- Home
- Content Management
- Discussions
- Communication Site and Webpart in full-width column
Communication Site and Webpart in full-width column
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Nov 07 2017 09:25 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 07 2017 09:25 AM
I created my first webpart with Sharepoint Framework.
I love the apps developing way with Gulp, React etc etc.
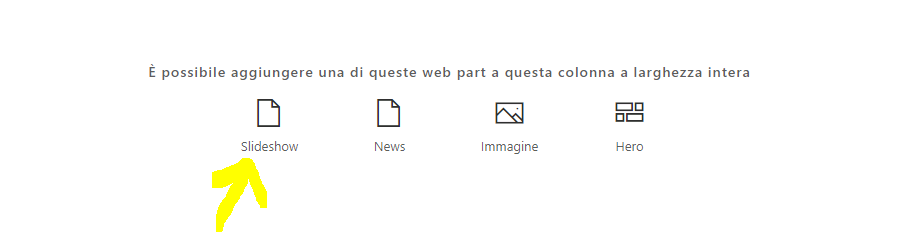
Why I can't insert my webpart in a "Full-width column" of modern page? I can select only Hero and Image webpars.
Thanks.
- Labels:
-
Developer
-
SharePoint Online
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dec 05 2017 09:18 AM
Did you find a solution for this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dec 06 2017 03:37 AM
No, unfortunately, there is no way to add a fluid webpart in a communication site.
What a pity :(
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 16 2018 08:17 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 16 2018 08:58 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 16 2018 09:21 AM
SolutionHere is the video of how to do it: https://www.screencast.com/t/lo5oeVFy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 16 2018 11:30 PM
Hi Larry great video but is your item a image or a webpart which you are moving?
May 17 2018 01:17 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 17 2018 01:17 AM
Fantastic, it works. Just drag the webpart!
I had solved by inserting "supportsFullBleed": true in the manifest of my webpart.
I don't know if it's officially supported, but it worked.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 17 2018 05:10 AM
Hi Paul,
That is actually an embed Webpart. In the embed webpart I simply point to the webpage I want to Embed. I use HTML 5 to create the animations, carousels etc.... and then just use the embed webpart on the page.
It actually allows some really cool HTML 5, jQuery, and all sorts of options to be inserted using the embed web part.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 02 2019 09:32 AM
@Larry Casey Good tip but you have to be a little careful with featured images if you use the news web part....they don't scale very well in mobile view.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 16 2018 09:21 AM
SolutionHere is the video of how to do it: https://www.screencast.com/t/lo5oeVFy