- Home
- Content Management
- Discussions
- JSON code: How to change Font Color to Black?
JSON code: How to change Font Color to Black?
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 02 2022 05:48 AM
Hi there,
Please teach me how can i change Font Color of Footer in Sharepoint List to black color?
Currently, i used these JSON code for Footer:
{
"elmType": "div",
"attributes": {
"class": ""
},
"style": {
"width": "99%",
"border-top-width": "0px",
"border-bottom-width": "1px",
"border-left-width": "0px",
"border-right-width": "0px",
"border-style": "solid",
"margin-bottom": "16px",
"color": "black"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"box-sizing": "border-box",
"align-items": "left"
},
"children": [
{
"elmType": "div",
"attributes": {
"iconName": "link",
"class": "ms-fontSize-11 ms-fontWeight-regular",
"title": "Details"
},
"style": {
"flex": "none",
"padding": "0px",
"padding-left": "0px",
"color": "black",
"height": "32px"
}
}
]
},
{
"elmType": "div",
"attributes": {
"class": "ms-fontWeight-bold ms-fontSize-11"
},
"style": {
"box-sizing": "border-box",
"width": "100%",
"text-align": "left",
"padding": "21px 12px",
"color": "black",
"overflow": "hidden"
},
"children": [
{
"elmType": "a",
"txtContent": "In case you register for more than one person, please click and fill in this form then attach it to Attachments field ",
"attributes": {
"href": "https://jabil-my.sharepoint.com/:x:/p/sang_bui1127/EZAox0Ik7wZMvmPk2aFSzzUBGMUr0ChjRAqa8G2zH_cXZw?e=...",
"target": "_blank"
}
}
]
}
]
}
- Labels:
-
SharePoint Online
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 02 2022 07:47 AM
Solution@sangbui Use this JSON code:
{
"elmType": "div",
"attributes": {
"class": ""
},
"style": {
"width": "99%",
"border-top-width": "0px",
"border-bottom-width": "1px",
"border-left-width": "0px",
"border-right-width": "0px",
"border-style": "solid",
"margin-bottom": "16px"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"box-sizing": "border-box",
"align-items": "left"
},
"children": [
{
"elmType": "div",
"attributes": {
"iconName": "link",
"class": "ms-fontSize-11 ms-fontWeight-regular",
"title": "Details"
},
"style": {
"flex": "none",
"padding": "0px",
"padding-left": "0px",
"height": "32px"
}
}
]
},
{
"elmType": "div",
"attributes": {
"class": "ms-fontWeight-bold ms-fontSize-11"
},
"style": {
"box-sizing": "border-box",
"width": "100%",
"text-align": "left",
"padding": "21px 12px",
"overflow": "hidden"
},
"children": [
{
"elmType": "a",
"style": {
"color": "black"
},
"txtContent": "In case you register for more than one person, please click and fill in this form then attach it to Attachments field ",
"attributes": {
"href": "https://jabil-my.sharepoint.com/:x:/p/sang_bui1127/EZAox0Ik7wZMvmPk2aFSzzUBGMUr0ChjRAqa8G2zH_cXZw?e=...",
"target": "_blank"
}
}
]
}
]
}
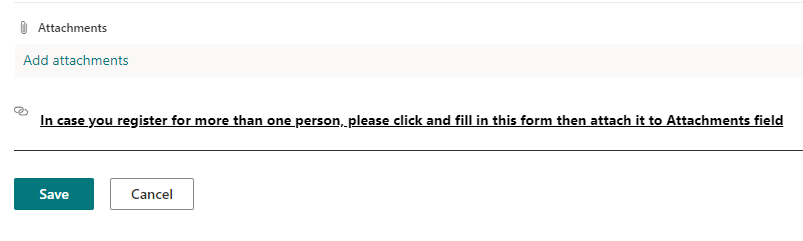
Output:
Please click Mark as Best Response & Like if my post helped you to solve your issue. This will help others to find the correct solution easily. It also closes the item. If the post was useful in other ways, please consider giving it Like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 02 2022 07:56 AM
It run now.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 30 2023 06:59 AM
How would I change the font color to blue?
{
"debugmode": "true",
"elmType": "div",
"attributes": {
"class": "ms-borderColor-neutralTertiary"
},
"style": {
"width": "99%",
"border-top-width": "0px",
"border-bottom-width": "1px",
"border-left-width": "0px",
"border-right-width": "0px",
"border-style": "solid",
"margin-bottom": "16px"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"box-sizing": "border-box",
"align-items": "center"
},
"children": [
{
"elmType": "div",
"attributes": {
"iconName": "SHIELD",
"class": "ms-fontSize-42 ms-fontWeight-regular ms-fontColor-#0000ff",
"title": "Your icon"
},
"style": {
"flex": "none",
"padding": "0px",
"padding-left": "0px",
"height": "36px"
}
}
]
},
{
"elmType": "div",
"attributes": {
"class": "ms-fontColor-neutralSecondary ms-fontWeight-bold ms-fontSize-24"
},
"style": {
"box-sizing": "border-box",
"width": "100%",
"text-align": "left",
"padding": "21px 12px",
"overflow": "hidden"
},
"children": [
{
"elmType": "div",
"txtContent": {
"operator": "+",
"operands": [
"LE CASE: ",
"[$Category]"
]
},
"style": {
"height": "24px"
}
}
]
}
]
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 03 2023 12:50 AM
@dayranz If you are trying to change the color of Category column to blue, use the JSON like this:
{
"debugmode": "true",
"elmType": "div",
"attributes": {
"class": "ms-borderColor-neutralTertiary"
},
"style": {
"width": "99%",
"border-top-width": "0px",
"border-bottom-width": "1px",
"border-left-width": "0px",
"border-right-width": "0px",
"border-style": "solid",
"margin-bottom": "16px"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"box-sizing": "border-box",
"align-items": "center"
},
"children": [
{
"elmType": "div",
"attributes": {
"iconName": "SHIELD",
"class": "ms-fontSize-42 ms-fontWeight-regular ms-fontColor-#0000ff",
"title": "Your icon"
},
"style": {
"flex": "none",
"padding": "0px",
"padding-left": "0px",
"height": "36px"
}
}
]
},
{
"elmType": "div",
"attributes": {
"class": "ms-fontColor-neutralSecondary ms-fontWeight-bold ms-fontSize-24"
},
"style": {
"box-sizing": "border-box",
"width": "100%",
"text-align": "left",
"padding": "21px 12px",
"overflow": "hidden",
"color": "blue"
},
"children": [
{
"elmType": "div",
"txtContent": {
"operator": "+",
"operands": [
"LE CASE: ",
"[$Category]"
]
},
"style": {
"height": "24px",
"color": "blue"
}
}
]
}
]
}
Please consider giving a Like if my post helped you in any way.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 02 2022 07:47 AM
Solution@sangbui Use this JSON code:
{
"elmType": "div",
"attributes": {
"class": ""
},
"style": {
"width": "99%",
"border-top-width": "0px",
"border-bottom-width": "1px",
"border-left-width": "0px",
"border-right-width": "0px",
"border-style": "solid",
"margin-bottom": "16px"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"box-sizing": "border-box",
"align-items": "left"
},
"children": [
{
"elmType": "div",
"attributes": {
"iconName": "link",
"class": "ms-fontSize-11 ms-fontWeight-regular",
"title": "Details"
},
"style": {
"flex": "none",
"padding": "0px",
"padding-left": "0px",
"height": "32px"
}
}
]
},
{
"elmType": "div",
"attributes": {
"class": "ms-fontWeight-bold ms-fontSize-11"
},
"style": {
"box-sizing": "border-box",
"width": "100%",
"text-align": "left",
"padding": "21px 12px",
"overflow": "hidden"
},
"children": [
{
"elmType": "a",
"style": {
"color": "black"
},
"txtContent": "In case you register for more than one person, please click and fill in this form then attach it to Attachments field ",
"attributes": {
"href": "https://jabil-my.sharepoint.com/:x:/p/sang_bui1127/EZAox0Ik7wZMvmPk2aFSzzUBGMUr0ChjRAqa8G2zH_cXZw?e=...",
"target": "_blank"
}
}
]
}
]
}
Output:
Please click Mark as Best Response & Like if my post helped you to solve your issue. This will help others to find the correct solution easily. It also closes the item. If the post was useful in other ways, please consider giving it Like.