- Home
- Content Management
- Discussions
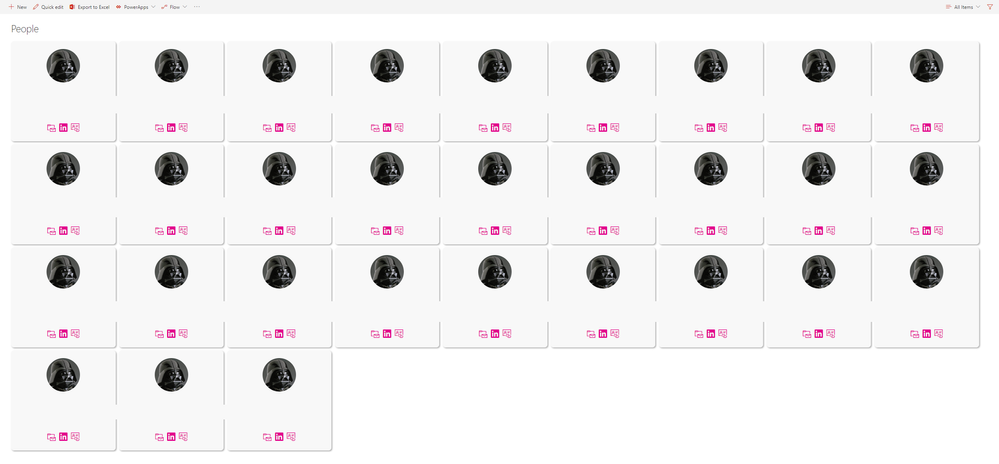
- List View Format Stopping at 10 items
List View Format Stopping at 10 items
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 17 2019 01:10 PM
I am trying to implement the Profile Card view (https://github.com/SharePoint/sp-dev-list-formatting/tree/master/view-samples/profile-card) onto a list of people with about 100 items. However, when I apply it it only loads the first 10 items. It works okay if I remove the float:left but then I just have one long column, which is not what I'm going for. Has anyone else experienced this? I'm not a CSS master unfortunately.
Here is a shortened version:
{
"schema": "<a href="https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json" target="_blank">https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json</a>",
"hideSelection": true,
"hideListHeader": true,
"rowFormatter": {
"elmType": "div",
"style": {
"display": "flex",
"flex-wrap": "wrap",
"flex-direction": "column",
"align-items": "center",
"justify-content": "space-around",
"min-width": "300px",
"min-height": "200px",
"border-radius": "8px",
"margin-right": "10px",
"margin-bottom": "10px",
"box-shadow": "2px 2px 4px darkgrey"
},
"attributes": {
"class": "ms-bgColor-neutralLighterAlt ms-bgColor-neutralLight--hover ms-fontColor-themePrimary--hover"
},
"children": [
{
"elmType": "div",
"children": [
{
"elmType": "img",
"style": {
"display": "block",
"height": "auto",
"max-height": "96px",
"max-width": "96px",
"border-radius": "50%"
},
"attributes": {
"src": "= @currentWeb + '/_layouts/15/userphoto.aspx?size=L&accountname=' + [$Person.email] + '&UA=0&size=HR48x48'",
"title": "[$Person.title]"
}
}
]
},
{
"elmType": "div",
"style": {
"text-align": "center"
},
"children": [
{
"elmType": "div",
"style": {
"font-weight": "500",
"font-size": "1.5rem"
},
"txtContent": "[$Person.title]"
}
]
}
]
}
}
- Labels:
-
css
-
Lists
-
SharePoint Online
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 17 2019 03:51 PM
That is one of the more complicated view formats. I can't do much to debug the code but I can confirm that it is working with a list with more 10 items.
I followed the instructions provided on the GitHub site. I know its not much help but it does work as described.
Norm
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 24 2019 11:40 AM
Thanks for trying. It worked slightly better on a brand new communication site (my other site was an older site). But still had weird behavior. I ended up just giving up and creating a PowerApp with the look I wanted.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 24 2019 11:58 AM