- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 01 2020 07:51 AM - edited Aug 01 2020 07:52 AM
Hello All,
I am facing issue with News webpart
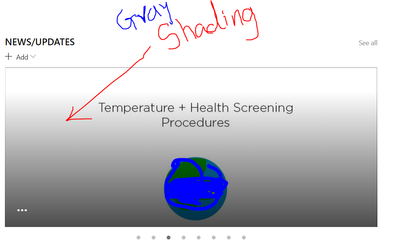
I am using news web part in carousel mode and seeing shading on all images in news webpart
Please see
I want to get rid of grey shading on urgent basis please help
- Labels:
-
SharePoint Online
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 01 2020 08:33 AM
@vish3027 in the carousel layout of the news web part there is no way to remove the shading as it uses the same gradient as the Image and Title layout on a news or site page - and you can't change that either other than to a different layout.
Rob
Los Gallardos
Microsoft Power Automate Community Super User
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 06 2020 11:32 PM
Is there any alternate way to create carousel news web part without grey shade.
Any customize solution will also helpful.
Please help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 20 2023 10:17 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 21 2023 04:59 AM
@Leland Usher Check responses by @Susan Hanley / @Susan Hanley on this thread: SharePoint modern pages - removing the shading from banner images about using images with specific sizes in page header which might help you to remove shading on images.
If you want to remove complete page header and image section on news/site pages, follow this: SharePoint Online: Create a blank page without header & title
Please click Mark as Best Response & Like if my post helped you to solve your issue. This will help others to find the correct solution easily. It also closes the item. If the post was useful in other ways, please consider giving it Like.
For SharePoint/Power Platform blogs, visit: Ganesh Sanap Blogs
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 21 2023 05:04 AM
@vish3027 If you need custom solution for news carousel, you will have to develop it using SPFx.
Check below SPFx sample which will help you to get started with:
You will have to combine logic given in above two web parts in single SPFx web part for news pages.
Please click Mark as Best Response & Like if my post helped you to solve your issue. This will help others to find the correct solution easily. It also closes the item. If the post was useful in other ways, please consider giving it Like.
For SharePoint/Power Platform blogs, visit: Ganesh Sanap Blogs
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 04 2023 01:44 PM - edited Oct 12 2023 08:04 AM
Hello Everyone. Here's steps we performed to remove the gray shading in all Carousel images.
First, follow the guide to allow custom scripts from running on your SharePoint site of choice:
https://www.sharepointdiary.com/2017/12/how-to-enable-custom-script-in-sharepoint-online.html
The Cmdlet within SPO-Module is:
Set-SPOSite $SiteURL -DenyAddAndCustomizePages $False
Then follow this guide to install the CSS Injection App to your tenant and site:
https://www.sharepointdiary.com/2020/11/add-custom-css-to-sharepoint-online-modern-page.html
Once you've fully added the CSS Injector web-part, add it anywhere within the page that your Carousel is also on. The CSS Injector is *not* visible when viewing the published page, only in editing mode.
Once the webpart is added, add the following CSS code snippet. It will hide all shading in the carousel.
<style>
.bp_b_91bed31b{display:none}
.ax_a_91bed31b{display:none}
</style>
The result is branded images exactly as they should be!