- Home
- Content Management
- Discussions
- Re: BUG? Hero Webpart's first Tile's image is always blurry/poor quality
BUG? Hero Webpart's first Tile's image is always blurry/poor quality
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 10 2019 06:11 AM
Good day everybody,
For a long time I've had a problem with the Hero web part and am more and more convinced now that it's a bug:
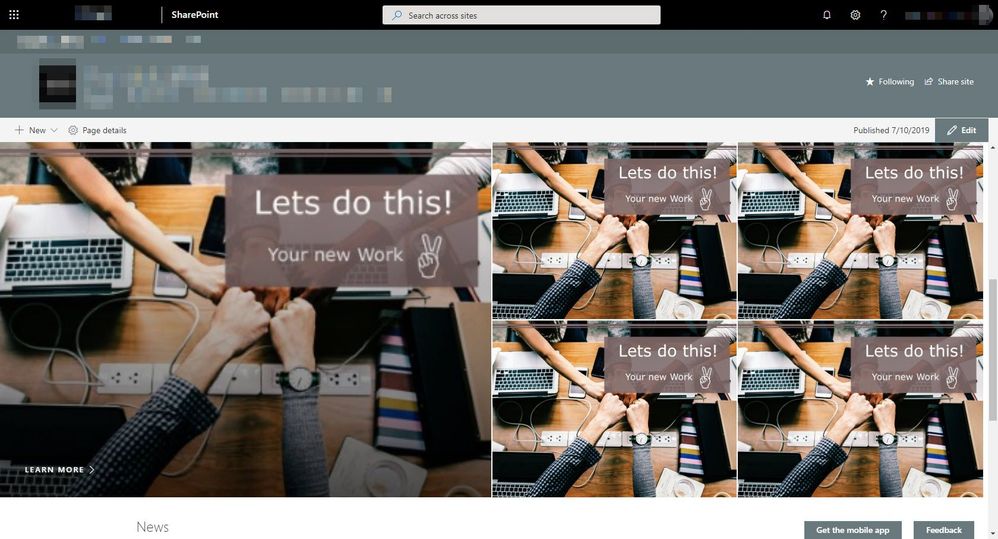
The image of the first or large left tile is always blurred or of poor quality, as if it appears in a smaller tile. See example below.
I have tried various file formats (jpeg, png, bmp), tried out all aspect ratios according to BestGuide (4: 3, 16: 9) - without success. I tried everything from 1024x768 to 3036x768....
When I edit the web part and click on "Republish", the big tile appears sharp. As soon as I do a browser refresh (F5), it will appear blurry.
This error appears is independent of tenant, users, browser, and browser.
It also makes no difference whether I used "auto-selected" or "custom image" and select the image by drag-and-drop or from the document library of the page.
The example image below has a resolution of 72dpi with 1880x1230 pixels
If it is not a bug and the fault lies with me, I urge you for help.
Thank you!
- Labels:
-
SharePoint Online
-
Sites
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 04 2019 11:42 PM
Hello everybody,
could someone possibly help me here?
The problem still exists
Thank you and have a nice day
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 12 2019 12:23 PM
Same problem here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 16 2019 09:47 AM
@Collab-Constructor_93 same issue here! Did you find a solution for this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 16 2019 09:56 AM
Two or three days later, I created a second Hero Webpart on top of my existing one, put the same images and the top Hero Webpart had good resolution (Even after refresh), so I deleted the original Hero Webpart with the blurry picture. That fixed it for me... Worth a try IMO.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 11 2020 05:58 AM
This is STILL occurring. Tried starting over with a new hero web part, but no luck. The rest of the images on the hero and other web parts are so crisp that this is really noticeable.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 28 2022 04:53 AM
@Collab-Constructor_93 Not sure if anyone is still looking for a fix for this, but I just ran into the issue recently and came looking for answers. I've managed to fix the issue on my site, so figured I'd share what worked in case it helps anyone else.
I've always used a 16:9 aspect ratio, but I never worried about what size the image was, as long as it hit that ratio... In this instance, actual size matters a lot. I ran a test and figured out that if I set my image size to be 1920px x 1080px at 150dpi, it loads perfectly and clear.
I reprocessed all my hero images in Photoshop and uploaded new files. As soon as I replaced the old files with the newly sized files, all images were crystal clear when loading and refreshing the page.
Hopefully this will help others. Best of luck!