- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 03 2019 09:34 PM
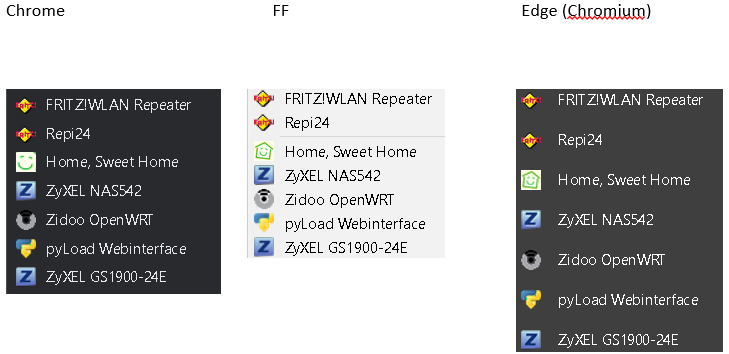
Is there a way to change the line spacing between the favorite lines?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jun 04 2019 04:35 AM
As far as I know, there is no setting in Edge Chromium to change line spacing in the Favorites menu. The line spacing, as you point out, is problematic, and I hope that the Edge team will move in the direction of closer line spacing.
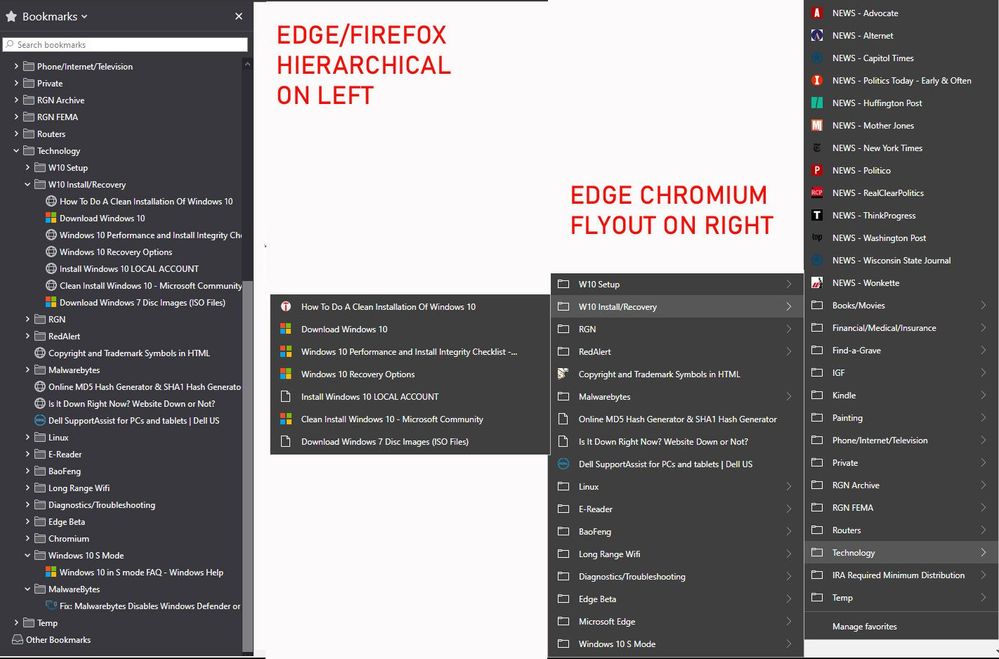
Another thing that I hope that the Edge team will change is the "flyout" way in which Edge Chromium Favorites are accessed. The hierarchical method, used both in Edge (Classic) and Firefox, is much easier to use, and the "flyout" menus are particularly difficult to use on small (e.g. 11") laptop screens.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mar 07 2020 02:49 AM
Dieser, für mich unnötige, Zeilenabstand ärgert mich auch und es macht keinen Spaß mit dem ansonsten gutem Edge Chromium zu arbeiten.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 23 2020 04:30 AM
@tomscharbach, I like the tree / hierarchical format (like firefox.) Current one doesn't feel right
@Deleted, can you give some insight about this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 27 2022 01:57 AM
@Ralf Koehler
It seems to be a design pattern for a while now. The UI designers all took the same useless HTML5 design class. There is way too much empty space between bookmarks. On Chrome all my bookmarks are on screen but on Edge, they are spaced so much they go off the screen.
So I continue to use Chrome primarily.
It just needs a simple setting and dropdown...
Bookmark Spacing [Single|Double]
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 27 2022 02:01 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 27 2022 02:55 AM
Hi @hussain5416
"For me, line spacing looks clean tbh, I don't like cluttered workspace & many users don't."
I think so too!
Larger spacing is good - people with poor vision are sure of the choice, I do not use a mouse so it also helps.
Best regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 27 2022 03:50 AM
@A1 The text is the same size regardless of single or double line spacing. So vision isn't a factor. This UI style with a lot of space started occurring around HTML5 and the fade of touch screens monitors, which basically no one uses. The underlying framework was designed for touch devices, but I assume most are referring to Windows desktop Edge.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
May 27 2022 04:04 AM
Best regards