- Home
- Content Management
- SharePoint Developer
- Re: Column formatting not showing when view shown in a List Web Part (Modern Page and List)
Column formatting not showing when view shown in a List Web Part (Modern Page and List)
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 20 2018 08:04 AM
I have a list with a JSON Column Formatter applied, the column format works fine when viewing the list directly, however when I'm using the List Web Part (still appears to be a preview part), the column formats are not displayed.
Is this a known limitation? Are there any timescales for a fix, or any workarounds available to allow me to embed a list view into a page with multiple other web parts and retain the column formatting from the JSON Formatter?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 18 2019 09:50 AM
@Lincoln DeMaris Was this JSON formatting in List Web Parts feature released for Sharepoint 2019 on premise? If so can you let me know the update that included it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 26 2019 06:09 AM
I have an even more specific question: is support for this planned when you use a 'Project Tasks' list? None of the JSON I've added to columns will show...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 26 2019 06:36 AM
It's like I have to choose between a "regular list" or a task list with the added visual timeline functionality (which people tend to like). ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 18 2019 09:24 AM - edited Oct 18 2019 09:38 AM
@SVaibhav @Lincoln DeMaris Custom Row Actions not working on SP Page:
Hi! This is my first time coding or doing View Formatting, so any help would be much appreciated:
I am using both the Custom Row Actions editProps (edit button) and defaultClick (info button) in my formatting. On the list, they both work perfectly. On the SP Page where I am displaying this list view, however, neither button works as it did on the list itself. The editProps does not do anything at all when clicked, and the defaultClick causes a new tab to open up with the item details, as opposed to the right-hand details pane sliding out. Can you please help me with these issues?
Thanks so much!
Marissa
{
"schema": "<a href="<a href="https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json" target="_blank">https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json</a>" target="_blank"><a href="https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json</a" target="_blank">https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json</a</a>>",
"hideSelection": true,
"hideColumnHeader": true,
"rowFormatter": {
"elmType": "div",
"attributes": {
"class": "sp-row-card"
},
"style": {
"flex-direction": "column",
"display": "flex",
"align-items": "flex-start",
"margin-left": "40px"
},
"children": [
{
"elmType": "div",
"style": {
"text-align": "left",
"display": "flex",
"width": "100%"
},
"children": [
{
"elmType": "div",
"style": {},
"children": [
{
"elmType": "a",
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover",
"href": "[$shopImage1]",
"target": "_blank"
},
"children": [
{
"elmType": "img",
"style": {
"width": "250px",
"height": "auto",
"align": "top",
"display": "block"
},
"attributes": {
"src": "=if([$shopImage1], [$shopImage1], @currentWeb + '/Shared Documents/swap_shop_default.jpg')",
"class": "ms-fontSize-su"
}
}
]
},
{
"elmType": "div",
"style": {
"display": "flex",
"width": "250px"
},
"children": [
{
"elmType": "a",
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover",
"href": "[$shopImage2]",
"target": "_blank"
},
"style": {
"display": "=if([$shopImage2], 'inline', 'none')",
"width": "25%"
},
"children": [
{
"elmType": "img",
"style": {
"width": "100%",
"height": "auto",
"border": "1px solid white",
"box-sizing": "border-box"
},
"attributes": {
"src": "[$shopImage2]",
"class": "ms-fontSize-su"
}
}
]
},
{
"elmType": "a",
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover",
"href": "[$shopImage3]",
"target": "_blank"
},
"style": {
"display": "=if([$shopImage3], 'inline', 'none')",
"width": "25%"
},
"children": [
{
"elmType": "img",
"style": {
"width": "100%",
"height": "auto",
"border": "1px solid white",
"box-sizing": "border-box"
},
"attributes": {
"src": "[$shopImage3]",
"class": "ms-fontSize-su"
}
}
]
},
{
"elmType": "a",
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover",
"href": "[$shopImage4]",
"target": "_blank"
},
"style": {
"display": "=if([$shopImage4], 'inline', 'none')",
"width": "25%"
},
"children": [
{
"elmType": "img",
"style": {
"width": "100%",
"height": "auto",
"border": "1px solid white",
"box-sizing": "border-box"
},
"attributes": {
"src": "[$shopImage4]",
"class": "ms-fontSize-su"
}
}
]
},
{
"elmType": "a",
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover",
"href": "[$shopImage5]",
"target": "_blank"
},
"style": {
"display": "=if([$shopImage5], 'inline', 'none')",
"width": "25%"
},
"children": [
{
"elmType": "img",
"style": {
"width": "100%",
"height": "auto",
"border": "1px solid white",
"box-sizing": "border-box"
},
"attributes": {
"src": "[$shopImage5]",
"class": "ms-fontSize-su"
}
}
]
}
]
}
]
},
{
"elmType": "div",
"style": {
"text-align": "left",
"display": "flex",
"align-items": "flex-start",
"flex-direction": "column",
"flex": "1"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-row-title"
},
"txtContent": "[$Title]",
"style": {
"margin-left": "15px"
}
},
{
"elmType": "div",
"attributes": {
"class": "sp-row-listPadding",
"display": "=if([$Description], 'block', 'none')"
},
"txtContent": "[$Description]",
"style": {
"margin-left": "15px"
}
},
{
"elmType": "a",
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover",
"href": "[$URL]",
"target": "_blank"
},
"style": {
"border": "none",
"text-decoration": "none",
"background-color": "transparent",
"align-items": "center",
"flex-direction": "row",
"display": "=if([$URL], 'flex', 'none')",
"cursor": "pointer",
"border-radius": "5px",
"text-align": "center",
"vertical-align": "middle",
"margin": "0px 10px 0px 15px",
"padding": "0 13 0 13px"
},
"children": [
{
"elmType": "span",
"style": {
"padding-right": "4px"
},
"attributes": {
"iconName": "link"
}
},
{
"elmType": "span",
"style": {
"padding-right": "2px",
"font-size": "12px"
},
"txtContent": "[$URL.desc]"
}
]
},
{
"elmType": "div",
"style": {
"display": "flex",
"align-items": "center",
"padding-left": "15px",
"margin-top": "auto",
"box-sizing": "border-box",
"width": "100%",
"white-space": "nowrap"
},
"children": [
{
"elmType": "div",
"txtContent": "='$' + [$Price]",
"style": {
"padding-right": "5px",
"margin": "8px 10px 0px 0px",
"font-size": "16px",
"color": "green",
"font-weight": "700"
}
},
{
"elmType": "a",
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover",
"href": {
"operator": "+",
"operands": [
"mailto:",
"[$Author.email]",
"?subject=Swap Shop Inquiry&body=\r\n---\r\n",
"@me",
"\r\nSwap Shop link: <a href="<a href="https://timelyo365.sharepoint.com/sites/GuineaPig/testPiclib/Forms/DispForm.aspx?ID=" target="_blank">https://timelyo365.sharepoint.com/sites/GuineaPig/testPiclib/Forms/DispForm.aspx?ID=</a>" target="_blank"><a href="https://timelyo365.sharepoint.com/sites/GuineaPig/testPiclib/Forms/DispForm.aspx?ID=</a" target="_blank">https://timelyo365.sharepoint.com/sites/GuineaPig/testPiclib/Forms/DispForm.aspx?ID=</a</a>>",
"[$ID]"
]
}
},
"style": {
"border": "none",
"text-decoration": "none",
"background-color": "transparent",
"align-items": "center",
"flex-direction": "row",
"display": "flex",
"cursor": "pointer",
"border-radius": "5px",
"text-align": "center",
"vertical-align": "middle",
"margin": "8px 10px 0px 15px",
"padding": "0 13 0 13px"
},
"children": [
{
"elmType": "span",
"style": {
"padding-right": "8px",
"font-size": "16px"
},
"attributes": {
"iconName": "Mail"
}
},
{
"elmType": "span",
"txtContent": "[$Author.title]",
"style": {
"font-size": "12px",
"padding-right": "2px"
}
}
]
},
{
"elmType": "div",
"style": {
"border": "none",
"background-color": "transparent",
"align-items": "center",
"flex-direction": "row",
"display": "=if([$Phone], 'flex', 'none')",
"border-radius": "5px",
"text-align": "center",
"vertical-align": "middle",
"margin": "8px 10px 0px 15px",
"padding": "0 13 0 13px"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "phone"
},
"style": {
"padding-right": "6px",
"font-size": "14px"
}
},
{
"elmType": "span",
"txtContent": "='(' + substring([$Phone], 0, 3) + ') ' + substring([$Phone], 3, 6) + '-' + substring([$Phone], 6, 10)",
"style": {
"font-size": "12px"
}
}
]
},
{
"elmType": "div",
"style": {
"margin-left": "auto",
"display": "flex"
},
"children": [
{
"elmType": "button",
"customRowAction": {
"action": "share"
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"border": "none",
"background-color": "transparent",
"align-items": "center",
"flex-direction": "row",
"display": "flex",
"cursor": "pointer",
"border-radius": "5px",
"text-align": "center",
"vertical-align": "middle",
"margin": "8px 10px 0px 15px",
"padding": "0 13 0 13px"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "share"
},
"style": {
"padding-right": "6px",
"font-size": "16px"
}
},
{
"elmType": "span",
"txtContent": "Share",
"style": {
"font-size": "12px"
}
}
]
},
{
"elmType": "button",
"customRowAction": {
"action": "defaultClick"
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"border": "none",
"background-color": "transparent",
"align-items": "center",
"flex-direction": "row",
"display": "flex",
"cursor": "pointer",
"border-radius": "5px",
"text-align": "center",
"vertical-align": "middle",
"margin": "8px 10px 0px 15px",
"padding": "0 13 0 13px"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "info"
},
"style": {
"padding-right": "6px",
"font-size": "16px"
}
},
{
"elmType": "span",
"txtContent": "Info",
"style": {
"font-size": "12px"
}
}
]
},
{
"elmType": "button",
"customRowAction": {
"action": "editProps"
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"border": "none",
"background-color": "transparent",
"align-items": "center",
"flex-direction": "row",
"display": "=if(@me != [$Author.email], 'none', 'flex')",
"cursor": "pointer",
"border-radius": "5px",
"text-align": "center",
"vertical-align": "middle",
"margin": "8px 10px 0px 15px",
"padding": "0 13 0 13px"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "edit"
},
"style": {
"padding-right": "6px",
"font-size": "16px"
}
},
{
"elmType": "span",
"txtContent": "Edit",
"style": {
"font-size": "12px"
}
}
]
},
{
"elmType": "button",
"customRowAction": {
"action": "delete"
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"border": "none",
"background-color": "transparent",
"align-items": "center",
"flex-direction": "row",
"display": "=if(@me != [$Author.email], 'none', 'flex')",
"cursor": "pointer",
"border-radius": "5px",
"text-align": "center",
"vertical-align": "middle",
"margin": "8px 10px 0px 15px",
"padding": "0 13 0 13px"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "delete"
},
"style": {
"padding-right": "6px",
"font-size": "16px"
}
},
{
"elmType": "span",
"txtContent": "Delete",
"style": {
"font-size": "12px"
}
}
]
}
]
}
]
}
]
}
]
}
]
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 18 2019 09:27 AM
It'd be great if you can share the JSON you are using. That'll help us in pinpointing the issue you are facing.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 18 2019 09:29 AM - edited Oct 18 2019 09:39 AM
{
"schema": "<a href="https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json" target="_blank">https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json</a>",
"hideSelection": true,
"hideColumnHeader": true,
"rowFormatter": {
"elmType": "div",
"attributes": {
"class": "sp-row-card"
},
"style": {
"flex-direction": "column",
"display": "flex",
"align-items": "flex-start",
"margin-left": "40px"
},
"children": [
{
"elmType": "div",
"style": {
"text-align": "left",
"display": "flex",
"width": "100%"
},
"children": [
{
"elmType": "div",
"style": {},
"children": [
{
"elmType": "a",
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover",
"href": "[$shopImage1]",
"target": "_blank"
},
"children": [
{
"elmType": "img",
"style": {
"width": "250px",
"height": "auto",
"align": "top",
"display": "block"
},
"attributes": {
"src": "=if([$shopImage1], [$shopImage1], @currentWeb + '/Shared Documents/swap_shop_default.jpg')",
"class": "ms-fontSize-su"
}
}
]
},
{
"elmType": "div",
"style": {
"display": "flex",
"width": "250px"
},
"children": [
{
"elmType": "a",
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover",
"href": "[$shopImage2]",
"target": "_blank"
},
"style": {
"display": "=if([$shopImage2], 'inline', 'none')",
"width": "25%"
},
"children": [
{
"elmType": "img",
"style": {
"width": "100%",
"height": "auto",
"border": "1px solid white",
"box-sizing": "border-box"
},
"attributes": {
"src": "[$shopImage2]",
"class": "ms-fontSize-su"
}
}
]
},
{
"elmType": "a",
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover",
"href": "[$shopImage3]",
"target": "_blank"
},
"style": {
"display": "=if([$shopImage3], 'inline', 'none')",
"width": "25%"
},
"children": [
{
"elmType": "img",
"style": {
"width": "100%",
"height": "auto",
"border": "1px solid white",
"box-sizing": "border-box"
},
"attributes": {
"src": "[$shopImage3]",
"class": "ms-fontSize-su"
}
}
]
},
{
"elmType": "a",
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover",
"href": "[$shopImage4]",
"target": "_blank"
},
"style": {
"display": "=if([$shopImage4], 'inline', 'none')",
"width": "25%"
},
"children": [
{
"elmType": "img",
"style": {
"width": "100%",
"height": "auto",
"border": "1px solid white",
"box-sizing": "border-box"
},
"attributes": {
"src": "[$shopImage4]",
"class": "ms-fontSize-su"
}
}
]
},
{
"elmType": "a",
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover",
"href": "[$shopImage5]",
"target": "_blank"
},
"style": {
"display": "=if([$shopImage5], 'inline', 'none')",
"width": "25%"
},
"children": [
{
"elmType": "img",
"style": {
"width": "100%",
"height": "auto",
"border": "1px solid white",
"box-sizing": "border-box"
},
"attributes": {
"src": "[$shopImage5]",
"class": "ms-fontSize-su"
}
}
]
}
]
}
]
},
{
"elmType": "div",
"style": {
"text-align": "left",
"display": "flex",
"align-items": "flex-start",
"flex-direction": "column",
"flex": "1"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-row-title"
},
"txtContent": "[$Title]",
"style": {
"margin-left": "15px"
}
},
{
"elmType": "div",
"attributes": {
"class": "sp-row-listPadding",
"display": "=if([$Description], 'block', 'none')"
},
"txtContent": "[$Description]",
"style": {
"margin-left": "15px"
}
},
{
"elmType": "a",
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover",
"href": "[$URL]",
"target": "_blank"
},
"style": {
"border": "none",
"text-decoration": "none",
"background-color": "transparent",
"align-items": "center",
"flex-direction": "row",
"display": "=if([$URL], 'flex', 'none')",
"cursor": "pointer",
"border-radius": "5px",
"text-align": "center",
"vertical-align": "middle",
"margin": "0px 10px 0px 15px",
"padding": "0 13 0 13px"
},
"children": [
{
"elmType": "span",
"style": {
"padding-right": "4px"
},
"attributes": {
"iconName": "link"
}
},
{
"elmType": "span",
"style": {
"padding-right": "2px",
"font-size": "12px"
},
"txtContent": "[$URL.desc]"
}
]
},
{
"elmType": "div",
"style": {
"display": "flex",
"align-items": "center",
"padding-left": "15px",
"margin-top": "auto",
"box-sizing": "border-box",
"width": "100%",
"white-space": "nowrap"
},
"children": [
{
"elmType": "div",
"txtContent": "='$' + [$Price]",
"style": {
"padding-right": "5px",
"margin": "8px 10px 0px 0px",
"font-size": "16px",
"color": "green",
"font-weight": "700"
}
},
{
"elmType": "a",
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover",
"href": {
"operator": "+",
"operands": [
"mailto:",
"[$Author.email]",
"?subject=Swap Shop Inquiry&body=\r\n---\r\n",
"@me",
"\r\nSwap Shop link: <a href="https://timelyo365.sharepoint.com/sites/GuineaPig/testPiclib/Forms/DispForm.aspx?ID=" target="_blank">https://timelyo365.sharepoint.com/sites/GuineaPig/testPiclib/Forms/DispForm.aspx?ID=</a>",
"[$ID]"
]
}
},
"style": {
"border": "none",
"text-decoration": "none",
"background-color": "transparent",
"align-items": "center",
"flex-direction": "row",
"display": "flex",
"cursor": "pointer",
"border-radius": "5px",
"text-align": "center",
"vertical-align": "middle",
"margin": "8px 10px 0px 15px",
"padding": "0 13 0 13px"
},
"children": [
{
"elmType": "span",
"style": {
"padding-right": "8px",
"font-size": "16px"
},
"attributes": {
"iconName": "Mail"
}
},
{
"elmType": "span",
"txtContent": "[$Author.title]",
"style": {
"font-size": "12px",
"padding-right": "2px"
}
}
]
},
{
"elmType": "div",
"style": {
"border": "none",
"background-color": "transparent",
"align-items": "center",
"flex-direction": "row",
"display": "=if([$Phone], 'flex', 'none')",
"border-radius": "5px",
"text-align": "center",
"vertical-align": "middle",
"margin": "8px 10px 0px 15px",
"padding": "0 13 0 13px"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "phone"
},
"style": {
"padding-right": "6px",
"font-size": "14px"
}
},
{
"elmType": "span",
"txtContent": "='(' + substring([$Phone], 0, 3) + ') ' + substring([$Phone], 3, 6) + '-' + substring([$Phone], 6, 10)",
"style": {
"font-size": "12px"
}
}
]
},
{
"elmType": "div",
"style": {
"margin-left": "auto",
"display": "flex"
},
"children": [
{
"elmType": "button",
"customRowAction": {
"action": "share"
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"border": "none",
"background-color": "transparent",
"align-items": "center",
"flex-direction": "row",
"display": "flex",
"cursor": "pointer",
"border-radius": "5px",
"text-align": "center",
"vertical-align": "middle",
"margin": "8px 10px 0px 15px",
"padding": "0 13 0 13px"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "share"
},
"style": {
"padding-right": "6px",
"font-size": "16px"
}
},
{
"elmType": "span",
"txtContent": "Share",
"style": {
"font-size": "12px"
}
}
]
},
{
"elmType": "button",
"customRowAction": {
"action": "defaultClick"
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"border": "none",
"background-color": "transparent",
"align-items": "center",
"flex-direction": "row",
"display": "flex",
"cursor": "pointer",
"border-radius": "5px",
"text-align": "center",
"vertical-align": "middle",
"margin": "8px 10px 0px 15px",
"padding": "0 13 0 13px"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "info"
},
"style": {
"padding-right": "6px",
"font-size": "16px"
}
},
{
"elmType": "span",
"txtContent": "Info",
"style": {
"font-size": "12px"
}
}
]
},
{
"elmType": "button",
"customRowAction": {
"action": "editProps"
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"border": "none",
"background-color": "transparent",
"align-items": "center",
"flex-direction": "row",
"display": "=if(@me != [$Author.email], 'none', 'flex')",
"cursor": "pointer",
"border-radius": "5px",
"text-align": "center",
"vertical-align": "middle",
"margin": "8px 10px 0px 15px",
"padding": "0 13 0 13px"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "edit"
},
"style": {
"padding-right": "6px",
"font-size": "16px"
}
},
{
"elmType": "span",
"txtContent": "Edit",
"style": {
"font-size": "12px"
}
}
]
},
{
"elmType": "button",
"customRowAction": {
"action": "delete"
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDarker--hover"
},
"style": {
"border": "none",
"background-color": "transparent",
"align-items": "center",
"flex-direction": "row",
"display": "=if(@me != [$Author.email], 'none', 'flex')",
"cursor": "pointer",
"border-radius": "5px",
"text-align": "center",
"vertical-align": "middle",
"margin": "8px 10px 0px 15px",
"padding": "0 13 0 13px"
},
"children": [
{
"elmType": "span",
"attributes": {
"iconName": "delete"
},
"style": {
"padding-right": "6px",
"font-size": "16px"
}
},
{
"elmType": "span",
"txtContent": "Delete",
"style": {
"font-size": "12px"
}
}
]
}
]
}
]
}
]
}
]
}
]
}
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 21 2019 05:24 AM
Thank you for sharing the JSON.
The info button, when clicked on the homepage (as a part of webpart) will open a new tab. This is the expected behavior in the current scenario.
And we acknowledge that the edit action is not working when used as a part of webpart, we'll be adding this as a part of our backlog and will soon work upon the same.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 21 2019 07:26 AM
@SVaibhav - I can confirm I'm also experiencing the issue of the editProps action not working on a button element in the list view web part
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 21 2019 07:41 AM
@SVaibhav thanks so much. How can I ensure that I am aware of when this backlog item is addressed and I can begin to utilize this functionality? Is there a board of some sort I should be checking, or notifications I can set up, etc.?
Thanks for your help!
Marissa
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 05 2020 05:30 AM
Hello,
I am also new to SP/CSS/JSON formatting. A couple of months ago I made a SP list populated by several flows and formatted with JSON. The list is a table of contents for multiple SP sites.
I formatted the list view using the following code:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"hideSelection": true,
"hideColumnHeader": true,
"rowFormatter": {
"elmType": "a",
"txtContent": "@currentField",
"attributes": {
"class": "sp-field-fontSize14 ms-fontColor-neutralPrimary ms-fontColor-red--hover",
"href": "[$Link]"
},
"style": {
"text-decoration": "none",
"width": "300px",
"min-width": "200px",
"min-height": "1em",
"height": "1em",
"white-space": "nowrap",
"padding-left": "=if(indexOf(@currentField, ' ') == 1, '', if(indexOf(@currentField, ' ') == 3, '20px', '40px'))"
}
}
}
It looks good in SP list, but not in web-part. In web-part the distance between rows is high and it shows column headers.
The thing is until 3-4 weeks ago it was ok in web-part also, but something changed, maybe a SP update?
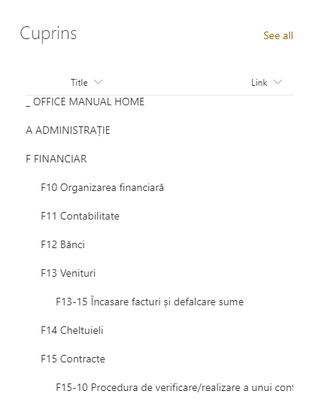
This is how it looks in SP list - this is ok, compact and without column headers
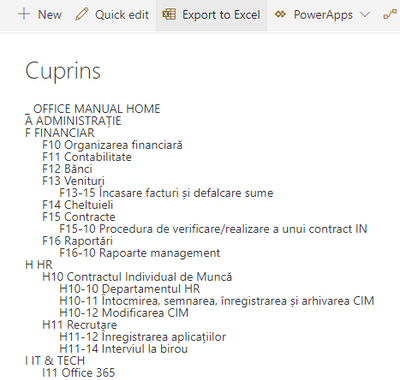
And this is how it looks in web-part - with high space between rows and with column headers
Please help me fix this! Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 05 2020 05:53 AM
Hi @Cris20,
There was a bug last week because of which the list header was visible on the webparts. It has been fixed now, and you should see the fix in production by next week (if not already). The other spacing related CSS issue also looks like another side effect of the bug.
I just tried the same on my test site and it worked as expected. Kindly re-check or wait for a week for it to get resolved, else let me know if the issue still exists.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 11 2020 12:10 AM
It looks good today, so it seems the issue was solved.
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 22 2020 08:41 AM
It does not work on sharepoint on Prem
I even updated to latest update.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 22 2020 08:42 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 11 2020 05:16 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
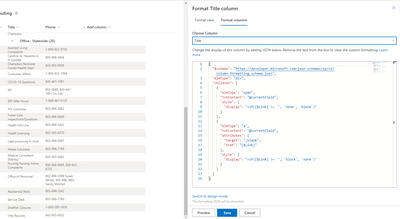
May 11 2020 07:44 AM - edited May 11 2020 07:45 AM
Hi @Hjalmar Otto Fjøsne ,
Sorry to hear that, but can you please share more details around the issue.
Do you have the JSON which was applied to the column? And what do you mean that the JSON do not show in "Format this column" option? Are you saying that you are able to see the formatted column but there isn't any JSON when you open the formatting pane?
If you are also not able to see that formatting being applied, can it be possible that some other user, who has the edit access on the list, must have removed the formatting?
It would really help in debugging if you can share the JSON you are using which isn't showing on the webpart but is working fine when you navigate to the list.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 09 2020 06:58 AM
Hello,
I have added the basic button from the Microsoft Documentation for editProps and it works fine in the library view, but when added to a modern page the button either does nothing or tries to open the document rather than the properties. Reading through this thread I cannot tell if that is still to be expected or not?
Thanks.
Code for reference:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "button",
"txtContent": "Open this item",
"customRowAction": {
"action": "editProps"
}
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oct 21 2021 07:29 AM - edited Oct 21 2021 07:41 AM
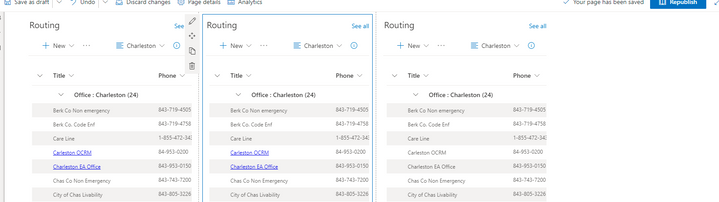
@SVaibhav @Lincoln DeMaris I've got some very simple JSON formatting one column to have a clickable link to a URL in another column. It works great in the list, and when you first add it to a modern page, it looks fine too, but if I go to edit and then select a specific view, and then hit publish, the formatting is gone. JSON still works if you don't edit the list before publishing. More unusual is that if you click See All on the Modern Page, when the list comes up, the formatting is also not visible there anymore, even though the JSON is still there. Any help would be wildly appreciated.
UPDATE: I just realized that the Link field must be visible in the View for the JSON to work in a Modern Page. Works just fine with the List itself, but not when added to a Modern Page. Hope this helps someone!
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"txtContent": "@currentField",
"style": {
"display": "=if([$Link] != '', 'none', 'block')"
}
},
{
"elmType": "a",
"txtContent": "@currentField",
"attributes": {
"target": "_blank",
"href": "[$Link]"
},
"style": {
"display": "=if([$Link] != '', 'block', 'none')"
}
}
]
}
when adding to modern page, if i don't change the lists settings, it does show JSON, but if I try and specify a view or anything else, it kills it:
what it's supposed to do:
what it actually does after clicking See All:
- « Previous
- Next »