- Home
- Content Management
- Discussions
- Re: Configure conditional formatting for SharePoint list gallery view
Configure conditional formatting for SharePoint list gallery view
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 15 2021 01:02 AM
Hey there,
I am trying to configure conditional formatting on the tiles based on specific values. I am trying to create a traffic light system for the cards based on priority so that the background of the cards clearly identify the priority. So if it's:
- P1 = Red
- P2 =Amber
- P3 = Green
I can see the background colour code for the cards, and I can change this manually, however I am hoping there is a way to put a conditional rule based on value to change the colour of the card based on priority value?
If this has been answered already, I do apologise, I searched actively to see if this had been addressed in anyway.
Happy to provide further information where required and thank you in advance.
- Labels:
-
Lists
-
SharePoint Online
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 15 2021 10:09 PM
SolutionHey everyone,
I've resolved this thanks to Tetsuya Kawahara on Twitter!
Just writing out the solution on here as well so it's easy to follow for anyone else.
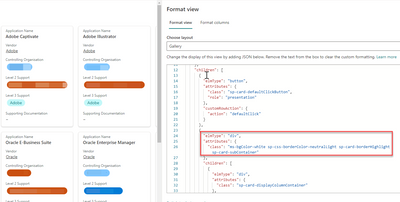
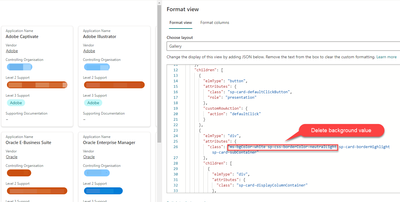
From the class section, delete the ms-bgcolour value but keep the rest of the values as that gives the card its look and feel!
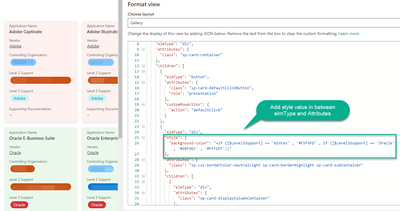
Add the following style value in between elmType and attribute section. I've included the code below to make it easier to copy and paste in. Decide on the colours you would like! Add additional if values if more than two are required. The last hex colour code is an else colour if your values don't match any of your if statements.
"style": {
"background-color": "=if ([$ColumnName] == 'Nintex' , '#F5F9FD' , if ([$ColumnName] == 'Oracle' , '#EBF9EC' , '#FFF1EF'))"
},
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 13 2022 09:21 AM
This is great. Any ideas on how to change the text color to go along with the background?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 14 2022 12:22 AM
@Jason1900 Add color property inside style as given below:
"style": {
"background-color": "=if ([$ColumnName] == 'Nintex' , '#F5F9FD' , if ([$ColumnName] == 'Oracle' , '#EBF9EC' , '#FFF1EF'))",
"color": "=if ([$ColumnName] == 'Nintex' , '#FFFFFF' , if ([$ColumnName] == 'Oracle' , '#FF00FF' , '#FFF1EF'))"
},
You can change the hex color values as per your requirements.
Please consider giving a Like if my post helped you in any way.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 14 2022 05:49 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 14 2022 06:04 AM
@Jason1900 Use "color" property inside "style" of outer most "elmType" in your JSON.
If above approach does not work, you can use "style" and "color" property for all "elmType" in your JSON as well.
Please consider giving a Like if my post helped you in any way.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 14 2022 08:08 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 19 2022 02:22 AM
@xeno85The If conditional is not work for me. All backgrounds are defaulting to #FFF1EF as per your example. I have tried a straight If statement as the choice is YES or NO but it continues to default to the null. any suggestions. The yes / no is a calculated field in the list. Ant suggestions?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 19 2022 11:48 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 20 2022 09:53 PM - edited Apr 17 2023 04:03 AM
@Chuckisanim Yes, JSON formatting works with internal name of columns. So, you have to use the internal name for all the columns you are referring in your JSON.
Check this to get internal name of your column: How to find the Internal name of columns in SharePoint Online?
Please consider giving a Like if my post helped you in any way.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 18 2023 07:37 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 18 2023 11:50 PM
@RybanSho Nothing wrong with the term/keyword "Status", you have to use it like [$Status] in JSON formatting code.
Can you share the JSON you are using so that I can have a look and reply back if there is any issue with the JSON?
Please consider giving a Like if my post helped you in any way.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 15 2021 10:09 PM
SolutionHey everyone,
I've resolved this thanks to Tetsuya Kawahara on Twitter!
Just writing out the solution on here as well so it's easy to follow for anyone else.
From the class section, delete the ms-bgcolour value but keep the rest of the values as that gives the card its look and feel!
Add the following style value in between elmType and attribute section. I've included the code below to make it easier to copy and paste in. Decide on the colours you would like! Add additional if values if more than two are required. The last hex colour code is an else colour if your values don't match any of your if statements.
"style": {
"background-color": "=if ([$ColumnName] == 'Nintex' , '#F5F9FD' , if ([$ColumnName] == 'Oracle' , '#EBF9EC' , '#FFF1EF'))"
},