- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 01 2022 08:40 PM - edited Mar 01 2022 08:41 PM
1. 修改步骤
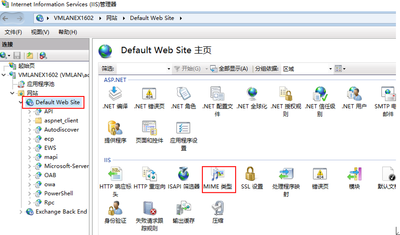
1.1. IIS修改
展开IIS默认站点在功能区打开MIME类型
选择添加
新建文件扩展名.properties application/x-javascript此步骤是为了iis可以支持.properties语言包文件
1.2. 文件替换目录
1.2.1. logon.aspx
logon.aspx:用户访问
Exchange Server\FrontEnd\HttpProxy\owa\auth
1.2.2. Language
Language:语言包目录
Exchange Server\FrontEnd\HttpProxy\owa\auth
1.2.3. Images
Images:背景图片目录
Exchange Server\FrontEnd\HttpProxy\owa\auth
1.2.4. Fonts
Fonts:图标文件目录
Exchange Server\FrontEnd\HttpProxy\owa\auth
1.2.5. JS文件
flogon.js, index.js, jquery.i18n.properties.js, jquery.js, jquery.json.min.js, jquery-3.2.1.min.js, main.js, purl.js, zui.min.js
标黄部分exchangeCU版本号
Exchange Server\FrontEnd\HttpProxy\owa\auth\15.1.1713\scripts\premium
1.2.6. CSS样式文件
logon.css, main.css, material-design-iconic-font.min.css, util.css, zui.min.css
ExchangeServer\FrontEnd\HttpProxy\owa\auth\15.1.1713\themes\resources
1.2.7. Logo文件
owa_text_blue.png
ExchangeServer\FrontEnd\HttpProxy\owa\auth\15.1.1713\themes\resources
1.3. 结构及代码
1.3.1. 页面调用JS及CSS
在Login.aspx文件34行插入需要调用的JS及css,所有页面自适应及效果都会调用这些文件
<%= InlineJavascript("flogon.js") %>
<%= InlineJavascript("jquery.js") %>
<%= InlineJavascript("jquery-3.2.1.min.js") %>
<%= InlineCss("util.css") %>
<%= InlineCss("main.css") %>
<%= InlineCss("material-design-iconic-font.min.css") %>
<%= InlineJavascript("main.js") %>
<%= InlineJavascript("jquery.i18n.properties.js") %>
<%= InlineJavascript("jquery.json.min.js") %>
<%= InlineJavascript("purl.js") %>
<%= InlineJavascript("index.js") %>
1.3.2. 背景图片代码
在Login.aspx文件200行调用images目录下的背景文件bg-01.jpg
<div class="limiter">
<div class="container-login100" style="background-image: url('images/bg-01.jpg');">
1.3.3. LOGO代码
在Login.aspx文件215行调用Exchange Server\FrontEnd\HttpProxy\owa\auth\15.1.1713\themes\resources目录下owa_text_blue.png文件
<div class="signInImageHeader" role="heading" aria-label="<%=SignInHeader%>">
<img class="mouseHeader" src="<%=InlineImage(ThemeFileId.OwaHeaderTextBlue)%>" alt="<%=SignInHeader%>" />
</div>
CSS增加text-align: center;居中LOGO
.login100-form-title {
display: block;
font-family: Poppins-Bold;
font-size: 39px;
color: #333333;
line-height: 1.2;
text-align: center;
}
1.3.4. 登录代码
在Login.aspx文件220-224行:
<!-- 登录框 -->
<div class="wrap-input100 validate-input" data-validate = "Username is reauired">
<span class="label-input100" id="userNameLabel" aria-hidden="true" ><%=UserNameLabel%></span>
<input id="username" class="input100" type="text" name="username" role="textbox" aria-labelledby="userNameLabel" />
<span class="focus-input100" data-symbol=""></span>
</div>
data-symbol=""小图标 <%=UserNameLabel%>标题文字
1.3.5. 密码代码
在Login.aspx文件226-231行:
<!-- 密码框 -->
<div class="wrap-input100 validate-input" data-validate="Password is required">
<span class="label-input100" id="passwordLabel" aria-hidden="true"><%=LocalizedStrings.GetHtmlEncoded(Strings.IDs.PasswordColon) %></span>
<input id="password" onfocus="g_fFcs=0" class="input100" value="" type="password" name="password" aria-labelledby="passwordLabel" />
<span class="focus-input100" data-symbol=""></span>
<div><input id="passwordText" onfocus="g_fFcs=0" name="passwordText" value="" style="display: none;" class="input100" aria-labelledby="passwordLabel"/></div>
</div>
data-symbol=""小图标 <%=LocalizedStrings.GetHtmlEncoded(Strings.IDs.PasswordColon) %>标题文字
1.3.6. 验证码代码
在Login.aspx文件233-241行:
var verifyCode = new GVerify("v_container");调用JS将验证码打印成图片形式显示在前端
<!--验证码-->
<div class="wrap-input100 validate-input" data-validate = "code is reauired">
<span class="label-input100" id="codeLabel" aria-hidden="true" ><a id="text"></a></span>
<div id="v_container" class="vcodeInputText"></div>
<input id="code_input" class="input100" type="text" name="code" role="textbox" aria-labelledby="codeLabel" />
<span class="focus-input100" data-symbol=""></span>
</div>
<script>
var verifyCode = new GVerify("v_container");
</script>
1.3.7. 修改密码
在Login.aspx文件243-247行:
<!-- 修改密码连接 -->
<div id="pas" class="text-right">
<a href="https://adm.comlan.com/" target="_blank">
<%=LocalizedStrings.GetHtmlEncoded(Strings.IDs.ChangePasswordTitle)%>
</a>
</div>
1.3.8. 登录代码
在Login.aspx文件301-308行:
<!-- 登录 -->
<div class="container-login100-form-btn">
<div onclick="clkLgn()" class="wrap-login100-form-btn" role="button" tabIndex="0" >
<div class="login100-form-bgbtn"></div>
<span class="login100-form-btn"><%=LocalizedStrings.GetHtmlEncoded(Strings.IDs.LogOn)%></span>
</div>
<input name="isUtf8" value="1" type="hidden"/>
</div>
<div class="hidden-submit"><input type="submit" tabindex="-1"/></div>
1.4. 最终效果
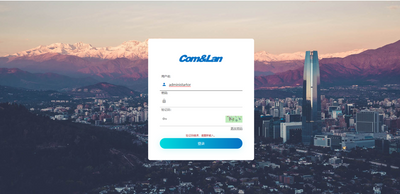
1.4.1. PC
GOOGLE.EDGE 在IE情况下登录按钮无特效
1.4.2. 手机
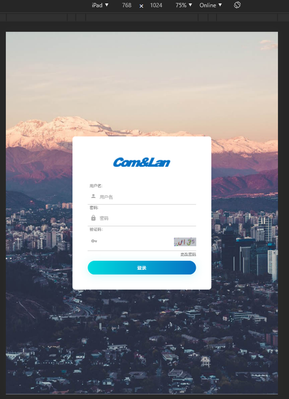
1.4.3. Ipad
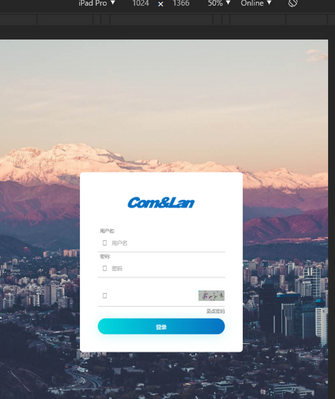
1.4.4. Ipad pro
- Labels:
-
Exchange Server