Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Home
- Project
- General Discussion
- Avoid the empty space created by dropdowns in PDPs before the buttons to create a Project
Avoid the empty space created by dropdowns in PDPs before the buttons to create a Project
Discussion Options
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 26 2023 09:21 AM - edited Jan 27 2023 03:47 AM
Hi,
I am trying to find the way via JQuery or CSS to recover the empty space that dropdowns add to the PDP when creating a new Project in Project Online:
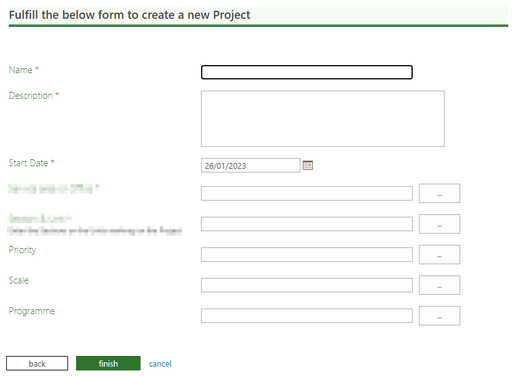
This is the original form with the buttons (back, finish):
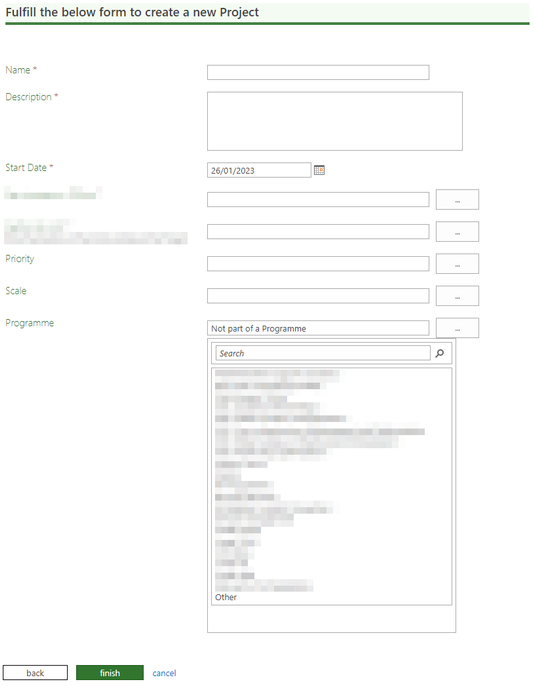
This is the form when opening a large dropdown list:
And this is the result after closing the dropdown, the buttons are far from the form and the users need to scroll to the bottom of the page to find them:
How can I keep the buttons close to the form, no matter how much white space is added by the dropdowns in the <div>?
Thank you!
0 Replies