- Home
- Microsoft Edge Insider
- Discussions
- Re: Discussion - Updating our interface with Fluent touches
Discussion - Updating our interface with Fluent touches
- Subscribe to RSS Feed
- Mark Discussion as New
- Mark Discussion as Read
- Pin this Discussion for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 13 2020 11:55 AM
Hi Insiders. We have received a whole lot of feedback on the overall design of the next version of Microsoft Edge. First off, we would like to thank you all for the feedback that you have submitted. We also want you to know that we are continuing to evolve the look and feel of the new Microsoft Edge. You can see our progress in our new icon, in the changes to dark theme, on the layout of the settings pages and in the style of the controls that we have added so far. Our goal has been to modernize the next version of Microsoft Edge while keeping the feel of the original. In the five years since we released the first Microsoft Edge browser with Windows 10, the Microsoft Design Language has and will continue to change and adapt. We have been evolving our user interface with this in mind and may be the first place you see some of these changes. We are planning on continuing to apply elements of the Microsoft Design Language to align with other Microsoft products.
We are thrilled with how much you think about the look and feel of the new Microsoft Edge browser. As we dug into the feedback, we found different ideas lumped together into very broad buckets and felt like we needed to re-sort the issues into new categories that are more specific to the actual issues that were being discussed. The previous categories that we have been reporting on are:
- Update the user interface with the Fluent Design System
- Make tabs more square and less rounded, like the current version of Microsoft Edge
- Provide a transparent theme for the browser frame
- The address bar and text are too large
The first step of this journey was to dig into each of the feedback items individually and understand what your ask was, and if there was a reason listed for the feedback. This helped us better understand why you are asking for these changes. The next step we took was to recombine the feedback and sort it into more specific buckets. We understand change is challenging, and we are not changing our interface just to be different. We have been working closely with our designers to get a look and feel that aligns with our Fluent Design language and meets our standards for usability and accessibility. It is our goal for our design to be easier to use on a daily basis. When you provide feedback, it helps us to challenge our assumptions and makes us reanalyze our conclusions.
Based on this analysis, we are seeing the following themes emerge from your comments: we will be tracking and following feedback in these categories going forward:
- Ability to add distinct color or color themes to the main browser interface.
- Add transparency or other material effect to the main browser interface.
- The corners of the tabs and browser buttons have been rounded too much.
- Make the tab band and address bar / toolbar smaller if device doesn’t support touch capability.
- Update or add animations to user interface.
- Add a reveal effect to highlight on mouse hover.
We would love to start talking about these items now. Please let us know if you think that we are on the right track with the changes we have made so far. The most impactful feedback is that which lists the task that you are trying to accomplish, the challenges that you face while accomplishing it, and your ideas on how it could be made easier. Also, feel free to reach out if you think that we have missed something important here. We will always take feedback and suggestions to help us make this the best, fastest, most productive browser possible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 22 2020 08:34 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 22 2020 08:42 AM
@Graham-STMC wrote:@HotCakeX In case users haven't installed the amazing Language Packs, please don't call it 'gray' because of differences in spelling such as 'grey'! Call it 'lighter' or 'medium' or something!
But Grey with E is mostly used in UK English i guess
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 22 2020 08:45 AM
(This is something that Microsoft is good at!)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 22 2020 08:48 AM
Yeah separate black from grey or gray. when they call it "dark" it's unclear what it is, dark blue? dark brown? dark green? etc
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 22 2020 08:50 AM
@Graham-STMC wrote:
Yes.. but maybe other variants too.
(This is something that Microsoft is good at!)
so when you write gray you get a red underline that says its incorrect? :thinking_face:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 22 2020 08:57 AM
@HotCakeX It is different depending on the device: If I was to type 'gray' instead of 'grey'
Yes - the red line appears on:
Classic Edge and Edge Beta (Windows 10) and Edge on Android (using Gboard keyboard set to UK English)
No - the red line does not appear on:
Edge Dev on macOS
This is further proof of just how good Microsoft is on Windows 10 and Android compared to the closed Apple systems. Microsoft's Language Packs replace the default US English in their products, but setting the language to UK English in macOS only adds customisations to US English. Google does things a little better than Apple, but it's still not quite as good as Microsoft.
Keeping on topic, could fluent touches be added to highlighting these differences? ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 22 2020 09:04 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 22 2020 09:16 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 22 2020 10:18 PM
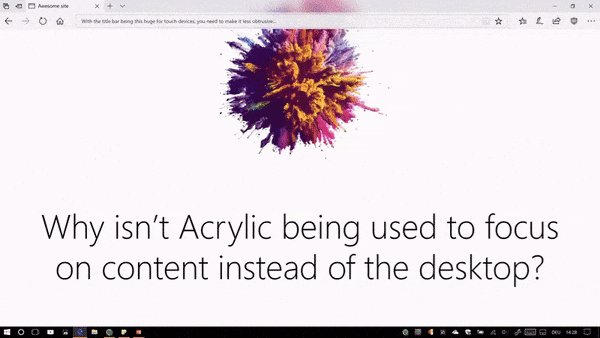
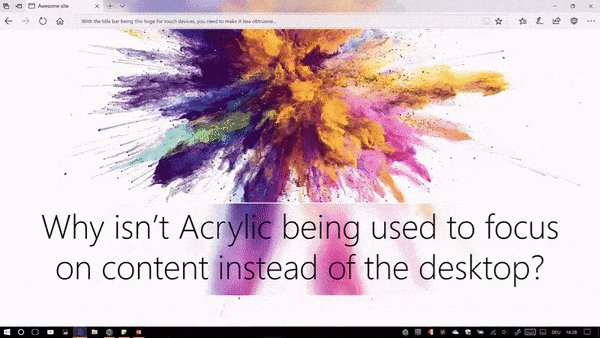
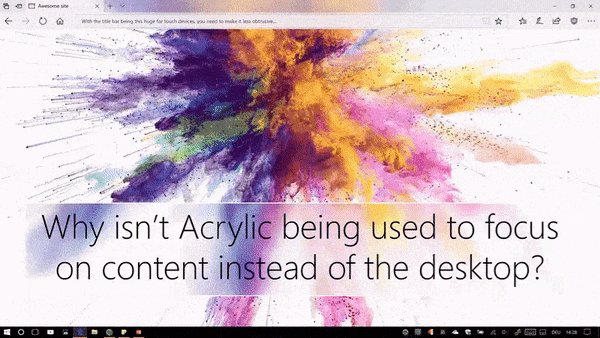
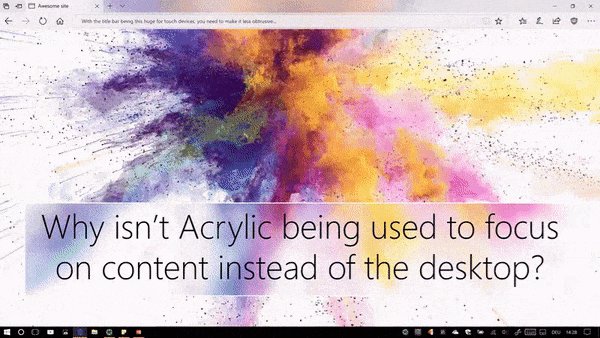
I've seen some people talking about using the Acrylic effect to show the webpage content instead of what's behind the window, and now I've just found a concept showing how it would look like:
You can see that it uses in-app acrylic on both the tabs and the status bar, but I think it would look very cool if it used the in-app acrylic (showing the web contents behind it) for the tabs and address bar, while using the normal surface acrylic (showing what's behind the window) for the title bar. This way we can have the best of both worlds.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 22 2020 10:31 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 23 2020 02:20 AM
it doesn't have any bad impact on desktop users and at the same time improves experience for touch screen users whose number are increasing everyday
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 23 2020 06:19 AM
Hi @Elliot Kirk
Edge Dev is my default browser and I'm very happy with it!
As for all the discussions regarding the aesthetics of the browser, I'm pleased with the looks of it as it is. Could it look cooler? Yeah! But a transparent frame doesn't add any value for me, for instance.
However, the size of the address bar is relevant for my everyday use since I use a Surface Pro, i.e. a touch screen device. I really appreciate the size or more specific the height of the address bar as it is. I hit it (almost) every time I want to type in a search query or an address. ;)
If the goal is to save space and reduce height why not make the address bar shorter and use the space next to it to display favorites, extensions and alike. After all widescreens are the standard today and therefore I could even argue to move the address bar, favorites, etc. to the left or right hand side. Think "Collections"! You can see from the screenshot even when I have open the "Collections" I still have enough room for an entire website.
Usually, the title of the tab is informative enough to know where I am. So as soon as I typed in the address it becomes kind of obsolete.
I hope this makes enough sense to understand.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 23 2020 06:29 AM
I agree. I came here when I read that there was a discussion about the address bar text being too large. It isn't. It is perfect. If this is changed then please make the change optional as on my 4k screen and with my eyesight, it is perfect as it is.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 23 2020 09:10 AM
@YgorCortes I really like that. I also think that they should have that lighter effect around the mouse like in the current version. Its most notable in dark mode.
Notice how keys around the cursor are lit up, even if they're on a different key.
Also note that on long lines such as the taskbar:fast_down_button: will glow around the edges and (though you cant really see it on the recording) bulge ever so slightly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 23 2020 09:17 AM - edited Jun 22 2020 08:36 PM
@ZainJamil679 Just FYI, there is a separate community for the mobile Edge. This is the one for the desktop/laptop/tablet(i think?) version.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 23 2020 10:47 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 23 2020 05:40 PM - edited Jan 23 2020 05:42 PM
Here's my opinion on the listed points as of Canary 81.0.402.0:
- Ability to add distinct color or color themes to the main browser interface.
[ Okay, but not a priority for me] - Add transparency or other material effect to the main browser interface.
[ Would be a nice touch if done without negatively impacting visibility. ] - The corners of the tabs and browser buttons have been rounded too much.
[ I think they're perfect right now. Edges are not too round, not too square. ] - Make the tab band and address bar / toolbar smaller if device doesn’t support touch capability.
[ Perhaps icons could be a bit closer together on non-touch devices, but please don't make anything smaller unless it's an option. ] - Update or add animations to user interface.
[ Neutral. ] - Add a reveal effect to highlight on mouse hover.
[ Neutral. ]
The #1 cosmetic wish I have is that darker shades of grey be used in Edge dark theme. IMO the darker color schemes used in Force Dark Mode for Web Contents are much better in terms of readability/contrast and aesthetics. FDMWC is showing us a more perfect balance between too much contrast and the dull, eye-squinting world of not enough. In fact, this very Tech Community page looks fantastic right now thanks to FDMWC.
The coming features I'm most excited about are definitely Collections and FDMWC. Keep up the good work! :thumbs_up:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 23 2020 06:10 PM
Happy to see this feature finally under consideration, would like to see below:
- The corners of the tabs and browser buttons have been rounded too much.
- Ability to add distinct color or color themes to the main browser interface.
- Add transparency or other material effect to the main browser interface.
Regarding second point, I would like to have different options to select either from OS theme (the default and only one in classic edge) or browser color themes. For first point, would like to see squared tabs like in classic Edge.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 24 2020 02:06 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jan 24 2020 01:59 PM
This concept video really demonstrates the ideal and beautiful design for Edge