- Home
- Microsoft Teams
- Teams Developer
- Adaptive card not Displaying on teams mobile
Adaptive card not Displaying on teams mobile
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 15 2023 12:42 AM
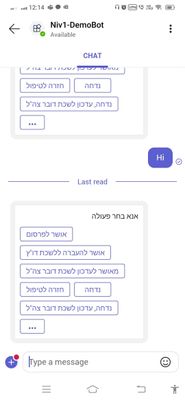
hey!. my adaptive card doesn't display on moblie teams but it does work on desktop.
here is the Json:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "TextBlock",
"text": "אנא בחר פעולה",
"size": "Medium",
"weight": "Bolder",
"wrap": true,
"horizontalAlignment": "Right"
}
],
"actions": [
{
"type": "Action.ShowCard",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "חוו\"ד",
"wrap": true,
"horizontalAlignment": "Right",
"weight": "Bolder"
},
{
"type": "Input.Text",
"id": "HavadApproved",
"isMultiline": true
}
],
"actions": [
{
"type": "Action.Submit",
"title": "שלח/י",
"data": {
"ActionChoice": "Approved"
},
"style": "positive"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
},
"style": "positive",
"title": "אושר לפרסום"
},
{
"type": "Action.ShowCard",
"title": "אושר להעברה ללשכת דו\"ץ",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"wrap": true,
"text": "חוו\"ד",
"horizontalAlignment": "Right",
"weight": "Bolder"
},
{
"type": "Input.Text",
"id": "HavadForwardDotz",
"isMultiline": true
}
],
"actions": [
{
"type": "Action.Submit",
"data": {
"ActionChoice": "ForwardDotz"
},
"title": "שלח/י",
"style": "positive"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
},
"style": "positive"
},
{
"type": "Action.ShowCard",
"title": "מאושר לעדכון לשכת דובר צה\"ל",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "חוו\"ד",
"wrap": true,
"horizontalAlignment": "Right",
"weight": "Bolder"
},
{
"type": "Input.Text",
"isMultiline": true,
"id": "HavadUpdateDotz"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "שלח/י",
"style": "positive",
"data": {
"ActionChoice": "UpdateDotz"
}
}
]
}
]
}
},
{
"type": "Action.ShowCard",
"title": "חזרה לטיפול",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"wrap": true,
"text": "הערות חזרה לטיפול",
"horizontalAlignment": "Right",
"id": "NotesBackToHeader",
"weight": "Bolder"
},
{
"type": "Input.Text",
"id": "NotesBackTo",
"isMultiline": true
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "שלח/י",
"data": {
"ActionChoice": "BackTo"
},
"style": "positive"
}
]
}
]
}
},
{
"type": "Action.ShowCard",
"title": "נדחה",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"wrap": true,
"text": "הערות לדחייה",
"id": "RejectedHeader",
"horizontalAlignment": "Right",
"weight": "Bolder"
},
{
"type": "Input.Text",
"id": "RejectedInput",
"isMultiline": true
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "שלח/י",
"data": {
"ActionChoice": "Rejcted"
},
"style": "positive"
}
]
}
]
}
},
{
"type": "Action.ShowCard",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"wrap": true,
"text": "חוו\"ד",
"weight": "Bolder",
"horizontalAlignment": "Right"
},
{
"type": "Input.Text",
"isMultiline": true,
"id": "RejcetedUpdate"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "שלח/י",
"style": "positive",
"data": {
"ActionChoice": "RejctedUpdate"
}
}
]
}
]
},
"title": "נדחה, עדכון לשכת דובר צה\"ל"
},
{
"type": "Action.ShowCard",
"title": "דילוג",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "הערות",
"wrap": true,
"weight": "Bolder",
"horizontalAlignment": "Right"
},
{
"type": "Input.Text",
"placeholder": "Placeholder text",
"isMultiline": true,
"id": "DilogNotes"
},
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "שליחה",
"style": "positive",
"data": {
"ActionChoice": "Dilog"
}
}
]
}
]
}
}
]
}
- Labels:
-
Developer
-
Microsoft Teams
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 15 2023 01:28 PM
Based on the Adaptive Card JSON code you provided earlier, there don't appear to be any glaring issues that would prevent it from rendering correctly in Teams. However, I can provide a few recommendations to improve the code structure and ensure compatibility:
1. Validate JSON Structure: Before proceeding, ensure that the JSON structure is valid and follows the correct syntax. You can use online JSON validators or tools like the Adaptive Card Designer to validate your code.
2. Simplify Horizontal Alignment: In some elements, you've specified `"horizontalAlignment": "Right"`. However, since the card is intended for mobile display, it's recommended to use the default alignment (`"left"`) or center alignment (`"center"`). This will ensure better readability on mobile devices.
3. Handle Multiline Inputs: For multiline inputs, use the `"style"` property to specify how the input should behave. Add `"style": "text"` to allow multiline input with line breaks.
4. Check Card Width: Ensure that the overall width of the Adaptive Card does not exceed the maximum width allowed in Teams. Large card widths might cause layout issues on mobile devices.
5. Test on Multiple Devices: Validate the Adaptive Card's rendering on different mobile devices and screen sizes to ensure it displays correctly across various platforms.
While there doesn't seem to be a significant issue with the code you provided, it's crucial to test and iterate based on actual rendering in the Teams app to ensure the best user experience.
If I have answered your question, please mark your post as Solved If you like my response, please give it a like |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 17 2023 11:49 PM
@Ori_ayache
We have tested your adaptive card json on Android version 12 and Teams version 1416/1.0.0.2023083101/0504. Card is displaying at our end.
Could you please share your Android version and Teams version?
May 22 2023
02:55 AM
- last edited on
May 25 2023
03:52 AM
by
ChetanSharma-ms
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 22 2023
02:55 AM
- last edited on
May 25 2023
03:52 AM
by
ChetanSharma-ms
@Ori_ayache - Could you please confirm whether your issue has resolved or still facing this issue.
If yes, could you please share your Android version and Teams version?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 23 2023 11:07 PM - edited May 23 2023 11:10 PM
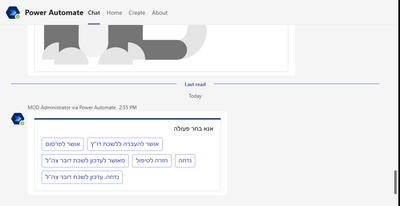
Have a similar issue. Teams Adaptive card renders properly on Web/Desktop versions but not on Mobile - IpHone or Android. Was working couple of days back. All the grey bars you see in the snip below are supposed to be adaptive cards that were working earlier.
May 25 2023
01:15 AM
- last edited on
May 25 2023
03:53 AM
by
ChetanSharma-ms
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 25 2023
01:15 AM
- last edited on
May 25 2023
03:53 AM
by
ChetanSharma-ms
@Sannjeevr - Could you please share your Android/iOS and Mobile Teams version, so that we can test this on same version?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 25 2023 04:32 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 05 2023 06:06 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 22 2023 07:58 AM
@Nivedipa-MSFT Is there an update on this issue? I am seeing the same thing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 26 2023 11:22 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 27 2023 12:35 AM
@Nivedipa-MSFT - Power Automate
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 03 2023 11:40 PM - edited Aug 10 2023 02:54 AM
@Sannjeevr - Apologies for late reply.
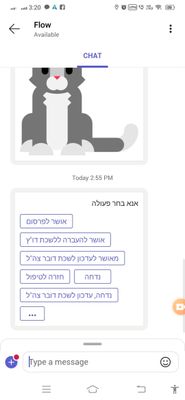
We have tested this via Power Automate and on Teams web client. Also on Android 12 and Android Teams version 1416/1.0.0.2023133201/0721 It was working fine at our end. The card is displaying correctly.
Android
Could you please test this again and confirm once?
Thanks,
Nivedipa
-------------------------------------------------------------------------
If the response is helpful, please click Mark as Best Response and like it. You can share your feedback via Microsoft Teams Developer Feedback link. Click here to escalate.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 06 2023 06:13 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 26 2023 11:09 PM
What did you do? I'm using also Azure Logic Apps and have some image in my adaptive card.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 26 2023 10:09 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 27 2023 05:54 AM
I found the issue here, it was because of a column set that we used in the Adaptive card, some are not compatible to the images. What I did is I removed the column set and try to put it in a container.
Maybe you can try first to remove the column set if you are using it then check if the image will appear on your mobile.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 27 2023 06:47 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dec 21 2023 02:35 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dec 21 2023 02:38 AM
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "TextBlock",
"text": "hh",
"wrap": true,
"size": "medium"
}
]
}