- Home
- Content Management
- SharePoint Developer
- Proper way to inject the JavaScript to the SPO page
Proper way to inject the JavaScript to the SPO page
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 21 2022 12:40 PM
Hello,
I would like to ask you what are the good practice while injecting the JS to the SPO page.
I've tried couple scenarios, but not all of them are working properly and I'm not sure which should I use.
For now the only solution which is working almost perfect is:
- Add content editor and set HTML file URL as a source and put some random code
<html>
<body>
<script type="text/javascript">
const CONST1 = 2;
const CONST2 = 40;
function remaining(actualMinutes) {
return CONST2 - CONST1;
}
varResult = remaining(10);
alert(varResult);
</script>
</body>
</html>
- Everything is working fine, alert is displayed properly and when I make any changes in the script, the changes are included on the page
- Unfortunately it looks I can't use the export/import JavaScript features to get variables/functions from the other JS files... or maybe I can, but don't know how...
The second approach I've tried is:
- Add content editor and set the HTML file as a source, create the JS file and link it in the HTML file
<html>
<body>
<script src="https://abcd/teams/NPL/TestTeamSite/JavaScript/JavaScriptTest.js"></script>
</body>
</html>
- Put some random code in the JS file (same code as in example 1)
const CONST1 = 2;
const CONST2 = 40;
function remaining(actualMinutes) {
return CONST2 - CONST1;
}
varResult = remaining(10);
alert(varResult);
- Unfortunately it doesn't work as expected. Mostly it work only once - just after coding. If I make any changes in the code, they have not effect on the page for ex. there is old result of the calculation. Sometime it doesn't work at all - alert popup even won't appear.
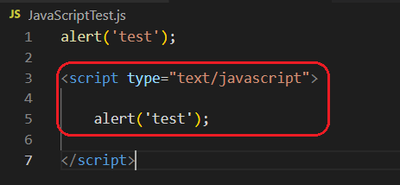
I've also tried to add content editor and use JS file URL as a source, but here I had a problem with Visual Studio Code.
So when I use <script> tag in the VC Code, which is mandatory for the SPO page to properly read the script, Intellisense stops working properly. It only works in the *.js files without <script> tag.
Maybe stupid thing, but annoying. Or maybe there is some simple answer for that.
Do you have any suggestion?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 21 2022 08:44 PM
@Shibato Are you using classic experience pages or modern experience pages?
For modern experience pages, check: How can I include the same JS and CSS files on multiple SharePoint Modern Page?
Also, try suggestion given here to run Run JavaScript after page loads
Please click Mark as Best Response & Like if my post helped you to solve your issue. This will help others to find the correct solution easily. It also closes the item. If the post was useful in other ways, please consider giving it Like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 22 2022 01:55 AM
Hi @ganeshsanap,
I use the classic experience.
Unfortunately even though I've tried to run the script after page loaded, the issue still persist.
It looks like something is buffered in the browser and I have to make couple flips to make it work.
Have a look:
- HTML file
<h1><p id="container2"></p></h1>
<script type="text/javascript" src="https://...../JavaScript/InjectTest.js"></script>
- JS file
function runAfterEverythingElse() {
document.getElementById("container2").innerHTML = 'Test2';
}
_spBodyOnLoadFunctionNames.push("runAfterEverythingElse");
- On the page I have Test2 text as expected
- Now I change the text in the JS file, unfortunately it has no effect on the page after save
function runAfterEverythingElse() {
document.getElementById("container2").innerHTML = 'TEST AFTER CHANGES';
}
- Now I can open the JS file in the browser and I can see there are values before the change, but when I refresh the page, new values appear
Now I can refresh the page (Ctrl+F5) and new values will be on place
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 22 2022 02:44 AM
@Shibato Every time you make changes to JavaScript files added in document library (Site Assets or any other library), you have to refresh the site page to load the latest version of JavaScript file.
Also, in case you have approval or check-out on files in library, make sure you publish the JavaScript files after making the changes.
Please click Mark as Best Response & Like if my post helped you to solve your issue. This will help others to find the correct solution easily. It also closes the item. If the post was useful in other ways, please consider giving it Like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 22 2022 03:18 AM
@ganeshsanap wrote:@Shibato Every time you make changes to JavaScript files added in document library (Site Assets or any other library), you have to refresh the site page to load the latest version of JavaScript file.
Is there any way to automatise that process or have I manually open the file and refresh it in the browser.
On the developing level, let's say I can live with that, but from the user perspective...
As I understand he won't get the new version on the JS file, until he won't refresh the file on his browser?
Am I understand it correctly?
If yes, it looks putting the JavScript directly to the HTML file is the only reasonable way.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nov 22 2022 04:22 AM
@Shibato No, user don't need to refresh the JS file. User has to visit the site page only. Every time user opens the page, they will see the latest published version of JS file automatically.
Please click Mark as Best Response & Like if my post helped you to solve your issue. This will help others to find the correct solution easily. It also closes the item. If the post was useful in other ways, please consider giving it Like.