- Home
- Project
- General Discussion
- Re: MS Project 2013: Network Diagrams, Filters and layouts
MS Project 2013: Network Diagrams, Filters and layouts
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 28 2022 07:35 AM - edited Jan 28 2022 07:56 AM
Hi All,
We are still currently using MS Project 2013 in our organization.
On a project I am involved in, we've defined some custom fields on tasks to split out the project into different views based on platform (A, B, C, D) and visibility level (High vs Low)
We've encountered the following display issue that seems to affect the network diagram and detailed network diagram.
In Network diagram, when filtering for platform A.
The layout is done such that dependencies on predecessor tasks are always visible
However, when I filter for platforms B, C, D.
The layout is done but the dependencies on predecessor tasks seem to be drawn UNDER a predecessor task so it gives the impression it's not drawing dependencies when those dependencies are already included by another dependency.
I have come to this conclusion by
A- changing the dependency arrows formatting to 'straight links' does show the dependencies.
B- moving the task manually, and the previously hidden dependencies appear.
Questions:
-Is there a setting to ensure that the network diagram layout ensure that the auto layout displays dependency arrows not underneath a task
-Is there another view that might make sense to use? (I've looked at relationship diagram, detailed network diagram and network diagram)
-Any other suggestions? (We can move around the task manually)
In this case a picture is worth more than a thousand words.
Here are the 3 network diagram screen captures I have:
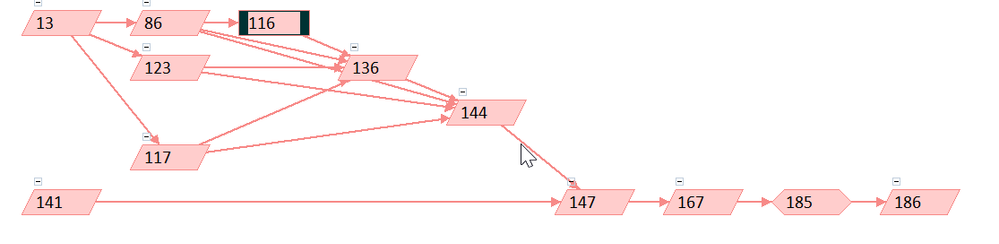
Filter1 with non straight links (Showing the hiding of the dependencies/links. Have a look at links going into ID: 136)
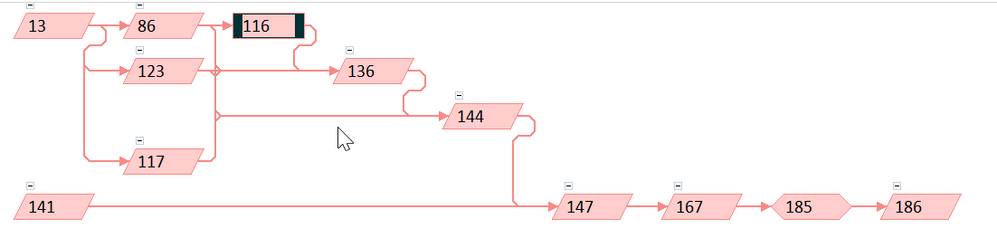
Filter1 with straight links (Formatting makes the dependencies show on the graph. Have a look at links going into ID: 136)
Filter1 with manual positioning (Have a look at links going into ID: 136)
Filter2 (ID 86 is swapped out for 106 in filter1) with non straight links (Doesn't have the same issue as filter 1 and seems to display as expected. Have a look at links going into ID: 136)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 28 2022 08:32 AM
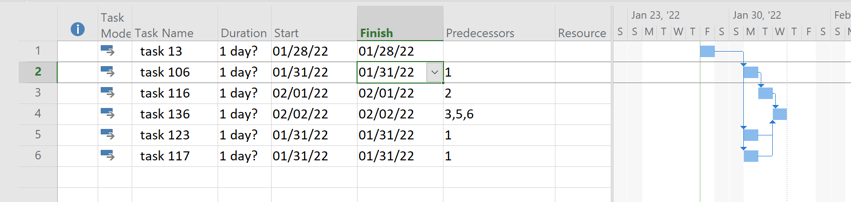
Quite honestly I think your best bet is to upgrade to a current version of Project. I emulated a part of your plan in Project 2019 but no filtering. This is the "short stack" of tasks as seen in the Gantt Chart view:
This is the Network Diagram with rectilinear links:
And this is the Network Diagram with straight links:
Both show the correct intent. Perhaps there may be a difference if I applied a filter but my suggestion to you is if you continue to use Project 2013, which is no longer actively supported, edit the Network Diagram(s) as necessary to present the desired visual intent.
John