- Home
- Content Management
- Discussions
- Re: Gray bar appearing in bottom of header image
Gray bar appearing in bottom of header image
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 18 2022 02:32 PM
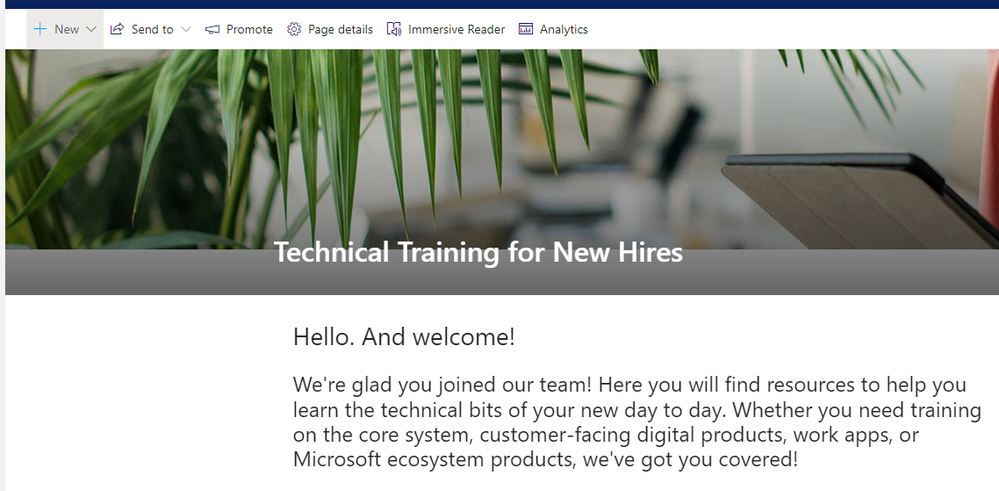
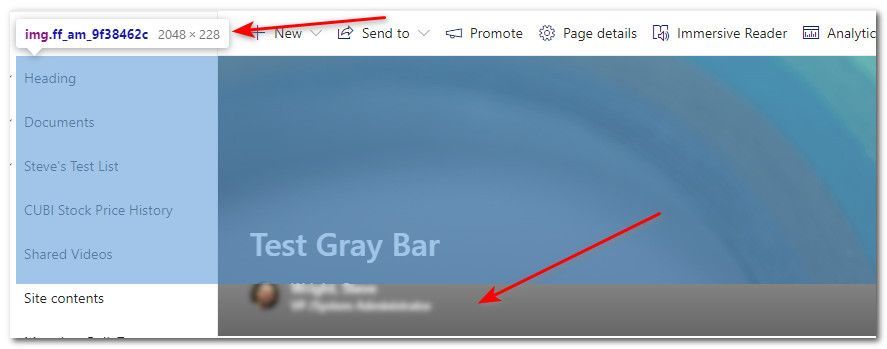
It's hard to say when this started, maybe two months ago, but page header images have a gray bar at the bottom of them. If I un-maximize the browser window, it goes away or if I scroll down at all it shrinks away. I only see it on my main monitor, not on my laptop monitor. They both have a resolution of 1920x1080 but my main monitor's scale is set to 100% while my laptop is at 125%. I'm using Chrome.
I've tried incognito mode, to eliminate browser extensions, tried Edge (though I know they're both Chromium-based) and had one other person confirm they experience it as well. Is anyone else having this issue?
- Labels:
-
SharePoint Online
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 18 2022 08:03 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 20 2022 12:38 PM
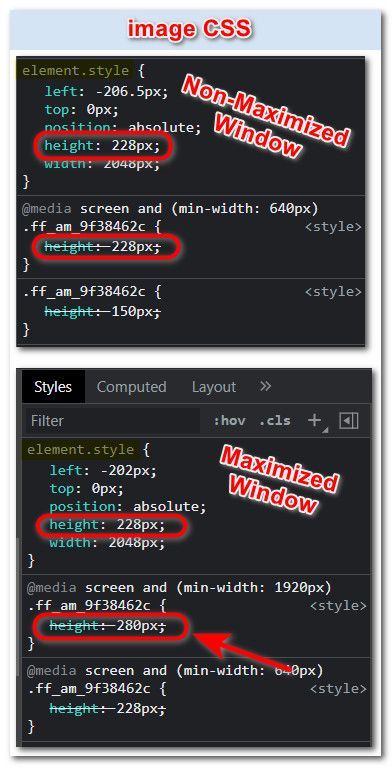
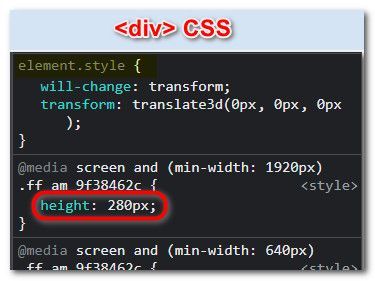
I did some research with developer tools and I can see that it's a CSS issue. I'm no expert with CSS, but I can see that there is a difference between the image and the <div> section, which contains the image (and title). On my main monitor, when I maximize the browser window, there is a CSS "@media screen" property that goes from 228 pixels to 280 pixels. For the image, the "element.style" CSS has a "height" property that does not change - it stays at 228 pixels. The <div> doesn't have a height property, so it resizes to 280 pixels. That's what's creating the gray bar. I assume that the "@media screen" style is updated by the browser. No clue why it changes when maximizing on certain screens.
I've opened a ticket with Microsoft with all this info, so maybe they'll make some kind of adjustment to the CSS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 20 2022 01:35 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 08 2022 08:27 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 08 2022 08:45 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 08 2022 08:47 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 29 2022 06:49 AM
@LucidBike1140 Any update on this? And any idea why it would magically show up for a page I created yesterday, but not any other pages on my site?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 29 2022 08:44 AM
@DavidWexelblat Microsoft updates me each week and says the hotfix is still with the product group. They state they acknowledge it's a bug and will be pushing out a fix, but no ETA.
As to why it's only on one page, it does seem to be dependent on the size of the original image. Even stock Microsoft ones can be affected.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 29 2022 08:50 AM
@Ukiman1014 Interestingly, I am using the same stock image on the page I created yesterday as on 6 other pages that I created on Friday, none of which show this problem. And on the thought that it might be the image itself, I tried half a dozen or so random stock images in different categories, all of which show the gray bar on this one page.
Ah well. C'est la vie. Thank you for the update.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 29 2022 12:09 PM
All part of the mysterious and magical world of SharePoint.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 29 2022 12:46 PM
@Ukiman1014 For this misbehaving page, I see exactly the behavior/CSS issue described above - same elements, same differences in the CSS. I haven't yet drilled into the correctly-working pages to see what differences there might be. I'm limited in what I can do, as I'm not any form of admin, just a somewhat-more-tech-savvy-than-ordinary guy creating intranet pages.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 06 2022 08:50 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 06 2022 09:46 AM
@Ukiman1014 OK, thanks for the update.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 05 2022 09:05 AM