- Home
- Content Management
- Discussions
- in a result list, how to make PNG pictures displayed when I click on the name?
in a result list, how to make PNG pictures displayed when I click on the name?
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 24 2020 02:29 AM
Hi
The title is maybe not super clear... so let me rephrase it!
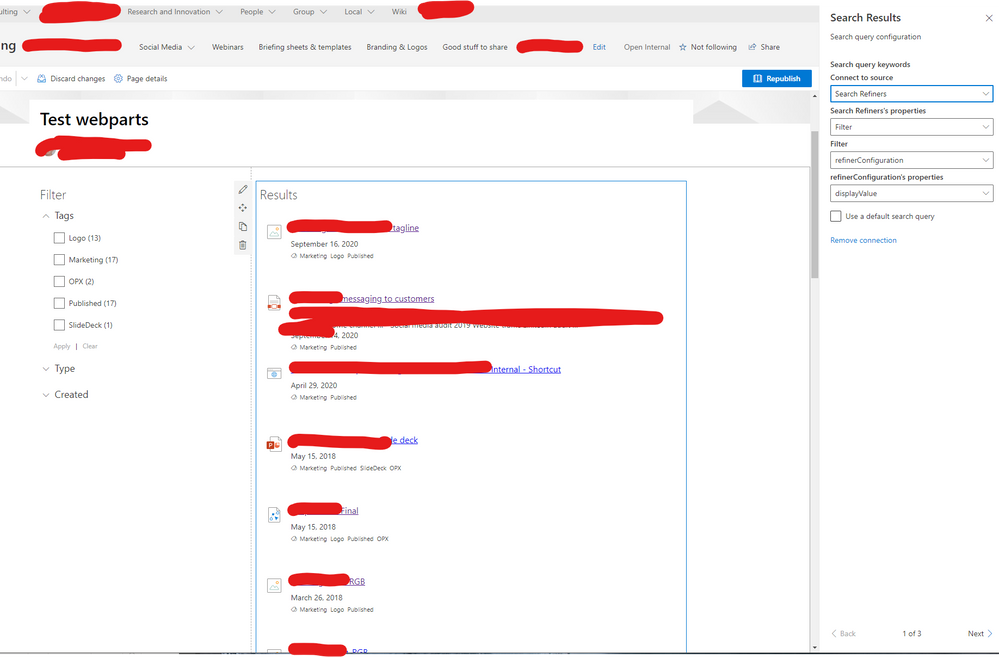
I've a result list in a page on Sharepoint Online. To do it, i'm using the "Search Results" Web Part and i display the results using the details list layout.
In this list, I've many results, including Word, PPT, PDF, and more files. Of course, when i click on a PDF; the pdf opens, same goes for PPTx, XLSx, etc... but when I click on a PNG file, i land on page giving me some info about the document but i dont have access to the PNG neither it's displayed.
I guess, it's a matter of configuring SP Online to do an action if it's a *.png type of file?
Thanks for your help.
P
- Labels:
-
Document Library
-
Lists
-
SharePoint Online
-
Usage
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 28 2020 03:37 AM
Up ^^
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 28 2020 03:47 AM
@Pascal_T180 Is it possible to get a screenshot of your page? Are you using classic or modern site?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 28 2020 03:55 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 28 2020 04:00 AM
@Pascal_T180 Are the web parts from PnP?
https://microsoft-search.github.io/pnp-modern-search/
There is a possibility that the web part needs to be configured by code, on handling these files. However it also sounds quite unlikely. I can look further into this, but meanwhile, please answer where the source of the search result web part is (PnP, custom git repository etc).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 28 2020 07:03 AM - edited Sep 28 2020 07:03 AM
Hi and thanks. The source for the search results is the one proposed by default in SPO.
So I guess is that it's not the issue...
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 28 2020 07:03 AM
<content id="template">
<style>
/* Insert your CSS overrides here */
.example-themePrimary a {
color: {{@root.themeVariant.palette.themePrimary}};
}
</style>
<div class="template_root">
{{#if @root.hasPrimaryOrSecondaryResults}}
{{#if showResultsCount}}
<div class="template_resultCount">
<label class="ms-fontWeight-semibold">{{getCountMessage totalRows keywords}}</label>
</div>
{{/if}}
{{#if promotedResults}}
<ul class="template_defaultList template_promotedResults">
<li class="ms-fontWeight-semibold title">{{strings.PromotedResultsLabel}}</li>
{{#each promotedResults as |promotedResult|}}
<li>
<div>
<i class="ms-Icon ms-Icon--MiniLink" aria-hidden="true"></i>
</div>
<div>
<a class="ms-font-l" href="{{Url}}">{{Title}}</a>
<div class="ms-font-s">{{Description}}</div>
</div>
</li>
{{/each}}
</ul>
{{/if}}
<ul class="template_defaultList">
{{#each items as |item|}}
<li class="template_listItem" tabindex="0">
{{#> resultTypes item=item}}
{{!-- The block below will be used as default item template if no result types matched --}}
<div class="template_result">
<pnp-fabric-icon file-extension='{{IconExt}}' image-url='{{SiteLogo}}'></pnp-fabric-icon>
<div class="template_contentContainer">
<span class="template_title example-themePrimary"><a href="{{getUrl item}}">{{Title}}</a></span>
<span>
{{getSummary HitHighlightedSummary}}
<span class="template_author">
{{#with (split AuthorOWSUSER '|')}}
{{[1]}}
{{/with}}
</span>
</span>
<span>{{getDate Created "LL"}}</span>
<div class="template_tags example-themePrimary">
{{#if owstaxidmetadataalltagsinfo}}
<i class="ms-Icon ms-Icon--Tag" aria-hidden="true"></i>
{{#each (split owstaxidmetadataalltagsinfo ",") as |tag| }}
<a href="#owstaxidmetadataalltagsinfo:'{{trim tag}}'">{{tag}} </a>
{{/each}}
{{/if}}
</div>
</div>
<div class="template_previewContainer ms-hiddenSm">
{{#eq item.contentclass 'STS_ListItem_DocumentLibrary'}}
{{#if (getPreviewSrc item)}}
<div class="doc-container">
<div class="img-container">
{{#eq FileType 'pdf'}}
<!-- Documents from OneDrive sites can't be viewed directly due to SAMEORIGIN iframe restrictions-->
{{#contains Path '-my.sharepoint'}}
<img class="document-preview-item img-preview" width="120" src="{{ServerRedirectedPreviewURL}}" data-src="{{ServerRedirectedPreviewURL}}" data-url="{{ServerRedirectedEmbedURL}}" />
{{else}}
<img class="document-preview-item img-preview" width="120" src="{{ServerRedirectedPreviewURL}}" data-src="{{ServerRedirectedPreviewURL}}" data-url="{{Path}}" />
{{/contains}}
{{else}}
<img class="document-preview-item img-preview" width="120" src="{{getPreviewSrc item}}" data-src="{{getPreviewSrc item}}" data-url="{{#if ServerRedirectedEmbedURL}}{{ServerRedirectedEmbedURL}}{{else}}{{getPreviewSrc item}}{{/if}}" />
{{/eq}}
<div class="hover">
<div><i class="ms-Icon ms-Icon--Preview" aria-hidden="true"></i></div>
</div>
</div>
</div>
{{/if}}
{{/eq}}
</div>
</div>
{{/resultTypes}}
</li>
{{/each}}
</ul>
{{else}}
{{#unless showBlank}}
<div class="template_noResults">{{@root.strings.NoResultMessage}}</div>
{{/unless }}
{{/if}}
</div>
</content>
<content id="placeholder">
<style>
/* Insert your CSS overrides here */
</style>
<div class="placeholder_root">
{{#if showResultsCount}}
<div class="template_resultCount">
<span class="shimmer line" style="width: 20%"></span>
</div>
{{/if}}
<ul class="template_defaultList">
{{#times maxResultsCount}}
<li class="template_listItem" tabindex="0">
<div class="template_result">
<div class="template_icon shimmer"></div>
<div class="template_contentContainer">
<span class="shimmer line" style="width: 60%"></span>
<span class="shimmer line" style="width: 100%"></span>
<span class="shimmer line" style="width: 100%"></span>
<span class="shimmer line" style="width: 35%"></span>
<span class="shimmer line" style="width: 20%"></span>
</div>
<div class="template_previewContainer ms-hiddenSm">
<div class="doc-container">
<div class="img-container">
<div class="shimmer img-preview" style="width: 120px;height: 70px;"></div>
</div>
</div>
</div>
</div>
</li>
{{/times}}
</ul>
</div>
</content>