- Home
- Microsoft Teams
- Teams Developer
- Re: How do I allow a user to trigger a task module from an adaptive card in the compose area?
How do I allow a user to trigger a task module from an adaptive card in the compose area?
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 12 2023 06:23 PM
I have a teams bot which responds to search queries via a messaging extensions and allows the user to embed card responses in messages and teams. I have reworked it from making use of thumbnail cards to make use of adaptive cards to leverage the ability to trigger Task modules from them so that I can make a popup web view appear when the user clicks the button.
This all works fine while the user is clicking the button on the card after it has been posted as a chat or channel reply.
The issue is that while the card is still in either the command bar or the compose window, prior to the user copying it or posting their message, the button which triggers the task module does not work.
It is also worth noting that the other buttons present on the card which are AdaptiveOpenUrlActions work as expected in both the compose window and the posted message.
This is the C# code I am using to add the button to my Adaptive Card:
actions.Add(new AdaptiveSubmitAction()
{
Title = "View",
Data = new PreviewTaskModel()
{
DocumentId = result.Metadata.Id,
ContentSourceId = result.Metadata.ContentSourceId
}
});
My question is: Is this intended functionality? If so does making use of DeepLinking work around this issue?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 12 2023 10:15 PM
We will investigate this issue and get back to you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 17 2023 04:21 PM
Hi @Sayali-MSFT, has there been any updates about this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 17 2023 11:16 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 18 2023 05:14 AM
@BazVanDenDungen -Could you please confirm, are you trying the same? We are tried this team channel deeplink. we are checking with internal team if it is working with task module or not and get back to you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 18 2023 03:00 PM
@Sayali-MSFT yes, while the card is in the compose area OR within the similar view from the command bar when you select it after doing the search.
I have tried both with a Deeplink button & link as well as an AdaptiveSubmitAction from the C# AdaptiveCards sdk to trigger the action.
Neither could be triggered until after the user posted the card in a chat/reply to the channel which does not fit in with our intended use-case.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 20 2023 03:14 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 23 2023 02:23 AM
Solution@BazVanDenDungen -We have tried the below sample to achieve this-
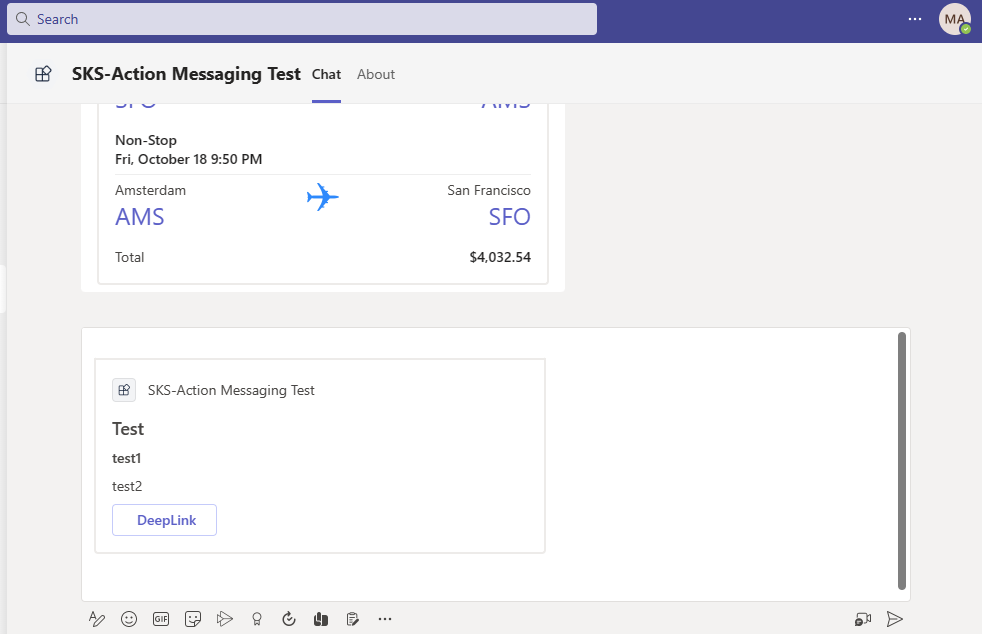
Added one button and in value section added deep link. When we click on compose area button it will open the task module.
private MessagingExtensionActionResponse CreateCardCommand(ITurnContext<IInvokeActivity> turnContext, MessagingExtensionAction action)
{
// The user has chosen to create a card by choosing the 'Create Card' context menu command.
var createCardData = ((JObject)action.Data).ToObject<CardResponse>();
var card = new HeroCard
{
Title = createCardData.Title,
Subtitle = createCardData.Subtitle,
Text =createCardData.Text,
Buttons = new List<CardAction> { new CardAction(ActionTypes.OpenUrl, "DeepLink", value: "https://teams.microsoft.com/l/task/XXXXX-bbcd-4a30-9092-3c89XXXXXXX?url=https://XXXX-118-185-XXX-XXX.ngrok.io/customform.html&height=430&width=510&title=CustomForm&completionBotId=734601fc-bbcd-4a30-9092-3c89fxxxxxxx") }
};
var attachments = new List<MessagingExtensionAttachment>();
attachments.Add(new MessagingExtensionAttachment
{
Content = card,
ContentType = HeroCard.ContentType,
Preview = card.ToAttachment(),
});
return new MessagingExtensionActionResponse
{
ComposeExtension = new MessagingExtensionResult
{
AttachmentLayout = "list",
Type = "result",
Attachments = attachments,
},
};
}Video Link- https://youtu.be/ZGYDamLZhjI
We are referring the below sample-
Microsoft-Teams-Samples/TeamsMessagingExtensionsActionBot.cs at 8b5877c6d357e7fe5a261561f6521625312e...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 31 2023 03:10 PM
@Sayali-MSFT I am unable to view the video you linked however when I tried making use of the deeplink method to invoke my task module it worked thanks!
As a follow up, is it intended that making use of the OnTeamsTaskModuleFetchAsync is only supported once the card has been posted to a chat/channel? I have been unable to trigger it via the adaptive card action AdaptiveSubmitAction until the card has been posted for other users to see.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 01 2023 01:43 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 01 2023 03:32 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 01 2023 07:40 PM
@BazVanDenDungen - Could you please share your valuable feedback via Microsoft Teams Developer Feedback link.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 23 2023 02:23 AM
Solution@BazVanDenDungen -We have tried the below sample to achieve this-
Added one button and in value section added deep link. When we click on compose area button it will open the task module.
private MessagingExtensionActionResponse CreateCardCommand(ITurnContext<IInvokeActivity> turnContext, MessagingExtensionAction action)
{
// The user has chosen to create a card by choosing the 'Create Card' context menu command.
var createCardData = ((JObject)action.Data).ToObject<CardResponse>();
var card = new HeroCard
{
Title = createCardData.Title,
Subtitle = createCardData.Subtitle,
Text =createCardData.Text,
Buttons = new List<CardAction> { new CardAction(ActionTypes.OpenUrl, "DeepLink", value: "https://teams.microsoft.com/l/task/XXXXX-bbcd-4a30-9092-3c89XXXXXXX?url=https://XXXX-118-185-XXX-XXX.ngrok.io/customform.html&height=430&width=510&title=CustomForm&completionBotId=734601fc-bbcd-4a30-9092-3c89fxxxxxxx") }
};
var attachments = new List<MessagingExtensionAttachment>();
attachments.Add(new MessagingExtensionAttachment
{
Content = card,
ContentType = HeroCard.ContentType,
Preview = card.ToAttachment(),
});
return new MessagingExtensionActionResponse
{
ComposeExtension = new MessagingExtensionResult
{
AttachmentLayout = "list",
Type = "result",
Attachments = attachments,
},
};
}Video Link- https://youtu.be/ZGYDamLZhjI
We are referring the below sample-
Microsoft-Teams-Samples/TeamsMessagingExtensionsActionBot.cs at 8b5877c6d357e7fe5a261561f6521625312e...