- Home
- Microsoft Teams
- Teams Developer
- Link to a personal chat from Task browser
Link to a personal chat from Task browser
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 26 2020 06:02 AM
Hi,
I have a bot with commands and messaging extensions.
When I send a card from the Bot as a response for a command received from Teams, I can add a link to the personal chat of the user who sent the command:
linkToPersonalChat: "https://teams.microsoft.com/l/chat/0/0?users=userIdOffice365";
Card text:
"bla bla: [Open personal chat](linkToPersonalChat)"
And the personal chat is open in Teams client.
However, If I try to open this personal chat from a Task (Messaging Extensions), Teams web is open inside the Teams browser, instead of going diretly to the chat.
Web code:
myElement.innerHtml = "blabla: " + <a href=linkToPersonalChat>Open personal chat</a>
Is it possible to go to the personal chat from a Task web browser?
Thanks,
Diego
- Labels:
-
Developer
-
Microsoft Teams
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 27 2020 11:05 PM
@diegoSpace What do you mean by a Task web browser? Could you please share some screenshots of the issue?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 02 2020 03:15 AM
@Gousia_Begum Thanks for your reply
When I use Messaging Extensions I am receiving a 'FetchTask' event, and I am returning a task with a URL, so a "Teams browser" is open.
In the web page displayed with that URL, I add a text link (<a href=linkToPersonalChat>Open personal chat</a>). I want this link opens directly the personal chat in Teams client (as happens when use a button in a Card sent a channel), but what I see is Teams page in this "Teams browser".
I hope you can understand me
Thanks,
Diego
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 03 2020 10:05 PM
@diegoSpace If you are trying to open the link from a web page you could pass it under microsoftTeams.executeDeeplink('yourdeeplink url'); If you want to open it using a card, please try putting a Action.OpenURL which will directly open the chat with the user.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 04 2020 05:07 AM - edited Mar 04 2020 05:08 AM
@Gousia_BegumThanks for your reply.
If I try to use 'microsoftTeams.executeDeeplink' in the web page displayed in a task I get an error: 'microsoftTeams.executeDeeplink is not a function'. However, 'microsoftTeams.tasks.submitTask();' is working
Do I need to add something to use the 'executeDeeplink'?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 06 2020 03:25 AM
@diegoSpace Could you please confirm if you have included the script for MsTeams in your web page?
"https://unpkg.com/@microsoft/teams-js@1.4.2/dist/MicrosoftTeams.js"
After adding this you can use it like:
<script>
microsoftTeams.initialize();
microsoftTeams.executeDeepLink('your Deeplink')
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 09 2020 07:00 AM
@Gousia_Begum I have this:
<script src='https://statics.teams.cdn.office.net/sdk/v1.5.2/js/MicrosoftTeams.min.js'></script>
(but I have also tried now with the link you provided), but the deeplink does not work for me
Below in my page code I have:
<script > microsoftTeams.initialize(); </script>
and in the click event of a button I set:
function onClick() {
alert("click");
microsoftTeams.executeDeeplink('https://teams.microsoft.com/l/chat/0/0?users=bcb3f5ab-7185-4de5-8a70-8279b23a5925');
}
But the link does not work. If i paste this link in a channel, it works (private chat is open)
If I use 'microsoftTeams.tasks.submitTask();' it works (event received in my bot), so microsoftTeams API seems to be working...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 10 2020 12:12 AM
@diegoSpace Are you trying to deeplink to a chat with the Bot? Could you please share a video recording of the issue you are seeing?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 10 2020 01:19 AM - edited Mar 10 2020 02:21 AM
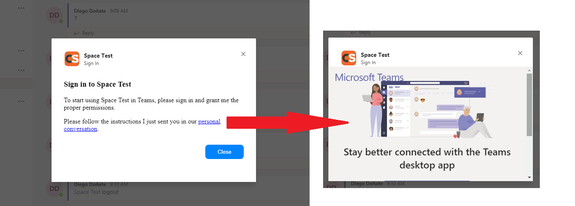
@Gousia_Begum I can not record, but please see my images, which show the problem. In my task I have a page with the link, and when I press it I would like Teams goes to personal channel.
Maybe I could close the dialog with a 'submitTask()', and open the personal chat from bot code. But is it possible?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 26 2020 10:59 PM
@diegoSpace Do you have this link inside microsoftTeams.executedeeplink()?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 13 2020 11:38 PM
@Gousia_Begum Thanks for your help. I don.t know what I did wrong but now i get it working, with the link inside microsoftTeams.executedeeplink(), as you said... Regards!