- Home
- Content Management
- Discussions
- Re: How to make profile pictures visible in a list (people picker field)?
How to make profile pictures visible in a list (people picker field)?
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 11 2020 08:05 AM
I noticed in SharePoint's December pitstop article that one of their lists displays the profile pictures of various users, under the owner column.
I'd like to do the same for one of my lists, but I can't find the option for it? Preferably, if possible, to display the user's name and their profile picture adjacent.
Is this possible?
- Labels:
-
Admin
-
Developer
-
Lists
-
SharePoint Online
-
Sites
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 11 2020 10:33 AM
SolutionHello @Toby McDaid,
Use the "Display a person's profile picture in a circle" column formatting sample.
I hope this helps.
Norm
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 23 2020 09:22 PM
Hello @Norman Young
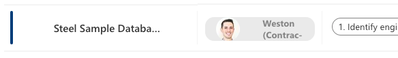
I wanted to ask if it is possible to have the Picture and Name in only one Column in a modern SPO List.
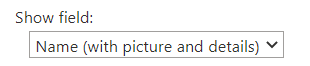
I know that in a Classic List it could be done by selecting "Name (with picture and details)", as shown in the Screenshot below.
Since this doesn't work in a modern List I'd like to know if there is any other way to achieve that or do we need to have 2 Columns one for the Picture and the other for the Name?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 24 2020 11:46 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 25 2021 07:14 AM
@Toby McDaid
For anyone insterested, here's the json for a 32px profile pic which shows the profile card on hover:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "div",
"style": {
"flex-direction": "column",
"align-items": "flex-start",
"margin-top": "6px",
"padding-right": "8px",
"width": "100%",
"overflow": "hidden"
},
"children": [
{
"forEach": "personIterator in @currentField",
"elmType": "div",
"attributes": {
"class": "ms-bgColor-neutralLight ms-fontColor-neutralSecondary"
},
"style": {
"display": "inline-flex",
"align-items": "center",
"height": "32px",
"overflow": "hidden",
"border-radius": "12px",
"margin": "2px"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "='/_layouts/15/userphoto.aspx?size=S&accountname=' + [$personIterator.email]",
"title": "[$personIterator.title]"
},
"style": {
"width": "32px",
"height": "32px",
"display": "block",
"border-radius": "50%"
}
}
],
"defaultHoverField": "[$personIterator]"
}
]
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 11 2021 03:50 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 23 2021 06:28 AM - edited Jun 23 2021 06:28 AM
@bbsin In case you still need it, you need to add
=@currentWeb + before the photo image path, so:
"src": "=@currentWeb + '/_layouts/15/userphoto.aspx?size=S&accountname=' + [$personIterator.email]",
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 26 2021 02:22 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 28 2021 07:31 PM
@bbsin The People Column now has the function itself of displaying Pictures in the same Column that can be toggled on / off
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dec 10 2021 11:33 PM
My 2 cents;
- Remove lines # 5 and 6 to align multi-user icons inline (otherwise, each icon will be displayed in a new line)
- Change line # 25 to "margin-right": "-10px" for icon overlap look.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dec 12 2021 07:28 AM
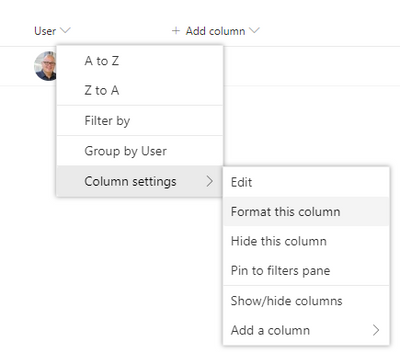
@Toby McDaid @bbsin No need to use JSON to show profile photos of users in person or group columns. You can now enable "Show profile photos" from column settings:

Please click Mark as Best Response & Like if my post helped you to solve your issue. This will help others to find the correct solution easily. It also closes the item. If the post was useful in other ways, please consider giving it Like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 01 2023 09:25 AM
@mccoyd
I modified this to allow the people detail window to open and have the "Name (with Picture)" functionality. I'm not good with JSON formatting or anything, but your post set me on the right path towards this. Thanks
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "div",
"style": {
"flex-direction": "column",
"align-items": "flex-start",
"margin-top": "6px",
"padding-right": "8px",
"width": "100%",
"overflow": "hidden"
},
"children": [
{
"forEach": "personIterator in @currentField",
"elmType": "div",
"attributes": {
"class": "ms-bgColor-neutralLight ms-fontColor-neutralSecondary"
},
"style": {
"display": "inline-flex",
"align-items": "center",
"height": "32px",
"overflow": "hidden",
"border-radius": "12px",
"margin": "2px"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "='/_layouts/15/userphoto.aspx?size=S&accountname=' + [$personIterator.email]",
"title": "[$personIterator.title]"
},
"style": {
"width": "32px",
"height": "32px",
"display": "block",
"border-radius": "50%",
"margin": "15px"
}
},
{
"elmType": "div",
"txtContent": "[$personIterator.title]",
"style": {
"font-weight": "bold",
"font-size": "12px",
"margin": "15px"
}
}
],
"defaultHoverField": "[$personIterator]"
}
]
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 12 2024 08:06 AM
Thank you beachhead75 ! Looks beautiful!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 23 2024 09:44 AM
I've modified this so that the image is left justified and smaller to better align with the out-of-the-box option.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "div",
"inlineEditField": "@currentField",
"style": {
"flex-direction": "column",
"align-items": "flex-start",
"margin-top": "6px",
"padding-right": "8px",
"width": "100%",
"overflow": "hidden"
},
"children": [
{
"forEach": "personIterator in @currentField",
"elmType": "div",
"attributes": {
"class": "ms-bgColor-neutralLight ms-fontColor-neutralSecondary"
},
"style": {
"display": "inline-flex",
"align-items": "center",
"height": "25px",
"overflow": "hidden",
"border-radius": "50px",
"margin": "2px"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "='/_layouts/15/userphoto.aspx?size=S&accountname=' + [$personIterator.email]",
"title": "[$personIterator.title]"
},
"style": {
"width": "25px",
"height": "25px",
"display": "block",
"border-radius": "50%",
"margin": "0px"
}
},
{
"elmType": "div",
"txtContent": "[$personIterator.title]",
"style": {
"font-weight": "normal",
"font-size": "12px",
"margin": "0px 10px 0px 5px"
}
}
],
"defaultHoverField": "[$personIterator]"
}
]
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 24 2024 06:03 AM
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 11 2020 10:33 AM
SolutionHello @Toby McDaid,
Use the "Display a person's profile picture in a circle" column formatting sample.
I hope this helps.
Norm