- Home
- Content Management
- Discussions
- Re: SharePoint modern pages - removing the shading from banner images
SharePoint modern pages - removing the shading from banner images
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 01 2019 07:00 PM
We have distinct branding requirements and found that banner images are shading out our colors.
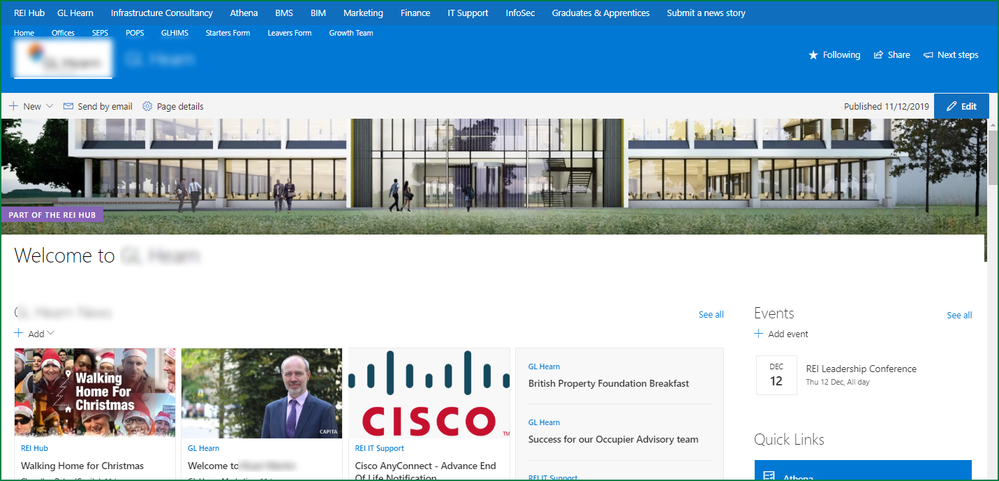
The two images below are not ours, but show what happens to ANY image used as a banner. Is there a way to remove the shading? It only appears when the 'Image and Title' layout is selected.
Original:
When added to the banner:
- Labels:
-
SharePoint Online
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 01 2019 11:57 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 02 2019 05:58 AM
SolutionWe noticed the same thing and came up with a work-around that might help you. We sized the image to work as a banner and then added it to a full width image web part on the top of the page. No shading and same outcome!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 02 2019 01:17 PM
Thanks Susan, some of our business areas have done just that as the shading 'ruined' the clean sharp graphic in the banner.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 03 2019 12:19 AM
The Shading is probably just to enable the text which is usually white to cut through the image.
I like Susan's work around for that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 07 2019 02:38 AM
Susan, what was the banner size you used in the image web part? Did you also check that the image banner web part renders correctly across all devices/browsers as to responsive page design?
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 07 2019 10:15 AM
The image we used was 1536 x 238 and yes, it works on mobile. I tested it on both Chrome and IE.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 07 2019 11:02 AM
quick question.
Is there anywhere that Microsoft have published any image guidelines for suggested sizes and resolutions for different web parts?
I have not seen any out there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 07 2019 09:15 PM
Thanks Susan.
I thought you would know. Much appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 30 2019 06:01 AM
Hello@Susan Hanley
I've been designing my companies' SharePoint pages and that dreaded shadow is the worst! I tried your method and it looks great. Does yours still have a bit of a white area where the regular banner would be? (Above my teal color banner)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dec 11 2019 02:37 PM
Any word on if Microsoft is planning to remove the shading? We also have strict branding requirements and the shading makes our bright yellow look like a dirty gold.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dec 11 2019 03:18 PM - edited Dec 11 2019 03:22 PM
The shading isn't there if you use the overlap option on the layout of the title area.
Rob
Los Gallardos
Microsoft Power Automate Community Super User
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dec 15 2019 03:22 AM - edited Dec 15 2019 03:23 AM
Until there's an OOB solution, I used the below and it works although when connecting to PnPOnline, use
"Connect-PnPOnline -Url https://mysite.sharepoint.com/sites/Site -UseWebLogin"
https://www.c-sharpcorner.com/blogs/remove-header-image-banner-from-sharepoint-modern-pages
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 05 2020 10:16 PM
@Andrew Warland Just to be sure are we talking about this component? I would love to be able to remove it:
Thank you
~B
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 07 2020 05:54 PM
@Boyan2165 no, the original discussion was about the banner image. I don't know if that option can be removed or hidden (e.g., for visitors in particular), but the options are reduced depending on what permissions you have.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 30 2020 09:07 AM
@Andrew Warland Got it - yes the banner is easy to remove, I figured that out. Well if any more simplification has come to light since July let us know! Would love to get rid of the other "little banner" as well. Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 21 2021 02:39 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 11 2021 03:08 AM
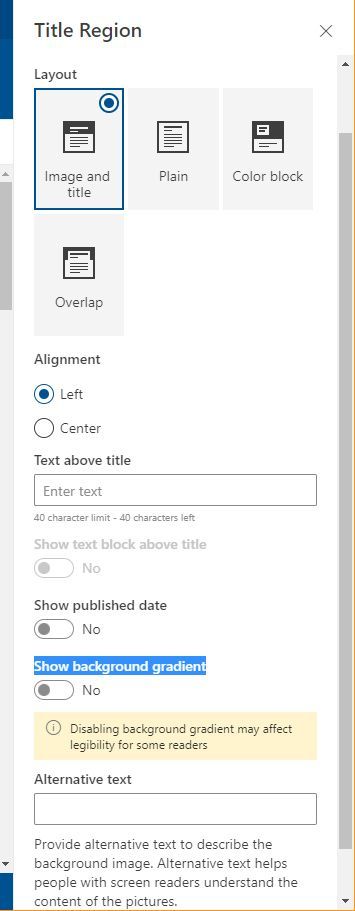
@Andrew Warland Go to 'Edit web part' on the image and on the right window that pops up, switch off 'Show background gradient':
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 02 2022 10:44 AM
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 02 2019 05:58 AM
SolutionWe noticed the same thing and came up with a work-around that might help you. We sized the image to work as a banner and then added it to a full width image web part on the top of the page. No shading and same outcome!