- Home
- Content Management
- Discussions
- File preview on Hover in Sharepoint Online lists JSON
File preview on Hover in Sharepoint Online lists JSON
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 04 2020 06:17 AM - edited Aug 04 2020 06:20 AM
Hi!
I recently saw a filepreview in SharePoint list that was similiar to the one that was available in SharePoint OnPremise.
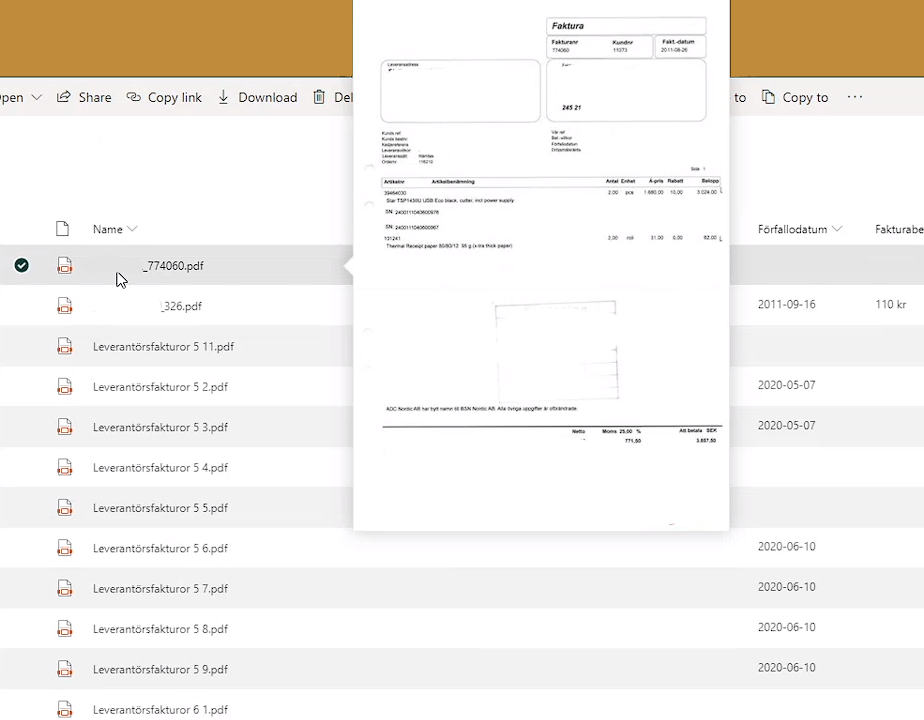
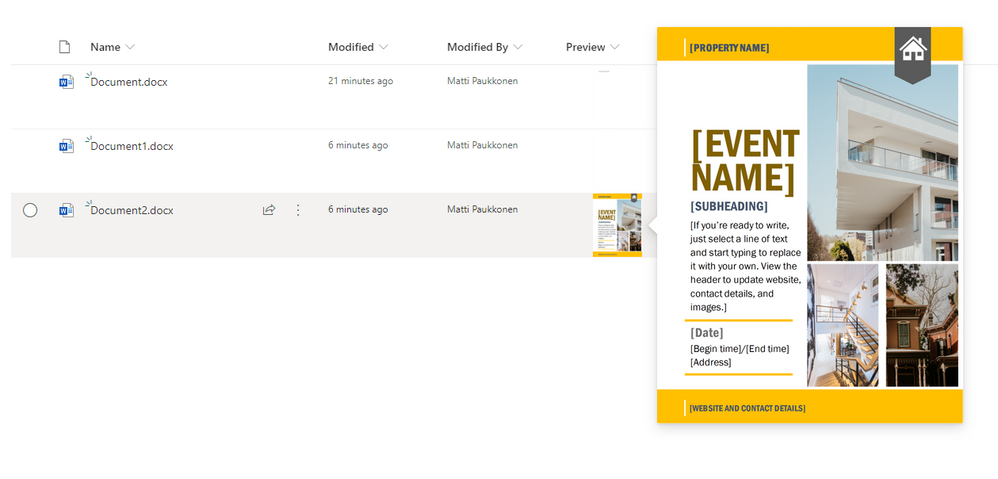
Not thumbnails but a bigger picture that pops up an previews the file when I hoover the file. Has anyone accomplished this or can guide me how to do this?
It looks like in the pictures i´m adding here.
I have been following following guides,
https://www.youtube.com/watch?v=bO2L3eJoT2Y
https://www.youtube.com/watch?v=_zEOxVGhpd4
But I want to be able to get a bigger hovercard preview of the thumbnails.
This is my code:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "img",
"attributes": {
"src": "@thumbnail.medium"
},
"style": {
"display": "block",
"margin": "0 auto",
"max-height": "80px",
"customCardProps": {
"openOnEvent": "hover",
"formatter": {
"elmtype": "img",
"attributes": {
"src": "@thumbnail.medium"
},
"style": {
"font-size": "500px",
"padding": "32px",
"max-height": "500px"
}
}
}
}
}
I have tried following code but cant get a hovercard. I´m new at Json so have no clue.
Can someone please help.
Look at the attached image to se how it should look like.
THX!
Thx for any help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 04 2020 10:28 PM
SolutionHi @conny82 ,
Do you want to have a custom preview from Name column?
I already tuned your code a little bit and now it displays hover on a separate column and generates also thumbnail on it. Your code also had one "elmtype" element, which I changed to elmType. Remember to be precise with capitalization. I also added isBeakVisible attribute to customCardProps element, which enables that little beak pointing to selected line.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "img",
"attributes": {
"src": "@thumbnail.medium"
},
"style": {
"display": "block",
"margin": "0 auto",
"max-height": "80px"
},
"customCardProps": {
"openOnEvent": "hover",
"isBeakVisible": true,
"formatter": {
"elmType": "img",
"attributes": {
"src": "@thumbnail.500x500"
},
"style": {
"max-height": "500px"
}
}
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 05 2020 12:00 AM
@Matti Paukkonen OMG! You are my God! :D
Big thanks to you, it works exactly how I wanted!
Thank you very much again for your tips and solution and take care!
Best regards,
Conny (Sweden) :)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dec 01 2021 02:14 PM
@conny82 Hello! I'm hoping you can point me in the right direction. I'm hoping to format a sharepoint list with a hyperlink that opens a pdf file. Do you know of a way to modify the above code to show a preview of the pdf directly in the list?
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 04 2020 10:28 PM
SolutionHi @conny82 ,
Do you want to have a custom preview from Name column?
I already tuned your code a little bit and now it displays hover on a separate column and generates also thumbnail on it. Your code also had one "elmtype" element, which I changed to elmType. Remember to be precise with capitalization. I also added isBeakVisible attribute to customCardProps element, which enables that little beak pointing to selected line.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "img",
"attributes": {
"src": "@thumbnail.medium"
},
"style": {
"display": "block",
"margin": "0 auto",
"max-height": "80px"
},
"customCardProps": {
"openOnEvent": "hover",
"isBeakVisible": true,
"formatter": {
"elmType": "img",
"attributes": {
"src": "@thumbnail.500x500"
},
"style": {
"max-height": "500px"
}
}
}
}