- Home
- Content Management
- Discussions
- Default SPO page banner image too dark with custom theme
Default SPO page banner image too dark with custom theme
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 28 2019 01:03 AM
Since a few days the default SPO page banner image suddenly changed and now it is too dark.
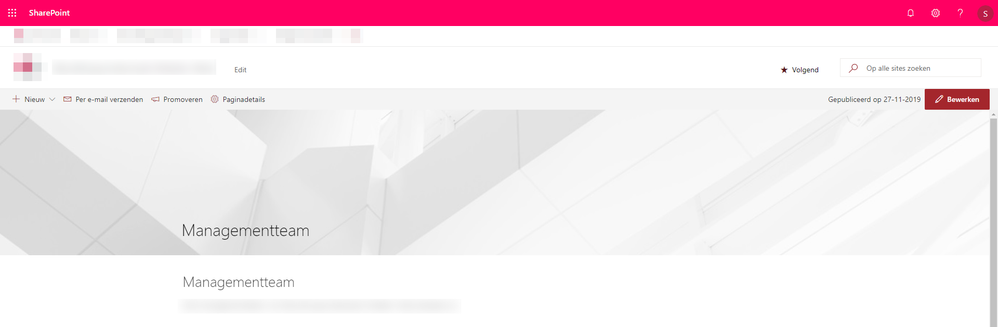
When using default (not dark) SPO themes it is like this:
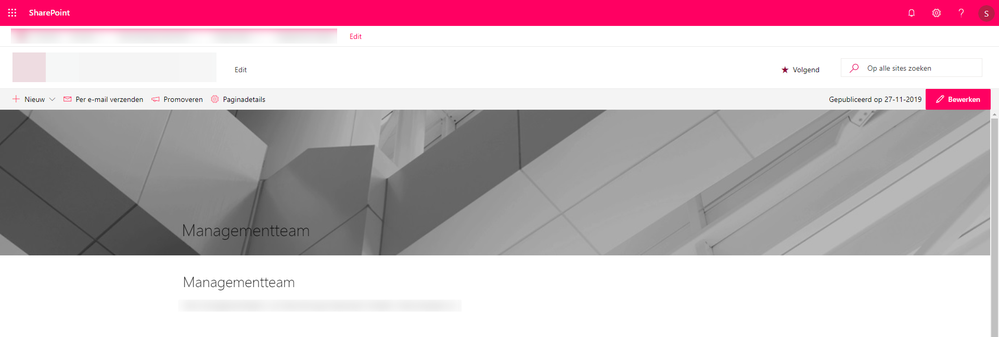
However, using the custom theme of my client, it is like this and the text is very hard to read:
Strange thing is that it was working just fine a few days ago. I think it has to do something with one of the color slots in the theme, but I cannot figure out which one. Help would be much appreciated.
This is the custom theme, and was generated using the UI Fabric Theme Designer with #FF0062 as primary color, #000000 as text color and #ffffff as background color:
@{
"themePrimary" = "#ff0062";
"themeLighterAlt" = "#fff5f9";
"themeLighter" = "#ffd6e6";
"themeLight" = "#ffb3d0";
"themeTertiary" = "#ff66a1";
"themeSecondary" = "#ff1f75";
"themeDarkAlt" = "#e60058";
"themeDark" = "#c2004a";
"themeDarker" = "#8f0037";
"neutralLighterAlt" = "#f8f8f8";
"neutralLighter" = "#f4f4f4";
"neutralLight" = "#eaeaea";
"neutralQuaternaryAlt" = "#dadada";
"neutralQuaternary" = "#d0d0d0";
"neutralTertiaryAlt" = "#c8c8c8";
"neutralTertiary" = "#595959";
"neutralSecondary" = "#373737";
"neutralPrimaryAlt" = "#2f2f2f";
"neutralPrimary" = "#000000";
"neutralDark" = "#151515";
"black" = "#0b0b0b";
"white" = "#ffffff";
}
- Labels:
-
Modern Pages
-
SharePoint Online
-
Theme