Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Home
- Microsoft Edge Insider
- Discussions
- Strange rendering behavior with CSS property "content"
Strange rendering behavior with CSS property "content"
Discussion Options
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 18 2020 10:08 AM
I found the problems when using MathJax, original issue: https://github.com/mathjax/MathJax/issues/2440
At first, I think it's the problem of MathJax, but after some tests, it turned out to be some bugs (features???) in Edge. It seems to have something to do with the CSS property "content":
Here are two tests.
<!doctype html>
<html>
<head>
<style>
.a::before { content: "a"; } .b::before { content: "b"; } .c::before { content: "c"; } .d::before { content: "d"; } .e::before { content: "e"; } .f::before { content: "f"; } .g::before { content: "g"; } .h::before { content: "h"; } .i::before { content: "i"; } .j::before { content: "j"; } .k::before { content: "k"; } .l::before { content: "l"; } .m::before { content: "m"; } .n::before { content: "n"; } .o::before { content: "o"; } .p::before { content: "p"; } .q::before { content: "q"; } .r::before { content: "r"; } .s::before { content: "s"; } .t::before { content: "t"; } .u::before { content: "u"; } .v::before { content: "v"; } .w::before { content: "w"; } .x::before { content: "x"; } .y::before { content: "y"; } .z::before { content: "z"; } .A::before { content: "A"; } .B::before { content: "B"; } .C::before { content: "C"; } .D::before { content: "D"; } .E::before { content: "E"; } .F::before { content: "F"; } .G::before { content: "G"; } .H::before { content: "H"; } .I::before { content: "I"; } .J::before { content: "J"; } .K::before { content: "K"; } .L::before { content: "L"; } .M::before { content: "M"; } .N::before { content: "N"; } .O::before { content: "O"; } .P::before { content: "P"; } .Q::before { content: "Q"; } .R::before { content: "R"; } .S::before { content: "S"; } .T::before { content: "T"; } .U::before { content: "U"; } .V::before { content: "V"; } .W::before { content: "W"; } .X::before { content: "X"; } .Y::before { content: "Y"; } .Z::before { content: "Z"; }
</style>
</head>
<body>
<span class="A"></span><span class="B"></span><span class="C"></span><span class="D"></span><span class="E"></span><span class="F"></span><span class="G"></span><span class="H"></span><span class="I"></span><span class="J"></span><span class="K"></span><span class="L"></span><span class="M"></span><span class="a"></span><span class="b"></span><span class="c"></span><span class="d"></span><span class="e"></span><span class="f"></span><span class="g"></span><span class="h"></span><span class="i"></span><span class="j"></span><span class="k"></span><span class="l"></span><span class="m"></span><span class="n"></span><span class="o"></span><span class="p"></span><span class="q"></span><span class="r"></span><span class="s"></span><span class="t"></span><span class="u"></span><span class="v"></span><span class="w"></span><span class="x"></span><span class="y"></span><span class="z"></span><span class="N"></span><span class="O"></span><span class="P"></span><span class="Q"></span><span class="R"></span><span class="S"></span><span class="T"></span><span class="U"></span><span class="V"></span><span class="W"></span><span class="X"></span><span class="Y"></span><span class="Z"></span>
</body>
</html>Firefox:
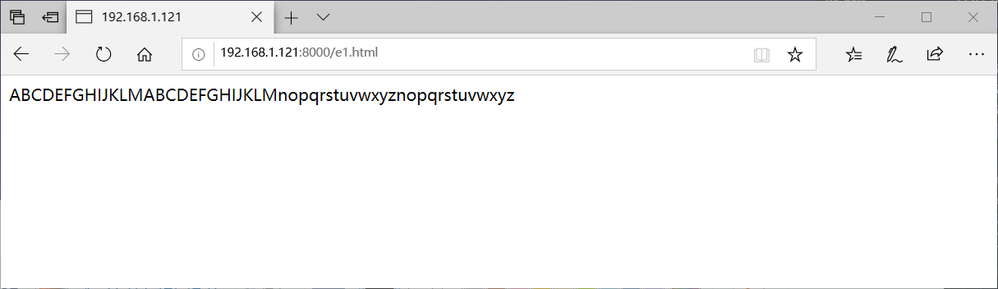
Edge:
<!doctype html>
<html>
<head>
<style>
.a::before { content: "a"; } .b::before { content: "b"; } .c::before { content: "c"; } .d::before { content: "d"; } .e::before { content: "e"; } .f::before { content: "f"; } .g::before { content: "g"; } .h::before { content: "h"; } .i::before { content: "i"; } .j::before { content: "j"; } .k::before { content: "k"; } .l::before { content: "l"; } .m::before { content: "m"; } .n::before { content: "n"; } .o::before { content: "o"; } .p::before { content: "p"; } .q::before { content: "q"; } .r::before { content: "r"; } .s::before { content: "s"; } .t::before { content: "t"; } .u::before { content: "u"; } .v::before { content: "v"; } .w::before { content: "w"; } .x::before { content: "x"; } .y::before { content: "y"; } .z::before { content: "z"; } .A::before { content: "A"; } .B::before { content: "B"; } .C::before { content: "C"; } .D::before { content: "D"; } .E::before { content: "E"; } .F::before { content: "F"; } .G::before { content: "G"; } .H::before { content: "H"; } .I::before { content: "I"; } .J::before { content: "J"; } .K::before { content: "K"; } .L::before { content: "L"; } .M::before { content: "M"; } .N::before { content: "N"; } .O::before { content: "O"; } .P::before { content: "P"; } .Q::before { content: "Q"; } .R::before { content: "R"; } .S::before { content: "S"; } .T::before { content: "T"; } .U::before { content: "U"; } .V::before { content: "V"; } .W::before { content: "W"; } .X::before { content: "X"; } .Y::before { content: "Y"; } .Z::before { content: "Z"; }
</style>
</head>
<body>
<span class="a"></span><span class="b"></span><span class="c"></span><span class="d"></span><span class="e"></span><span class="f"></span><span class="g"></span><span class="h"></span><span class="i"></span><span class="j"></span><span class="k"></span><span class="l"></span><span class="m"></span><span class="n"></span><span class="o"></span><span class="p"></span><span class="q"></span><span class="r"></span><span class="s"></span><span class="t"></span><span class="u"></span><span class="v"></span><span class="w"></span><span class="x"></span><span class="y"></span><span class="z"></span><span class="A"></span><span class="B"></span><span class="C"></span><span class="D"></span><span class="E"></span><span class="F"></span><span class="G"></span><span class="H"></span><span class="I"></span><span class="J"></span><span class="K"></span><span class="L"></span><span class="M"></span><span class="N"></span><span class="O"></span><span class="P"></span><span class="Q"></span><span class="R"></span><span class="S"></span><span class="T"></span><span class="U"></span><span class="V"></span><span class="W"></span><span class="X"></span><span class="Y"></span><span class="Z"></span>
</body>
</html>Firefox:
Edge:
0 Replies