- Home
- Content Management
- Discussions
- Re: Section background for modern pages finally rolls out to target release
Section background for modern pages finally rolls out to target release
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 10 2019 05:20 AM
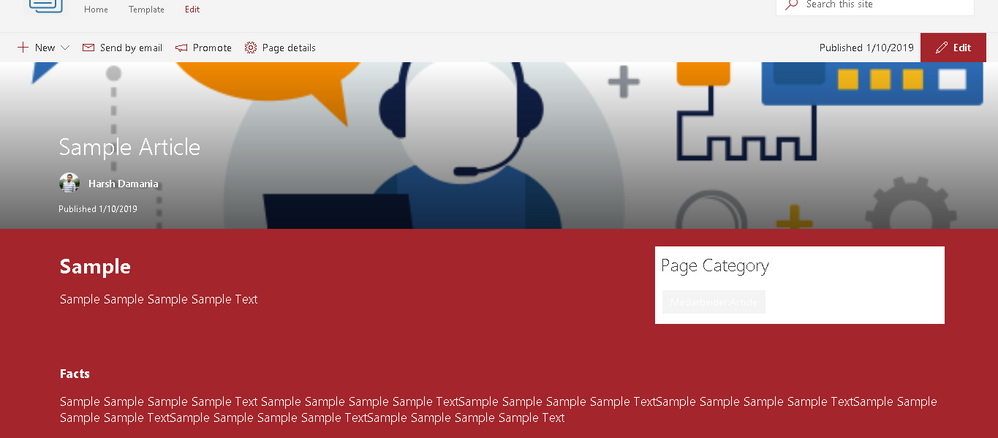
Section background color functionality is now finally available in targeted release but with some issues :( like some oob webparts still have white color in background. #sharepoint #office365 #microsoft
As you can see here , the page property webpart doesnt fit well with section background color
But finally page looks must more better than before.
- Labels:
-
SharePoint Online
-
Sites
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 10 2019 06:46 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 10 2019 02:22 PM
Finally!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 11 2019 02:12 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 11 2019 02:35 AM
ControlZoneEmphasisBackground root-87 adds white border to some OOB and all Custom SPFX webparts. Thus making the page look ugly. See the other image , when you remove the css you see that it takes row section color


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 31 2019 12:32 PM - edited Jan 31 2019 12:32 PM
I am currently not a fan of this feature the way it is now, it could be better if there was a 5th option when selecting a section background color that had "none". Currently I am using a classic theme with a modified palette and this new feature is forcing me to use 1 of 4 of the colors and ruining the aesthetics of my home page. The sections did not have a background prior to this release and that is the way we want it, now we are forced to use one, there is no other option. Shoving a section background down our throats, it would be nice to have a "transparent" or "none" option. Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 31 2019 12:36 PM
This is a feature only for Modern Pages, so I am not sure how a Classic Theme could affect it.
The first option is white, which is also the default background color for Modern Pages. If you do nothing your Modern Pages should still be usable and readable with a white background.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 01 2019 12:33 AM
Have tested this with a simple section on modern page, looks ugly when you apply this beneath other sections without background color stretching the full page width.
There is also a css bug which you need to resolve with below css (to remove container background when you use a webpart on the page) .ControlZoneEmphasisBackground {background-color:transparent}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 06 2019 10:42 AM - edited Feb 06 2019 10:50 AM
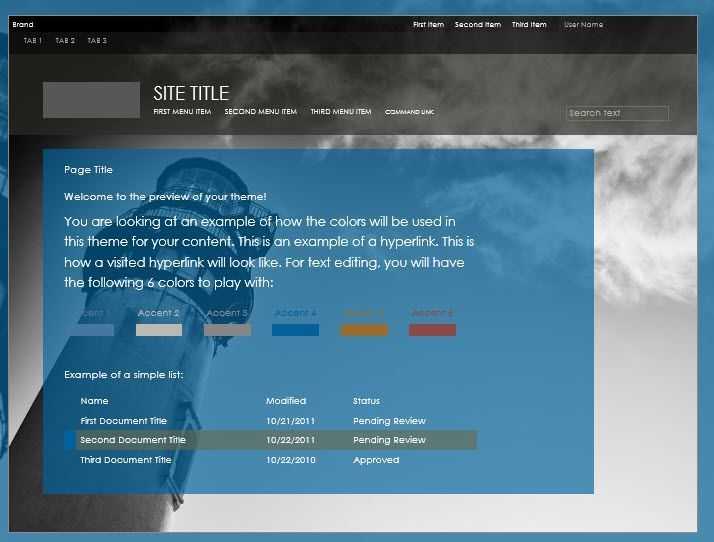
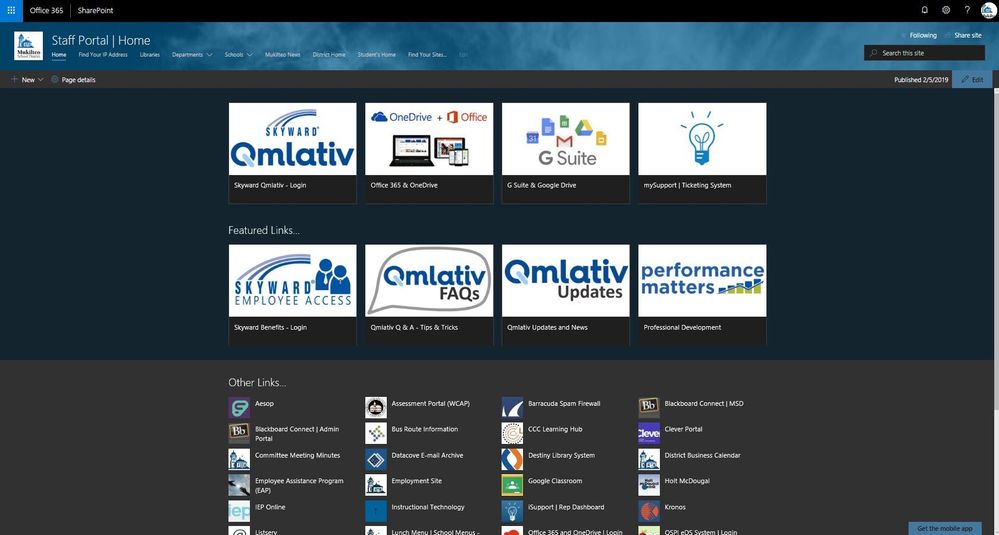
I'm not sure either, and yet it is effecting my site design while using a classic theme. With the options for the classic themes there are a few that have a transparent overlay showing your image in the background, then the page sections are added on top. I attached some images of what our current theme is supposed to look like (nice lighthouse image in the background) vs. what it looks like now with the opaque section backgrounds spanning across the entire section to where you can no longer see the nice image, and the transparent b/g overlay feature is no longer visible...
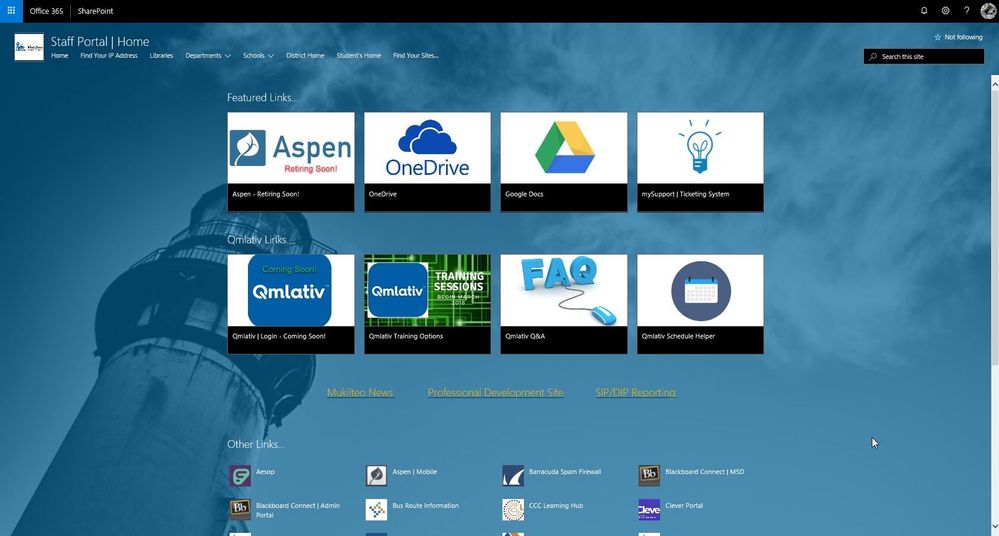
I actually found an example of what the home page used to look like prior to this change. This is from back in June so all the links are changed now, but you can see the way the background looks with the lighthouse image showing, this is using the "quick links" web parts, those have not changed their placement at all on the home page...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 15 2019 02:03 AM
Hi,
currently it is a little bit annoying that Microsoft missed to fix that.
But if you need a hotfix you take a look here (my Blog)
or use
[class^="ControlZoneEmphasisBackground"]{
background-color: rgba(0, 0, 0, 0) !important;
}
in your css / *.scss file of your custom Spfx WebPart
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 04 2019 10:34 AM
Hi,
I have the same issue as@Roseanne Jones with the web parts, not possible to see the background image.
Does anyone have any update in relation to this?
Thanks,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 26 2019 02:52 AM
When can we expect the page footer functionality ?@M365061290
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 16 2019 02:21 AM
@Roseanne Joneshow did you achieve the background image ? Is this Online ?