- Home
- Content Management
- Discussions
- SharePoint Online layout - Pls help to fix it...
SharePoint Online layout - Pls help to fix it...
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 12 2020 06:25 AM
Hi
Can SharePoint developer fix the following problem
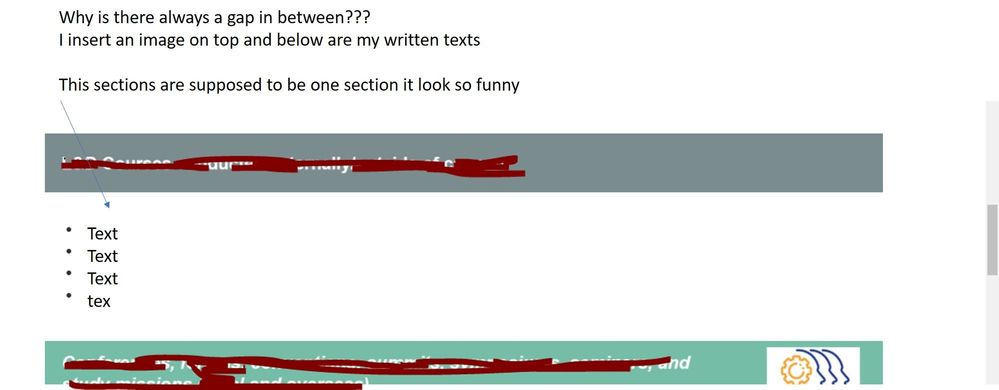
I am trying to create a site on SharePoint online, I notice that when I insert a image as header and then input text at the bottom, there's always a gap. It just don't look like it's one section, how can I remove the gaps? Attached image
Thank you
- Labels:
-
SharePoint Online
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 12 2020 07:23 AM
@bbsin Unfortunately, you can't remove the spacing. It is what it is. Once you save/publish the page the gaps should tighten up.
From a UI/UX perspective, the white space between images & text is a GOOD thing and I'm pleased I no longer have to manually figure it in. It helps with readability. Text that is between images can easily get lost as readers skim the page as your eye assumes it's a caption and skips it.
Modern pages aren't 100% perfect, but IMHO MSFT has done a pretty good job managing the UI/UX aspects for us.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 12 2020 03:51 PM
@bbsin Hello,
Here is the code (simplified), to solve this:
document.getElementsByClassName("ControlZone")[1].style.marginTop = "0px"
NOTE!
- This requires maintenance due to Microsoft possibly changing the class name of the elements that are targeted.
- "[1]" refers as the second element placed on the page (this could differ for you, but a developer can find it easily).
- You would need to implement the SPFx React Script Editor Web Part from PnP, see link below:
https://github.com/pnp/sp-dev-fx-webparts/tree/master/samples/react-script-editor
Yours sincerely,
Aref Halmstrand
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 12 2020 03:52 PM - edited Oct 12 2020 03:53 PM
@bbsin Result is shown in the image below:
To reduce the distance further, you would need to update the margin top into "-10px".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 25 2020 05:20 PM
@bbsin You are welcome,
Please mark as best reply if this helped you.
Yours sincerely,
Aref Halmstrand