- Home
- Content Management
- SharePoint Developer
- Re: SPFX footer should be visible at the bottom of the page after the middle content is scrolled dow
SPFX footer should be visible at the bottom of the page after the middle content is scrolled down
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 19 2020 02:49 AM
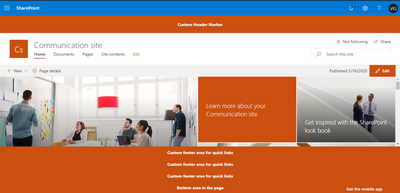
SharePoint Modern Page Layout using Application Customizer, the middle/main content height was too small for the view-port, so tried to increase the middle/main content height through CSS, by doing so custom footer is getting disappeared.Refer here for SharePoint Modern Page
I want the middle content view to be increased or else the middle content should be visible to it's fullest view. and then the footer should be visible at the bottom of the page after the middle content is scrolled down
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 29 2020 11:03 AM
@Veena_Gupta Did you find any solution? - I have a similar requirement where custom footer only needs to be visible when user scrolls down bottom of the page. Any help highly appreciated !!
Regards
Siva
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 01 2020 11:42 PM
@Siva_KumarThanks For the response. Yes I have implemented portal footer at the bottom of the site using SharePoint Framework extension.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 02 2020 03:06 AM
@Veena_Gupta Please share the code reference link or please share your code here with Css styles. It will great help full for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 02 2020 11:54 PM
@Siva_KumarPlease find src code in below mentioned link. Could not able to upload full solution because of client security issue.
https://github.com/Veenaoo8/SPFx-Partal-Footer
Regards,
Veena
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 05 2024 04:13 AM