- Home
- Content Management
- Power Apps and Power Automate in SharePoint
- Sizing the iFrame or PowerApp canvas in Modern Sharepoint web part
Sizing the iFrame or PowerApp canvas in Modern Sharepoint web part
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 20 2019 11:57 AM
I am in the process of replacing our InfoPath 2010 forms with PowerApps and really am enjoying the experience! I was hoping someone out there could help me determine the best way to size a PowerApp that is embedded in a Modern SharePoint site.
Has anyone done this or know the correct size an app (Portrait) would need to be so that the grey canvas background does not show up?
- Labels:
-
PowerApps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 20 2019 12:53 PM
SolutionIf you use the standard landscape size with the same setting, in full width sections you can resize it when you edit the page to go to the edge of the section.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 26 2019 07:00 AM
Thank you @Alan Marshall
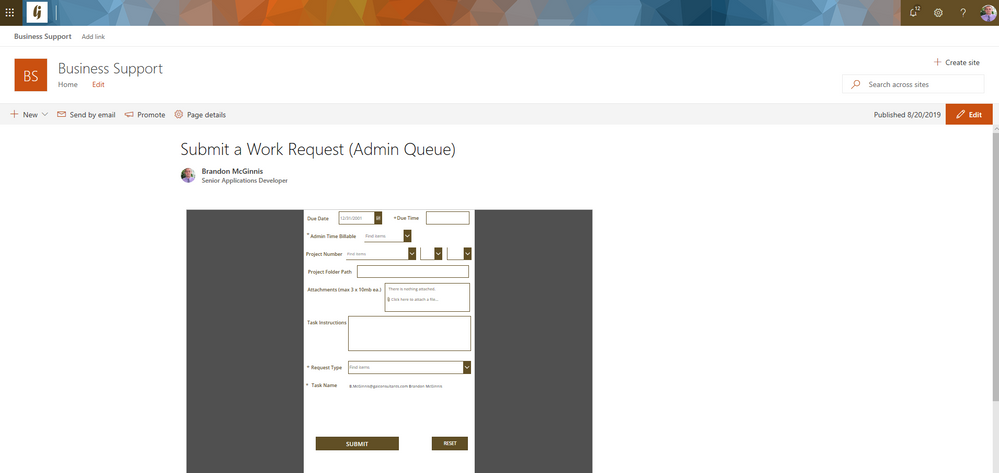
I removed the grey background and pushed to the top left, but am still unable to size the SharePoint web part properly.
The PowerApp is 375 x 700, and I'm using a 1-Third column layout. The SharePoint web part doesn't allow me to resize the canvas of the app and make it appear full as it should.
Here is a screenshot of what it looks like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 26 2019 07:34 AM
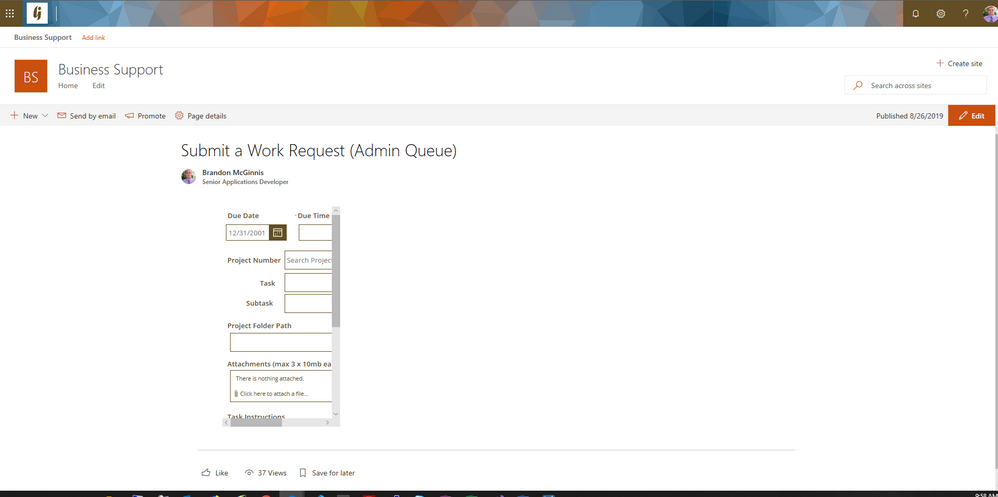
I reloaded the SharePoint page and then was allowed to edit the size of the PowerApp canvas. Seems all is well!
Thanks community!
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Aug 20 2019 12:53 PM
SolutionIf you use the standard landscape size with the same setting, in full width sections you can resize it when you edit the page to go to the edge of the section.