- Home
- Content Management
- Discussions
- Re: SharePoint List Gallery View Formatting - How do I wrap text?
SharePoint List Gallery View Formatting - How do I wrap text?
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 30 2021 02:50 AM
Hi experts,
I was looking at this FAQ for solutions but I don't seem to be able to get solve it. Basically, I want to do a text wrap into something like this.
So I tried with similar steps but the result is still the same.
Hope someone can provide some guidance or tutorial resources on this. Thank you very much.
@ganeshsanap
- Labels:
-
SharePoint Online
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 30 2021 04:21 AM
@Leonard_Tan Remove sp-card-content class under attributes property of a elmType for [$Title] block.
Note: If you remove above class, you have to manage the overall height of card & overflow of title text.
Please click Mark as Best Response & Like if my post helped you to solve your issue. This will help others to find the correct solution easily. It also closes the item. If the post was useful in other ways, please consider giving it Like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 30 2021 06:27 AM
@ganeshsanapMany thanks for helping out on the coding tweak, I really appreciate it. I tried editing the part by removing the [spclass] and tweaking a little further and I'm not sure this causes an issue as the card can now only display one component. Is there something I need to look at in order to get every to display out?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 30 2021 06:40 AM
Solution@Leonard_Tan Don't remove sp-card-content class from all column components. Just remove it from Description, where you want to apply text wrap.
If you have done the above & still it is not showing other columns, check if those columns are pushed out of card. In this case, you have to increase the height of top div element in JSON.
Also, if the description text length is variable, consider truncating the text because if the text is longer, it will start pushing other columns below & then out of card --> This is what I mentioned in "Note" in my previous post (handling overflow of text).
Please click Mark as Best Response & Like if my post helped you to solve your issue. This will help others to find the correct solution easily. It also closes the item. If the post was useful in other ways, please consider giving it Like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 30 2021 07:25 PM
@ganeshsanap
Thank you very much, you have been a great help. I think the trick is to reset the formatting when adding new columns to the list. This way the system will repopulate the codings for new items. I believe cause the new information isn't on the JSON script which causes the new items to "disappear" from the card view.
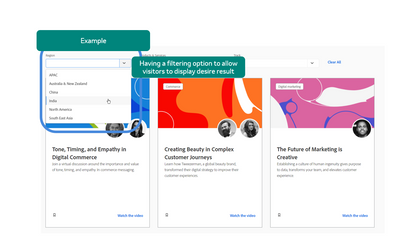
I have another question which perhaps not related to this topic title. How do I create a filter that allows users to filter the card to the desired result? Do you know where I could find the learning resources for this? If needed, I will create another topic post for discussion.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 30 2021 10:41 PM
@Leonard_Tan This is not possible using SharePoint out of the box capabilities. You need to develop custom solution (SPFx web part) for such requirements.
However, if number of countries are fixed, you can create a separate list view for each country & then users can switch between list views to see the cards from different countries.
Check below documentations for more information about list views & filtering:
Please click Mark as Best Response & Like if my post helped you to solve your issue. This will help others to find the correct solution easily. It also closes the item. If the post was useful in other ways, please consider giving it Like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 30 2021 11:52 PM
Thank you Ganesh. I really would not know how to proceed with your help.
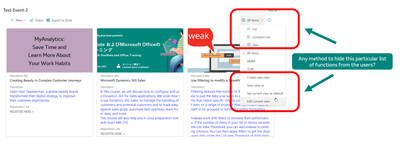
I found a workaround on this. Is there anyway I can disable these setting as I do not want users to alter the form accidentally.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 01 2021 02:58 AM - edited Jul 01 2021 03:00 AM
@Leonard_Tan We cannot hide List, Compact List & Tiles as this is SharePoint out of the box.
But, you can hide highlighted settings at the bottom (create new view, save views as, etc.) by granting only necessary permissions to users --> Users with only Read permissions will not be able to see these options, but they can see all the cards and countries (list views) as expected.
Check this documentation for more information about permission levels: User permissions and permission levels in SharePoint Server
If my post is useful, please consider giving it Like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 06 2021 05:26 PM
If you have already spent time looking at the different "wrap" options for "style", but you still can't get it to work, read @ganeshsanap 's answer again. Like me, you probably have a [$Title] block. Right underneath where you've been trying to modify the styles, in the "attributes" section, there is an attribute called "class" that likely has "sp-card-content" in it.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 30 2021 06:40 AM
Solution@Leonard_Tan Don't remove sp-card-content class from all column components. Just remove it from Description, where you want to apply text wrap.
If you have done the above & still it is not showing other columns, check if those columns are pushed out of card. In this case, you have to increase the height of top div element in JSON.
Also, if the description text length is variable, consider truncating the text because if the text is longer, it will start pushing other columns below & then out of card --> This is what I mentioned in "Note" in my previous post (handling overflow of text).
Please click Mark as Best Response & Like if my post helped you to solve your issue. This will help others to find the correct solution easily. It also closes the item. If the post was useful in other ways, please consider giving it Like.