- Home
- Microsoft Edge Insider
- Discussions
- Highlights and better tab identification
Highlights and better tab identification
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jul 17 2020 12:55 PM
Hello @Deleted
I use a low image quality screen, depending on the angle, I can't identify which tab is currently active.
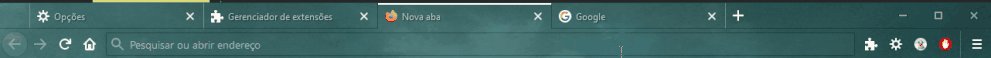
Firefox has an excellent tab highlight and it is possible to know which tab is currently active even on low quality screens.
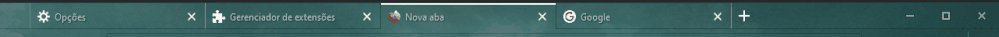
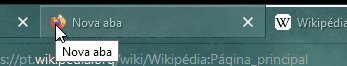
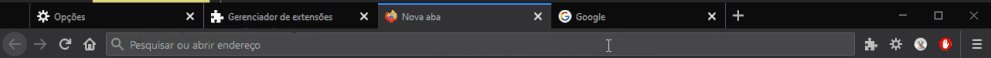
Notice that there is a white bar at the top of the active tab
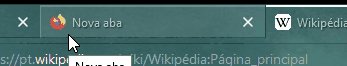
Zooming on the active tab
The white bar appears on light themes.
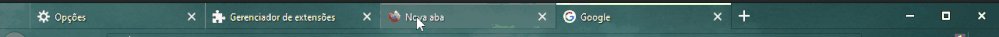
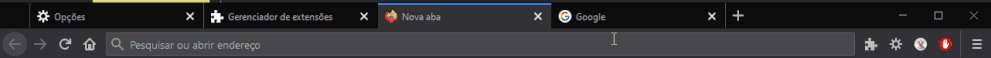
In dark themes, a blue bar is placed
And it shows which tab is active
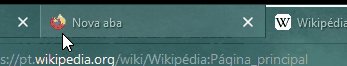
Zooming on the active tab
This simple bar already helps me to identify the active tab on low quality screens.
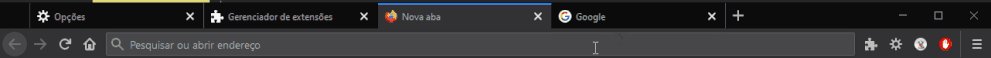
There is also another feature
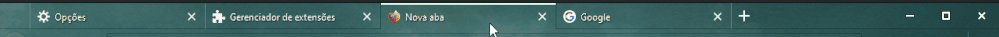
"mouse over inactive tab"
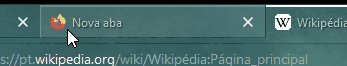
Inactive tab zoom
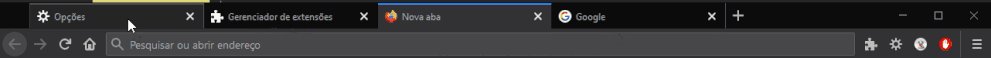
See that a bar appears at the top of the inactive tab when you hover over it
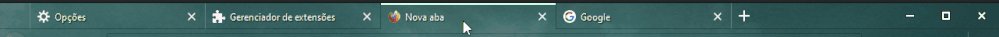
The same goes for dark themes
Inactive tab zoom
I would like to leave my feedback on these features that may seem simple, but that are very useful.
And I wanted to recommend that there was something like that on microsoft edge.
Dark theme used in the example: Default mozilla firefox theme
Clear theme used in the example: https://addons.mozilla.org/pt-BR/firefox/addon/aurora_blue1/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sep 09 2020 09:33 AM
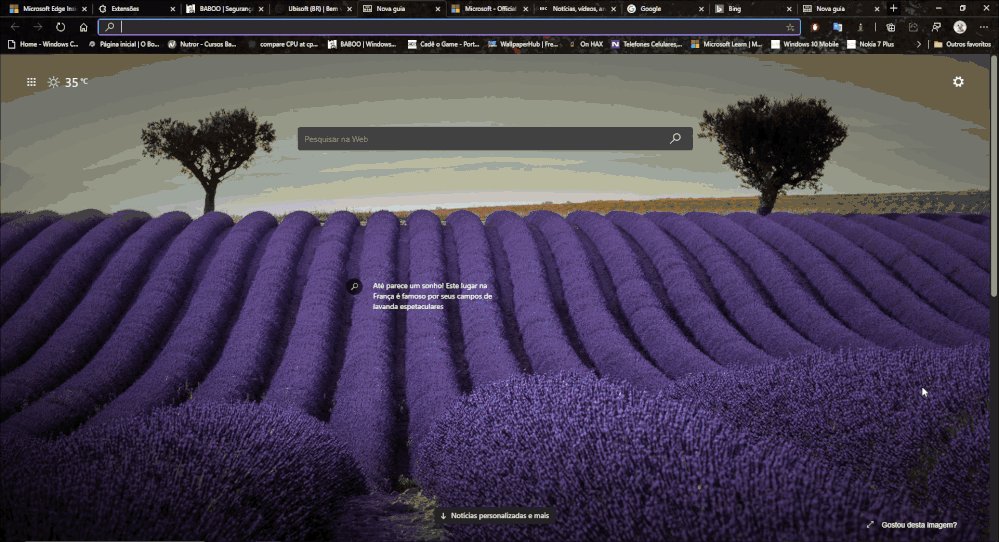
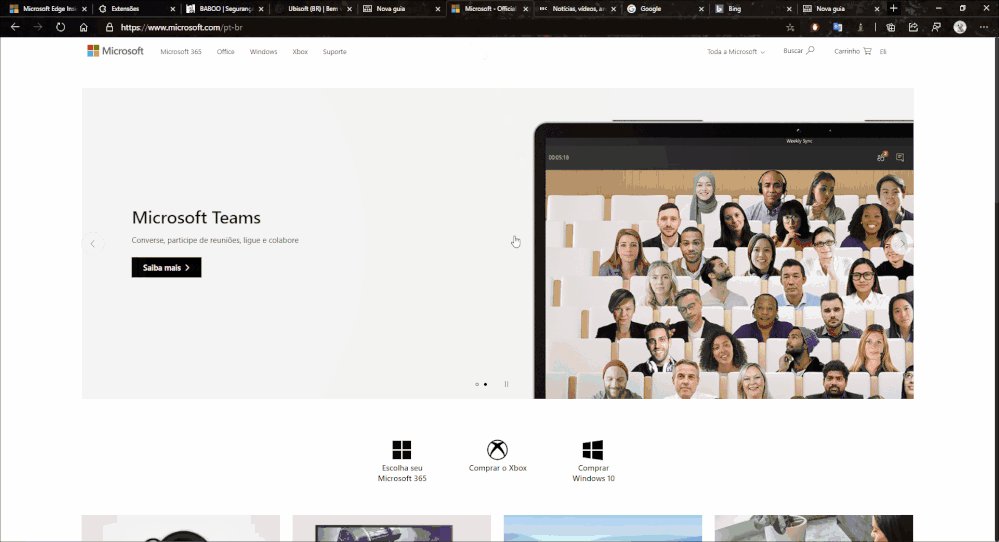
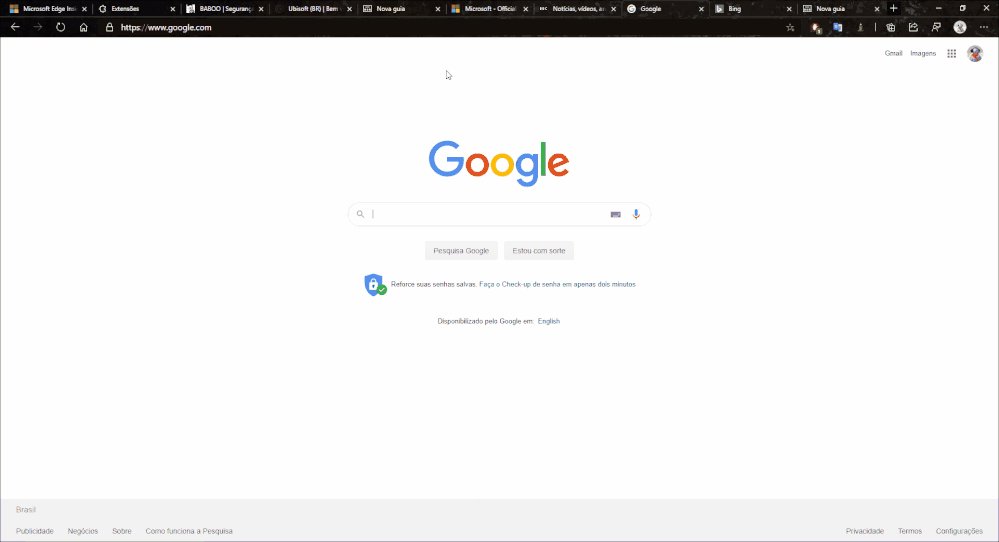
Here is a beautiful theme
However, the identification of the active guide ends up being lost a little in the middle of the other guides
- « Previous
-
- 1
- 2
- Next »