- Home
- Content Management
- SharePoint Developer
- Re: SPFx with jquery & sp-pnp-js: definitive project start activity?
SPFx with jquery & sp-pnp-js: definitive project start activity?
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 19 2017 02:20 PM
Sorry if this seems like a basic question, but I am an absolute beginner with all the new tooling and language stuff around SPFx development. What are the steps to start a new web part that will use jQuery and sp-pnp-js and test on my sp-online dev tennant? So far, what I can tell is I have to do this:
* create a new folder and navigate to it in the PS shell
* >yo @microsoft/SharePoint
* >gulp trust-dev-cert
* >npm install jquery -- save
* >npm install @types/jquery --save
* >npm install sp-pnp-js --save
Then, to the top of the webpart.ts file I add import statements:
import pnp from "sp-pnp-js";
import "jquery";
At this point I should be able to do a "gulp serve" and see the default generated web part in the local workbench. Unfortunately the pnp library gets a red-squiggle underline and the gulp serve output complains about "unused imports". Can someone point me to what I am missing?
And can a simple "recipe" like I have above be added to the documentation somewhere so doofus newbies like me don't have to come and bother you good folks just to get started? ;)
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 19 2017 11:27 PM
"externals": {
"sp-pnp-js": "......./node_modules/sp-pnp-js/2.0.1/pnp.min.js"
},
Also, here you can find a sample using PnP JS library (also with KnockoutJS):
https://github.com/SharePoint/sp-dev-fx-webparts/tree/master/samples/knockout-sp-pnp-js
and here there's a sample using jQuery library:
https://github.com/SharePoint/sp-dev-fx-webparts/tree/master/samples/jquery-cdn
mixing both samples, you should be able to get what you're looking for.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 20 2017 08:52 AM
Luis, thanks so much. I will try this out and post back here with my results.
I guess my follow-up question (assuming this works) is why do I have to do this with sp-pnp-js and not with jQuery? I used npm to install them both in fairly identical fashion, and jQuery in the project "just works" without any further monkeying with any kind of config files. Why does that work and sp-pnp-js not? Seems odd to me. And if this is required, why is it not mentioned on that first page of the "getting started" part of the wiki developers guide?
Perhaps I am being naive because this is all so new to me, but it seems like this is pretty fundamental to people learning the new way of doing things.
Thanks again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 21 2017 12:15 AM
Ho Joseph,
some comments:
- You're right. it should work without the Externals config, as by default, all dependencies should be bundle. However, keep in mind that is not a good idea to bundle "external" libraries like jQuery, PnP, etc, because they will be bundle per each webpart in the project, so, if you have different webparts using jQuery, jQuery will be bundle in each webpart, and if you have a page with 2 of your webparts, you're loading jquery twice.
- Funny thing is that I promise that I follow your instructions and is working fine for me. I've been able to load the Web Title using PnP JS, so review your versions of the packages (attached is my packages.json file).
- I guess doc is not perfect, but is quite good in general. I suggest that you start following the get started section here: https://dev.office.com/sharepoint/docs/spfx/web-parts/get-started/build-a-hello-world-web-part
- Also this post is good about using PnP JS inside spfx: http://www.ktskumar.com/2016/08/getting-started-sharepoint-framework-using-pnp-js-library/
Hope it helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 21 2017 01:04 PM - edited Apr 21 2017 01:12 PM
Luis, thanks for all your help and advice. I have already done all the sample projects you reference (they all work as expected and are lovely) and am now trying to do something "meaningful and on my own" which is where I am running into all these problems.
>>You're right. it should work without the Externals config, as by default, all dependencies should be bundle. However, keep in mind that is not a good idea to bundle "external" libraries like jQuery, PnP, etc, because they will be bundle per each webpart in the project, so, if you have different webparts using jQuery, jQuery will be bundle in each webpart<<
I'd read that before, so yes I am aware that in real-world circumstances I would want to exclude them from the bundle. This is just me trying to get going, I will worry about generating "production ready" code and configurations when I get this all working! :)
First of all, adding to the externals did nothing to fix the issue I was having of the library not being found. I tried a bunch of different ways to address it and nothing seemed to work. The only thing that did work was explicitly npm uninstalling both the jquery and pnp libraries, and then installing them again in this order:
jquery
@types/jquery
typings
sp-pnp-js
After doing that, the code would transpile and I was able to run in the local workbench. When I tried the SPOnline workbench, the web part showed up but the "pencil" icon would not give me the properties panel -- clicking it did nothing. Problematic since the content to be displayed on the web part relies on a property setting to filter which list items to return and display.
>>I follow your instructions and is working fine for me<<
Wish I could say the same. Of course, "Well, it works ok on MY machine..." is one I've had to tell my clients a time or two :)
After work I shut down for the evening, and when I logged in again today and opened my project folder and did a simple gulp serve, I got the same "sp-pnp-js" not found that I got yesterday before I uninstalled and reinstalled everything.

So I am back to where I was yesterday, unless I want to uninstall and reinstall all of the libraries again. Obviously not something I should have to do every day I work on this stuff, so something is still very wrong in my environment.
I used to be SO good at full trust solution web parts...*sigh*
My version numbers in the package.json (attached) are very similar to yours.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 23 2017 11:18 PM
I know is tedious, but, can you try the same in another machine without the spfx / npm / gulp installed?
One of the issues I had since I started with RC1, was very weird, and the solution was reinstall the spfx again (something was corrupted, and the build process didn't include some of the needed assets).
I don't know what else advise, but I'd try on another machine.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 25 2017 10:14 AM
>>I know is tedious, but, can you try the same in another machine without the spfx / npm / gulp installed?<<
I understand the value of that process, but unfortunately that's not possible -- I'm a remote consultant at the moment without access to a corporate environment where there might be other machines available for me to test on. Additionally, my task is to create an SPFx web part, so getting sp-pnp-js to work without all that stuff would be instructive, but not really helpful since it's what I am actually trying to achieve. I'll have to abandon PnP before SPFx if it comes down to it.
I had hoped to be able get around all the SP REST plumbing and simplify my code with PnP. But if it becomes more work than what it is supposed to replace, there's really no point in pursuing it. If I can't get this going today, it's just going to have to go away because I can't justify wasting any more time on it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 25 2017 10:23 AM
@Andrew Connell has a starter kit that you may find helpful, see http://www.andrewconnell.com/blog/now-available-mastering-the-sharepoint-framework-starter-bundle
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 25 2017 10:43 AM
Thanks for the mention @Dean... to be fair that starter bundle only covers the getting started part of SPFx... not building anything... just (1) understanding what SPFx is & (2) how to get the dev toolchain setup.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 25 2017 11:08 AM
Dean,
Thanks for the reference. I have actually already signed up at Voitano for the bundle and have watched some of the content already. Also worked through the 6 or 7 lessons on the MS getting started web site. Getting SPFx to work hasn't actually been the issue here. I want to make it clear to everyone who cares to read this thread:
The problem is integrating sp-pnp-js
I've done several "sample" type "build your first SPFx web part" projects and have had no problem with anything not working as it is supposed to.
The issue I get is that even after following the advice in the PnP JS github repo, I still get a "red squiggly" under "sp-pnp-js" in the code editor and errors in the gulp response as illustrated in one of the earlier posts in this thread. Apparently TS is not finding the PnP, and I just don't see why not because I have done everything I was told to do. It works for jQuery. It does not work for sp-pnp-js (unless, as I stated above, I first uninstall and then reinstall everything -- which I have to do every day I boot up to work on this thing).
I just want to get this fixed so I can move on to the real work of solving my customer's business issues instead of figuring out why my editor/compiler can't find something. If anyone can help me help my compiler find the "sp-pnp-js" library I would be extremely grateful. Thanks again.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 25 2017 01:36 PM
I'll take a look and see if I can't get you sorted. Can you share the project somewhere? Ideally, remove the node_modules folder... pushing to a github public repo & sending the URL will be perfect.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 25 2017 02:44 PM
Thanks for your kind offer, Andrew. (Looking forward to the new Voitanos content, btw)
You can find it here:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 26 2017 10:30 PM
SolutionHi Joseph,
I've cloned your repo, then npm install, and then gulp serve, and has worked fine on my machine (hate to say that, but it's true). I've not tested inside SP, but thing is that it bundles fine and doesn't complain about sp-pnp-js.
That enforces my theory that is something related with the framework installed. Did you try to re-install the entire spfx?
npm uninstall -g @Pernille-Eskebo/generator-sharepoint
npm install -g @Pernille-Eskebo/generator-sharepoint@latest
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 27 2017 05:24 PM
Will try it. Thanks Luis.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 28 2017 04:51 PM
>>my theory that is something related with the framework installed. Did you try to re-install the entire spfx?<<
I started fresh and reinstalled everything, and now plain vanilla gulp serve with just the imports statements for the jquery and sp-pnp-js libraries seems to be working. Good call on the reinstall of the SPFx.
Of course now I've got some other issues...but that needs to be its own thread ;)
Thanks for your help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 29 2017 06:45 PM
Well, looks like we are back to square one. I am getting the red squiggly and the "sp-pnp-js" not found again. Friday afternoon, everything was just fine as I mentioned in my last post but rebooting my machine today I got this:
PS C:\projects\quicklinks> gulp serve
Build target: DEBUG
[18:04:09] Using gulpfile C:\projects\quicklinks\gulpfile.js
[18:04:09] Task 'C:\Users\joseph_ackerman\AppData\Roaming\npm\gulp.cmd' is not in your gulpfile
[18:04:09] Please check the documentation for proper gulpfile formatting
[18:04:09] Task 'C:\Users\joseph_ackerman\AppData\Roaming\npm\gulp.cmd' is not in your gulpfile
[18:04:09] Please check the documentation for proper gulpfile formatting
About to exit with code: 1
Process terminated before summary could be written, possible error in async code not continuing!
Trying to exit with exit code 1
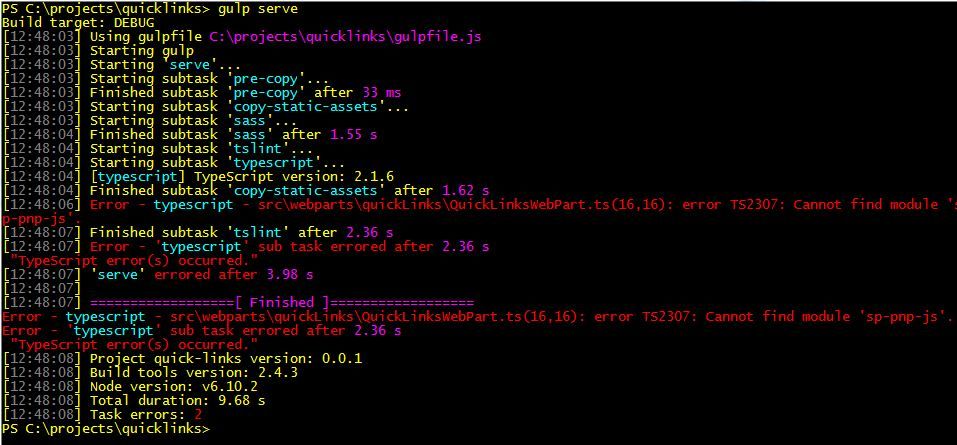
Then two minutes later, I tried again and instead of that response, I got the old one that is embedded as an image above in this thread with these:
[18:21:53] Error - typescript - src\webparts\quicklinks\QuicklinksWebPart.ts(21,16): error TS2307: Cannot find module 'sp-pnp-js'.
I am left thinking only that my boot up sequence is somehow breaking the tool chain. Being new to all of this new CLI stuff (the old ones I understood and wrote many C and Clipper programs back in the 80's), I haven't the faintest idea what to do next. Very frustrating. I can't even express how much I hate this. When I build SP Add-ins with Visual Studio and NuGet, it just *works*. Starting every work day with a new "WTF?" moment is no fun.
This new process is too fragile: too many vendors, too many interlocking tools expecting to much of each other's output, not enough *specific* error information when things fail. I committed to the Microsoft stack back in the early 90's because they had the best tools and superior documentation (at the time, Visual Basic was *awesome*). Now it's "Use these 5 other things and if it doesn't work, tough". Sorry for the rant, but this is crazy-making. Thanks for listening.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 30 2017 02:22 AM
I understand the frustration, but your characterization at the end isn't really fair. I'm not a fan of the huge dependency tree or at least the way they've rolled it out today (NPM shrinkwrap would have been better... or dependency tree that isn't nearly as big).
We've dealt with this before... I recall SharePoint developers waking up only to have COM+ issues happen seemingly overnight for no reason.
Question: did you use the repo that someone created above to get the error?
Can you run the following at the command line and paste the results for each one?
node -v npm -v npm list -g --depth=0
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 02 2017 10:42 AM
>>I understand the frustration, but your characterization at the end isn't really fair<<
Yeah, I'm really good at being unfair when I get frustrated. Sorry 'bout that ;)
>>We've dealt with this before...<<
I hear what you're saying, but as far as I can see that's all the more reason we shouldn't have to deal with it again. Completely re-architecting the customizations platform every three years is not a recipe for engendering developer good-will.
And I'm not alone here: I have a colleague who left SP development all-together when everything went remote in late 2012 -- he was upset that the very robust application platform he had used to build amazing solutions was being deprecated because so many in the coding community couldn't manage to write web parts that didn't crash their servers (nested using(){} blocks and the occasional web.dispose() were our best friends).
I've stuck it out hoping things would get better, and they have somewhat, but my current opinion based on 30 years of work in the industry is that this feels a lot like the introduction of Java in '96: everyone's excited about it but it's under-baked and not really ready for prime-time. I will be *thrilled* to be proven wrong.
>>did you use the repo that someone created above to get the error?<<
That repo is my project (sans the node_modules branch, per your request above) in whatever state it was in on the day the repo was created.
>>Can you run the following<<
Sure, and here are the results:
PS C:\projects\quicklinks> node -v
v6.10.2
PS C:\projects\quicklinks> npm -v
3.10.10
PS C:\projects\quicklinks> npm list -g --depth=0
C:\Users\joseph_ackerman\AppData\Roaming\npm
+-- @Pernille-Eskebo/generator-sharepoint@1.0.2
+-- gulp@3.9.1
`-- yo@1.8.5
Thanks for chiming in. Hope this info points to something. Given that I can see that my <user>\appdata\roaming folder is somehow involved, is it possible that some special path configuration is getting set by npm when I install other libraries but is not getting saved (or is getting removed) so that it is not picked up when I reboot?
Footnote: Interestingly, I had a three-hour screen share session with another developer on my team yesterday just to put another pair of eyes on it, and he and I went through the process of setting up his machine for SPFx development. He built his first web part no problem, just like me. Added jquery and sp-pnp-js just like me. Everything went fine, just like me. He then rebooted his machine and went back to the project folder and did a gulp serve, and got the "sp-pnp-js not found" error. Unfortunately, just like me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 03 2017 10:01 AM
Further testing has turned up some interesting facts:
The colleague who tested this with me on Monday and had the same issues as I did on his corporate-issued development box, went through the process again on a different machine, his own personal gaming box running Windows 10. On that box, it worked perfectly, even after a reboot. So: non-corporate image running W10 -- OK.
My next thought was to test on a non-corporate image W7 box. It occured to me (belatedly, duh) that I was under-utilizing my free Azure allocation, so I created a clean new W7 VM and installed all the tooling and libraries there. Amazingly, everything worked as it should, including the integration of the additional jquery and sp-pnp-js, even after a reboot. So: non-corporate image running W7 -- OK.
Given that the troubles both of us had were on our corporate-imaged/managed laptops, and given the fact that the diagnostics you asked for revealed this:
PS C:\projects\quicklinks> npm list -g --depth=0
C:\Users\joseph_ackerman\AppData\Roaming\npm
+-- @microsoft/generator-sharepoint@1.0.2
+-- gulp@3.9.1
`-- yo@1.8.5
I have concluded that there must be some IT-mandated configuration of our security software, or perhaps some sort of enforced Windows policy, that does not like something it is finding in that appdata\roaming\npm path. If npm is putting .JS or .JSON files somewhere down that tree, it may be that my system configuration (as enforced by my company) sees those files as a threat and is removing or renaming them. That feels like a very plausible theory for the behavior I and my colleague have been experiencing.
I'm tired of researching this instead of learning how to actually use SPFx and sp-pnp-js, so rather than taking on Corporate IT Don Quixote-style and trying to make an exception for me and my team, it looks like my SPFx work will be in that Azure VM for the time being. I just have to remember to stop the instance running when I finish my work day!
Thanks for your help and interest (and to everyone who contributed). On to my next challenge!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 03 2017 10:12 AM
yeah, I also suspected some IT stuff, as worked on my PC too. Anyway, the azure VM is a good idea. About stopping the VM, I think there's an auto-shutdown machine option from the portal (at least with VMs using Resource Manager, not sure about "classic" Azure VMs)
https://azure.microsoft.com/es-es/blog/announcing-auto-shutdown-for-vms-using-azure-resource-manager...
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Apr 26 2017 10:30 PM
SolutionHi Joseph,
I've cloned your repo, then npm install, and then gulp serve, and has worked fine on my machine (hate to say that, but it's true). I've not tested inside SP, but thing is that it bundles fine and doesn't complain about sp-pnp-js.
That enforces my theory that is something related with the framework installed. Did you try to re-install the entire spfx?
npm uninstall -g @Pernille-Eskebo/generator-sharepoint
npm install -g @Pernille-Eskebo/generator-sharepoint@latest