsoft.com).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 07 2021 11:23 PM
I confirmed that I'm using the latest version (1.4.00.8975) which was updated on 07/04/2021 on my system. Yet I'm still seeing the border around the app in the meeting side-panel.
Is it possible that the decision to remove app margin's only apply to tabs/pre-meeting panels and not side-panel? Or do I need to take any other steps? I also have developer preview enabled if that could be a reason.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 08 2021 03:07 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 19 2022 03:43 AM
... This page says in the title how to remove, but then it's full of no information.
Any updates in 2022 how we can remove the margin and use the full width of a custom made tab / sidePanel?