- Home
- Content Management
- Discussions
- Re: Regarding SharePoint Page Slide
Regarding SharePoint Page Slide
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 31 2023 03:30 AM
Hi Team,
I have created SharePoint online site contains two pages and two different list, I am trying to rotate that pages like "Image Carousel" but I am unable to do that. I need to show different pages data like as slider in the display, It is dynamic data.
Can you please tell me how I can do that ?
- Labels:
-
Microsoft Lists
-
SharePoint Online
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 31 2023 05:18 AM
HI @RajeshSawant ,
if you want to have a carousel slider for the pages then create a homepage for your site and add the news webpart.
Configure that webpart to use just this site as a news source and switch the layout to "Carousel".
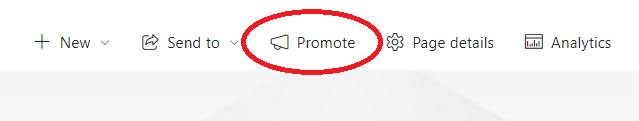
Now go to both of your pages and select "Promote"->"As News on this page"
Best Regards,
Sven
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 01 2023 03:25 AM
@SvenSieverding, Thank you for your comment.
Could not found : Select "Promote"->"As News on this page"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 01 2023 05:14 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 01 2023 08:49 AM
I have create the same slider is working fine, but the slide only showing title of the page as a link. I would like to show entire data.
How I can do that ? Need a help @SvenSieverding
Thanks!
Feb 01 2023 08:54 AM - last edited on Feb 02 2023 08:27 AM by EmilyPerina
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 01 2023 08:54 AM - last edited on Feb 02 2023 08:27 AM by EmilyPerina
I love the new SharePoint Page Slide feature! It makes navigating through pages so much easier and visually appealing.
The SharePoint Page Slide has improved the user experience on our company's intranet. It's intuitive and user-friendly.
The ability to add custom slide designs and animations makes the SharePoint Page Slide a great addition to our company's presentation needs. It's a game changer!
{Link removed by admin}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 01 2023 11:17 PM
Hi @RajeshSawant,
mhm.... that is more difficult.....
You could do three things:
1) Create a completely new SPFX Webpart using Javascript (https://learn.microsoft.com/en-us/sharepoint/dev/spfx/web-parts/get-started/build-a-hello-world-web-... )
2) Create a new PowerApp that loads data from your page library and displays the first element. Use then a timer control to switch to the next element every X seconds (https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/controls/control-timer )
3) Create a Power Automate Flow that on save combines all of your information into a single string and sets that as the page title and use the news Webpart
Best Regards,
Sven