- Home
- Microsoft Teams
- Teams Developer
- Re: Teams command bar integration bot shows See More and See Less button for no reason
Teams command bar integration bot shows See More and See Less button for no reason
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 17 2022 04:10 PM
Teams command bar integration bot shows "See More" and "See Less" button for no reason
Clicking the buttons has no effect
How do we remove these buttons? Seems to appear no matter what length the message is
- Labels:
-
chat
-
Developer
-
Microsoft Teams
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 17 2022 11:30 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 18 2022 05:59 PM
@Nivedipa-MSFT develop a command bar integration which returns the following card
var card = new ThumbnailCard
{
Title = "title",
Subtitle = "subtitle",
Text = "text",
Images = new List<CardImage> { new CardImage { Url = $"someimagehere" } }
};
return new MessagingExtensionResponse
{
ComposeExtension = new MessagingExtensionResult
{
Type = "result",
AttachmentLayout = "list",
Attachments = new[]
{
new MessagingExtensionAttachment
{
ContentType = ThumbnailCard.ContentType,
Content = card,
Preview = card.ToAttachment()
}
}
}
};
no matter how long the strings you provide are the see more/see less buttons appear
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 19 2022 01:56 AM
Are you trying to implement messaging extension and in preview you are getting this see less and see more options?
Could you please share how you are doing command bar integration?
It helps us to repro the issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 23 2022 04:50 PM
@Nivedipa-MSFT this is the guide I followed https://learn.microsoft.com/en-us/microsoftteams/platform/messaging-extensions/how-to/search-command...
Here is the source code sample https://github.com/microsoft/BotBuilder-Samples/blob/main/samples/csharp_dotnetcore/50.teams-messagi...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 31 2022 03:25 AM - edited Oct 31 2022 04:08 AM
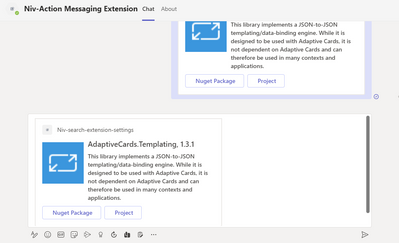
@catmanjan2010 - We have tested this, but we are not getting any see more and see less button.
And used below code:
var card = new ThumbnailCard
{
Title = $"{packageId}, {version}",
Subtitle = description,
Buttons = new List<CardAction>
{
new CardAction { Type = ActionTypes.OpenUrl, Title = "Nuget Package", Value = $"https://www.nuget.org/packages/{packageId}" },
new CardAction { Type = ActionTypes.OpenUrl, Title = "Project", Value = projectUrl },
},
};
if (!string.IsNullOrEmpty(iconUrl))
{
card.Images = new List<CardImage>() { new CardImage(iconUrl, "Icon") };
}
var attachment = new MessagingExtensionAttachment
{
ContentType = ThumbnailCard.ContentType,
Content = card,
};
return Task.FromResult(new MessagingExtensionResponse
{
ComposeExtension = new MessagingExtensionResult
{
Type = "result",
AttachmentLayout = "list",
Attachments = new List<MessagingExtensionAttachment> { attachment }
}
});
Could you please update Teams version and check again.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 31 2022 03:57 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 01 2022 02:43 AM
Could you please share your screen recording for getting know whichever we are doing it's the right way or not?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 03 2022 02:15 PM
@Nivedipa-MSFT I notice in your sample you are not setting the Text parameter, I believe this is what is causing the issue:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 06 2022 11:10 PM - edited Nov 07 2022 04:25 AM
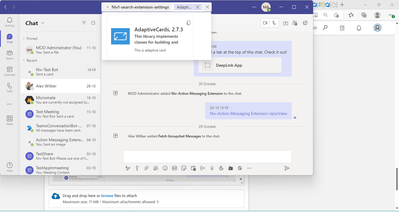
@catmanjan2010 - We have tested with text property but still we are not getting see more and see less button.
We have tested this on Teams Desktop version 1.5.00.30306 and web version.
We have used below code
var card = new ThumbnailCard
{
Title = $"{packageId}, {version}",
Text="This is adaptive card",
Subtitle = description,
Images = new List<CardImage> { new CardImage { Url = $"https://raw.githubusercontent.com/microsoft/botframework-sdk/master/icon.png" } }
};
if (!string.IsNullOrEmpty(iconUrl))
{
card.Images = new List<CardImage>() { new CardImage(iconUrl, "Icon") };
}
var attachment = new MessagingExtensionAttachment
{
ContentType = ThumbnailCard.ContentType,
Content = card,
};
return Task.FromResult(new MessagingExtensionResponse
{
ComposeExtension = new MessagingExtensionResult
{
Type = "result",
AttachmentLayout = "list",
Attachments = new List<MessagingExtensionAttachment> { attachment }
}
});
Could you please share your card code to test at our end?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 07 2022 02:37 PM
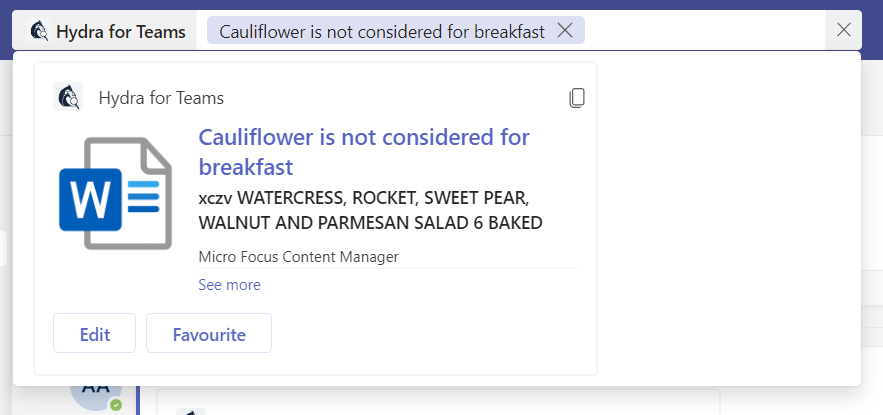
@Nivedipa-MSFT Here is a screenshot of what I see, I am not sure what element is causing it but its definitely happening
The only difference I see between mine and yours is my add in name appears in my card, I have a custom size image and buttons
var attachments = response.Results.Select(result =>
{
var buttons = new List<CardAction>();
var titleString = result.Title?.Raw;
// check for links
if (!string.IsNullOrEmpty(result.Extension?.Raw))
{
var protocol = result.Extension.Raw.ToOfficeProtocol();
if (!string.IsNullOrEmpty(result.EditUrl?.Raw) && !string.IsNullOrEmpty(protocol))
{
buttons.Add(new CardAction(
"openUrl",
"Edit",
image: $"{_hydraUri}/icon/{result.Icon.Raw}",
value: $"{_teamsBotUri}/launch.html?link="));
}
}
buttons.Add(new CardAction("openUrl", "Manage", value: $"{_teamsBotUri}/Manage"));
if (!string.IsNullOrEmpty(result.Url.Raw))
{
titleString = $"<a href='{result.Url.Raw}'>{titleString}</a>";
}
var imageType = "FOLDER";
if (result.Icon != null)
{
imageType = result.Icon.Raw;
}
var card = new ThumbnailCard
{
Title = titleString,
Subtitle = result.Body?.Snippet,
Text = result.Metadata?.ContentSourceId,
Images = new List<CardImage> { new CardImage { Url = $"{_hydraUri}/icon/{imageType}" } },
Buttons = buttons
};
var attachment = new MessagingExtensionAttachment
{
ContentType = ThumbnailCard.ContentType,
Content = card,
Preview = card.ToAttachment()
};
return attachment;
});
return new MessagingExtensionResponse
{
ComposeExtension = new MessagingExtensionResult
{
Type = "result",
AttachmentLayout = "list",
Attachments = attachments.ToList()
}
};- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 07 2022 07:38 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 07 2022 08:46 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 09 2022 08:23 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 10 2022 02:31 PM
@Nivedipa-MSFT the image file is 256x256 but when its drawn in teams it seems to be auto scaled
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 15 2022 03:34 AM - edited Nov 24 2022 11:22 PM
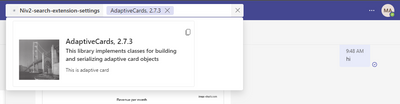
@catmanjan2010 - We have tested this image with fixed size 256x256 but still we are not getting see more button.
Please refer below image. Are you testing this on public version of Teams?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 28 2022 12:54 AM