- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Feb 10 2020
08:26 AM
- last edited on
Aug 06 2023
05:03 PM
by
TechCommunityAP
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 10 2020
08:26 AM
- last edited on
Aug 06 2023
05:03 PM
by
TechCommunityAP
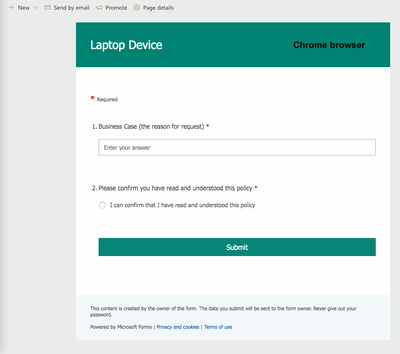
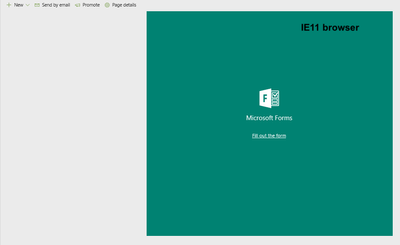
Wondering why IE11 does not load MS forms input fields.
In Chrome and Edge it works as expected.
Does anyone know any more details on this one.
Thanks,
Fábio
- Labels:
-
Microsoft Forms
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 10 2020 02:33 PM
Hi Fábio @fabiorocha
I've tested my own IE11 and it works fine as a SharePoint webpart, as a standalone form and also in design mode as well.
Did you embed the form into the SharePoint page or did you use the Forms web part? If you did embed the code, I would suggest using the Forms web part instead as it's designed to display your form correctly.
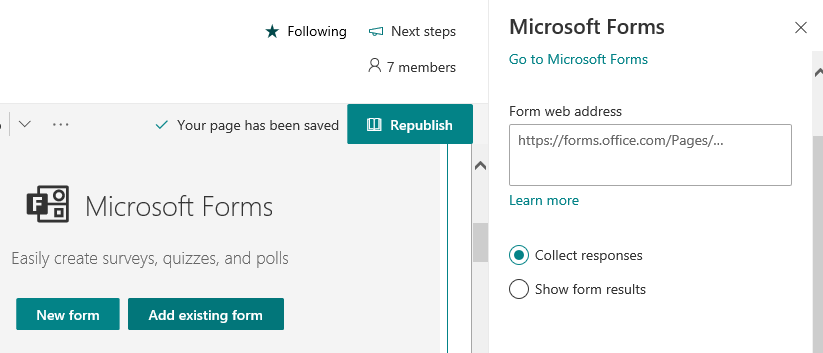
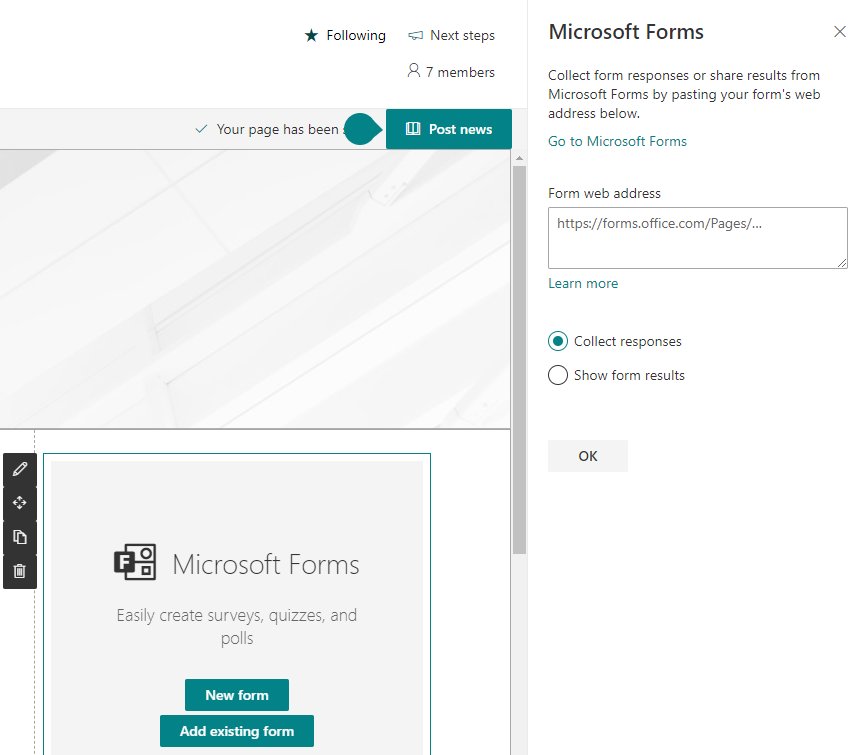
1. Use the Microsoft Forms SharePoint web part.

2. Add existing form and provide the URL to the form (the Share button in your form designer has the link). Note that you can also choose if you want to collect responses or to show the forms results.
3. Do NOT use embed for your forms as SharePoint has a web part to manage this per the above instructions.

Hope that helps give you some ideas to play with.
Let us know how you go?
Cheers & best wishes
Damien
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 11 2020 01:27 AM - edited Feb 11 2020 02:17 AM
Thanks for taking the time on this one.
I also tested in different devices with the same IE11 versions
User 01: Version: 11.592.18362.0 | Update Version: 11.0.170 (NOPE)
User 02: Version: 11.592.18362.0 | Update Version: 11.0.170 (OK)
I am still stuck on this one.
All the best Damien
Regards,
Fábio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 11 2020 03:04 PM - edited Feb 11 2020 03:05 PM
Hi Fábio @fabiorocha
Something looks a little off about your page set up.
Could you please edit the page and then edit the web part and show a screen grab of the web part and the side panel (example below)?
The Microsoft Forms webpart should operate file in SharePoint as it's designed for that use. The weird part I'm trying to work out is why it says it's in a frame.
Is your page section layout something like this?
Cheers
Damien
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 17 2020 11:12 AM
So that you know... you're not alone here. I see this behavior all the time and it doesn't seem to be predictable.
One form will work flawlessly across browsers, versions, and platforms (mobile/desktop) and the next won't. So far I think it has to do with how the Form can't get information from the iframe/frame window as to size as this is a cross-site scripting control.
The first thing to remember is that Forms run in a different domain than your SharePoint site and tend to break cross-site embedding rules in older browsers. The next is that for small display windows (iframes in narrow columns) ... Forms often has trouble figuring out how much room it has to display and instead of converting to mobile display mode .. it often gives you the "click here" view - so as to maximize its display area.
There is probably a way to make this go away but I haven't figured out a solution across all of the browsers I need to support.
I've built a whole service desk using Forms and Flow and wanted to have it work in a popupwindow using iframes and embeds... but I eventually had to go back to ancient HTML and use Framesets to get the behavior I really wanted and it still only works like 95% of the time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 17 2020 02:40 PM
My experience has been the opposite to yours, @CYappert.
I've had no issues with Forms web part across the numerous ones that I use (also integrated with Flow in a number of cases).
Maybe someone from the Microsoft Forms team can jump in with their thoughts?
Cheers
Damien