- Home
- Content Management
- The SharePoint Community blog
- SharePoint pages and image editing updates in Office 365
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
At Ignite 2017, we announced the next wave of innovation coming to SharePoint pages to provide faster time to creation, enhanced control of text and images, increased promotion options, commenting and likes, and visibility on how your content is doing. You are in control of your message. Create it and get it out there to raise awareness and engagement throughout your company.
We’re pleased to share that the below features and updates are rolling out to Targeted Release Office 365 customers. Expect them to appear within the coming days and weeks. And soon, beyond Targeted Release, they release to the full production environment. You can track release progress on the public Office 365 Roadmap; note this link is filtered on “SharePoint” items.
Let’s dive into the details.
Start from existing page
Don’t start from blank! If you have a series of pages you’ve created with a similar layout and design, you can now go to an existing page and use it as a quick start to create a whole new page – but with a head start. From an existing page, click New and then select Start with a copy of this page. The service will create the new page, and you simply jump into updating with new text, images and content updates, with layout, design and common text already in place. And per user feedback, pages (and news) have an improved canvas experience when adding and managing multi-column sections – it is more discoverable where and how you add a new section or web part – with less overlap of “+” buttons.

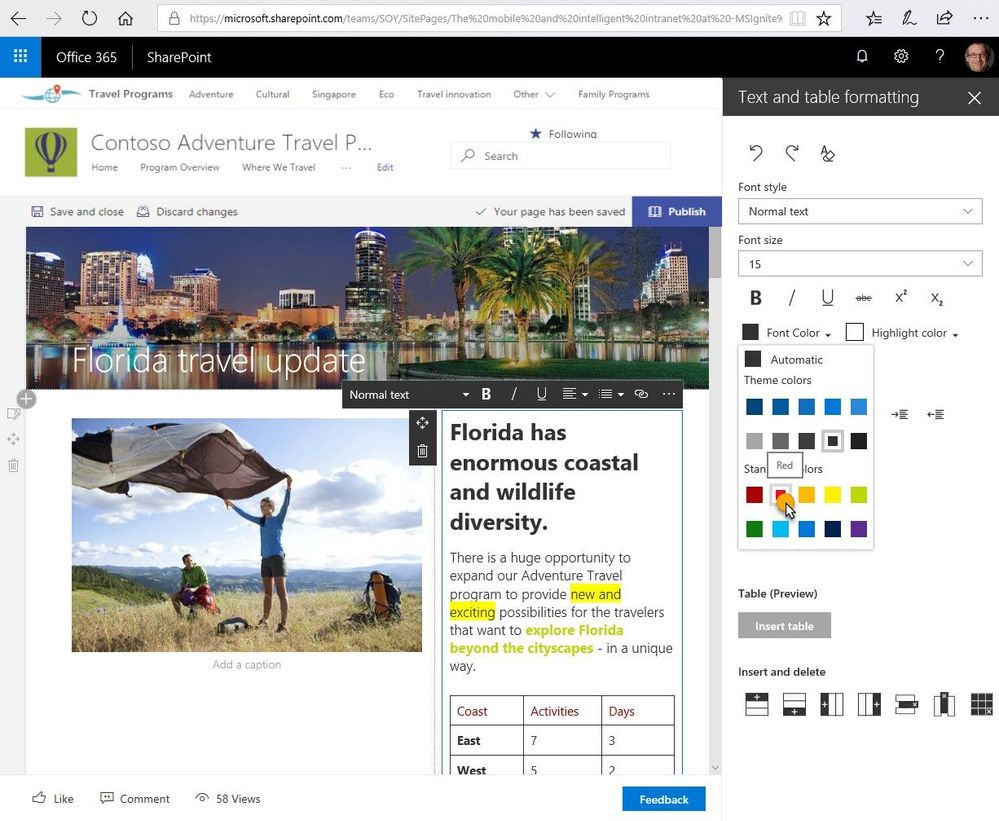
Make your text appear more like you like – rich text editing (RTE) updates
One of the most important aspects of any effective page or news article is the text. And setting the right context alongside the multimedia aspects you pull in. We’ve heard you loud and clear that you want to have a greater set of options to make your message stand out. Wish granted!
When you add a Text web part, the embedded rich text editor now gives you greater control for how your text appears. From the inline simple command bar, you can adjust size, bold, underline and spacing. And the real, new, magic of the Text web part lies behind the ellipses on the right side of the simple command bar. Clicking the ellipses opens a broader set of choices – showing all options in the edit pane, like font style, colors and highlights, indent, strikethrough, and the ability to create and manage tables. You, too, can add a link – which now has a page picker experience to add existing SharePoint content quickly.

Learn more about adding text to your page with the Text web part.
Image web part now allows editing and photos from Bing
You can easily add an image to a SharePoint page or news article, and now when you do, you can further edit (crop/zoom) it inline to fit the needs of your page/news and layout. You can pull in an image from online (powered by Bing) that are tagged as Creative Common license to enhance your pages and news. Once your images are on the page, you can edit them in line with simple gestures like adjusting the ratio and cropping.

Learn more about using the Image web part.
Learn more about using web parts on pages and news; this article highlights all web parts that are in production for SharePoint in Office 365.
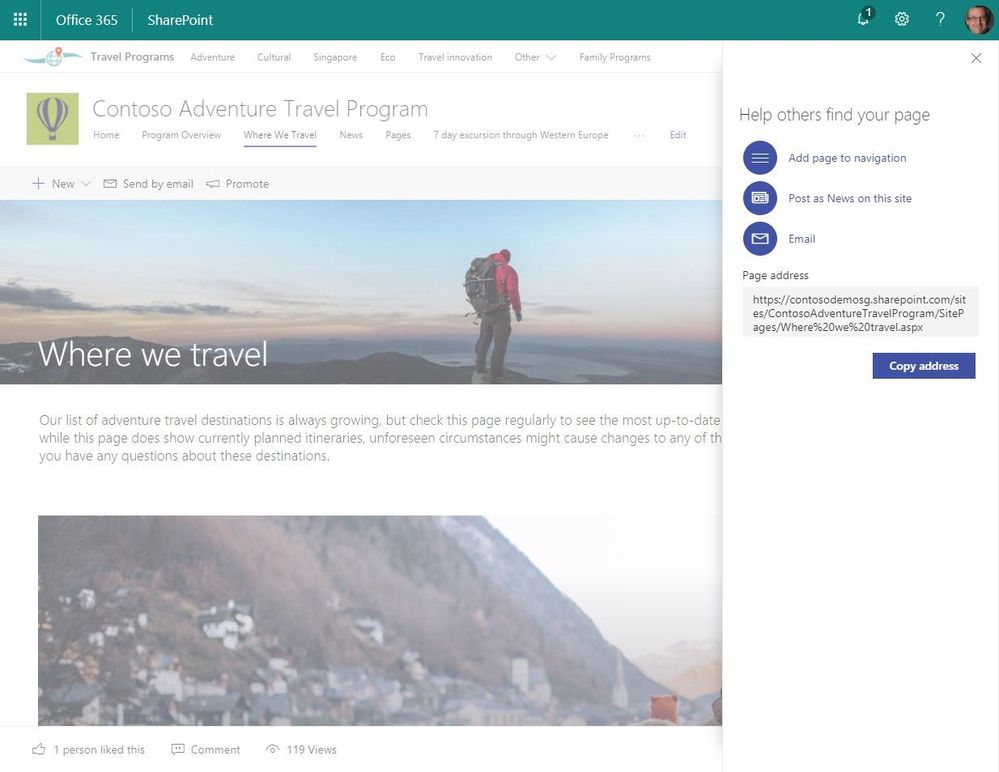
Further promote your pages and news
Beyond your core team, it’s important to then amplify and spread the word proactively about your important content. This is now a one-click action. From an existing page, click the Promote button and choose how you want to increase the reach and impact of your message. You can add a page (or news article) to the site navigation. Or post a page as news to have it automatically flow into the site’s home page, the SharePoint home news section and the SharePoint mobile app News tab. You can kick start an email to a person or group with a preview of the page and an optional message to your selected recipients. Or simply grab a link to the page. Note, the Post as News on this site button may be grayed out if the page you are wanting to promote is already a news article. Also, the first time you publish your page, you'll be prompted to help others find your page with the same promotion pane.

Learn more about adding a page to a site and promoting it.
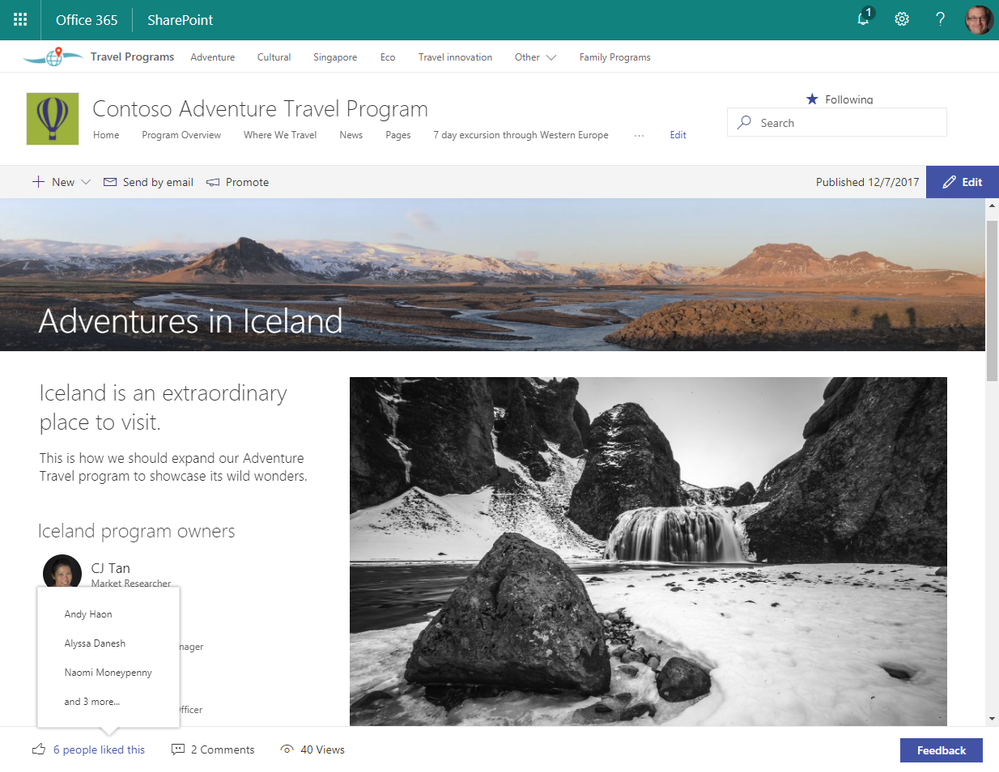
Page usage Likes, Views, Comments
Once your information is out there, you want to know how it’s doing. Like the Site usage page – which gives site owners a view on how their users are interacting within the site, we introduce a similar view on information at the individual page and news article level.
At the bottom of each SharePoint page or news article you’ll see a row of information that tells you how many people have liked your content, how many left comments and total number of views. When you hover over the liked section, you’ll see a list of colleagues who like your ideas. And when you click on comments (and you left commenting on), you’ll jump right into the section at the bottom of the page to read feedback and engage with your audience. It, too, is now possible to click the like icon on an individual comment.

We are always open to feedback via UserVoice and continued dialog in the SharePoint community within the Microsoft Tech Community —and we always have an eye on tweets to @SharePoint. Let us know.
—Mark Kashman, senior product manager for the SharePoint team
Note: you can now view the full, corresponding Microsoft Ignite 2017 breakout sessions:
- "Share and work together on the intranet with SharePoint Team Sites" with Mark Kashman & Jeremy Mazner.
- “Inform and engage employees with SharePoint communications sites and news” with Mark Kashman & Andy Haon.
- “Deep dive -- create beautiful, fast, interactive pages in SharePoint” with Alyssa Danesh & Sohail Tariq.
- « Previous
-
- 1
- 2
- Next »
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.