- Home
- Content Management
- SharePoint Developer
- Hyperlink/Picture Column suddenly breaks external images in Gallery/Card Designer
Hyperlink/Picture Column suddenly breaks external images in Gallery/Card Designer
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 11 2023 01:35 PM - edited May 11 2023 04:12 PM
We use a Flow with an API connection to grab image links from an external vendor and populate that data to the Hyperlink or Picture column of a SharePoint list. We then add JSON formatting to display the image links in a Gallery view. The Hyperlink or Picture Column is set to display as Picture.
The external images still display fine in the list item view, just not the Gallery/Card view. This was working fine for several months, but something seems to have changed over the last weekend, causing externally linked images in Picture/Hyperlink Columns to break.
I setup a simple test list to display this behavior using a public domain image.
External Image link:
https://www.publicdomainpictures.net/pictures/20000/velka/computer-memory-chips.jpg
Internal Image link:
https://[mydomain].sharepoint.com/sites/WebDev/SiteAssets/Lists/[LIST-ID/computer-memory-chips.jpg
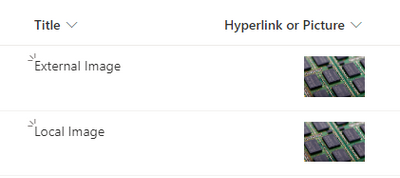
Here is an All Items List View sample:
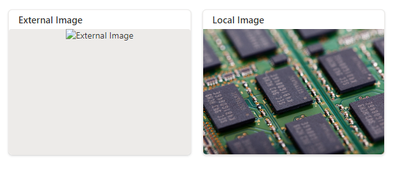
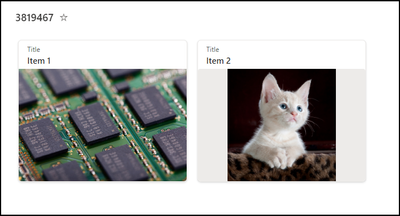
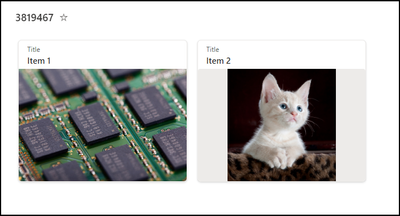
Here is a Gallery/Card Designer View sample of the same list:
No JSON used in these examples, just the default Gallery / Card Designer:
I've experimented with the Image column, which doesn't seem to exhibit this issue, but unfortunately that column is not available in the Create Items step of the Flow so I assume it cannot be dynamically populated.
- Labels:
-
Gallery view
-
JSON formatting
-
Picture
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 12 2023 01:17 AM - edited Aug 27 2023 03:10 AM
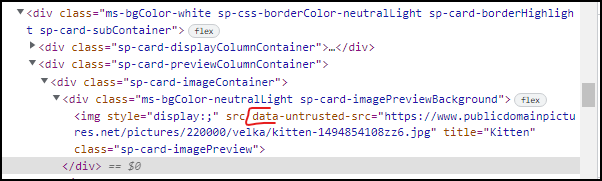
Solution@Andrew Stitt Microsoft updated something in backend which affects external images referred in SharePoint JSON formatting.
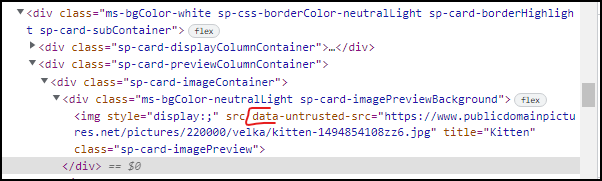
When you refer external images in JSON formatting, src in img element is changed to data-untrusted-src automatically, like:

I just tested this and it worked for me:

- Add an image to SharePoint Image columns using Power Automate
- Update image in SharePoint/Microsoft Lists Image columns using Power Automate
Please click Mark as Best Response & Like if my post helped you to solve your issue. This will help others to find the correct solution easily. It also closes the item. If the post was useful in other ways, please consider giving it Like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 12 2023 08:05 AM
Thanks for your assistance and the tip on updating the Image column with Power Automate!
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 12 2023 01:17 AM - edited Aug 27 2023 03:10 AM
Solution@Andrew Stitt Microsoft updated something in backend which affects external images referred in SharePoint JSON formatting.
When you refer external images in JSON formatting, src in img element is changed to data-untrusted-src automatically, like:

I just tested this and it worked for me:

- Add an image to SharePoint Image columns using Power Automate
- Update image in SharePoint/Microsoft Lists Image columns using Power Automate
Please click Mark as Best Response & Like if my post helped you to solve your issue. This will help others to find the correct solution easily. It also closes the item. If the post was useful in other ways, please consider giving it Like.